Do you often find yourself caught in the never-ending revision cycle? You’re rigorously working through each feedback and yet again, the list of feedback doesn’t end. Well you’re not alone— many creative professionals feel stuck in an endless cycle of revisions, trying to get the design right.
In fact, an industry report from Sprinkle Media says designers spend almost 40% of their time iterating designs based on team feedback, client critiques, and suggestions. The most common reasons for this endless cycle is miscommunication, vague feedback, and lack of a system.
A great way to overcome these challenges is to implement an effective design system with smart feedback tools like GoVisually. It centralizes all reviewer feedback and organizes the designs under each stage of the review process. It is specifically designed to streamline workflow, reducing revision time with clients and providing visibility into work progress.
Interested to know more about developing an effective review process? Keep reading.
Table of Contents
What is the Design Feedback Loop?
The Design Feedback Loop is an iterative process in which designers create work, receive feedback, make revisions based on that feedback, and then repeat the cycle until the design meets all requirements and is approved.
After the designer receives the feedback, they need to analyze it and make adjustments accordingly. Designers learn and grow as they resolve each feedback. They better understand the client’s requirements, project alignment, and the final output.
Primarily, feedback loops are created to meet the client’s expectations and fulfill the creative brief provided for the project.
Theoretically, there are no defined steps in a design feedback loop. Feedback varies on multiple factors, such as clients, project scope, industry, and team dynamics. So, here’s the basic structure of the design feedback loop. This structure is the starting point of any feedback loop; it can be broken down into further steps, depending on the requirement.
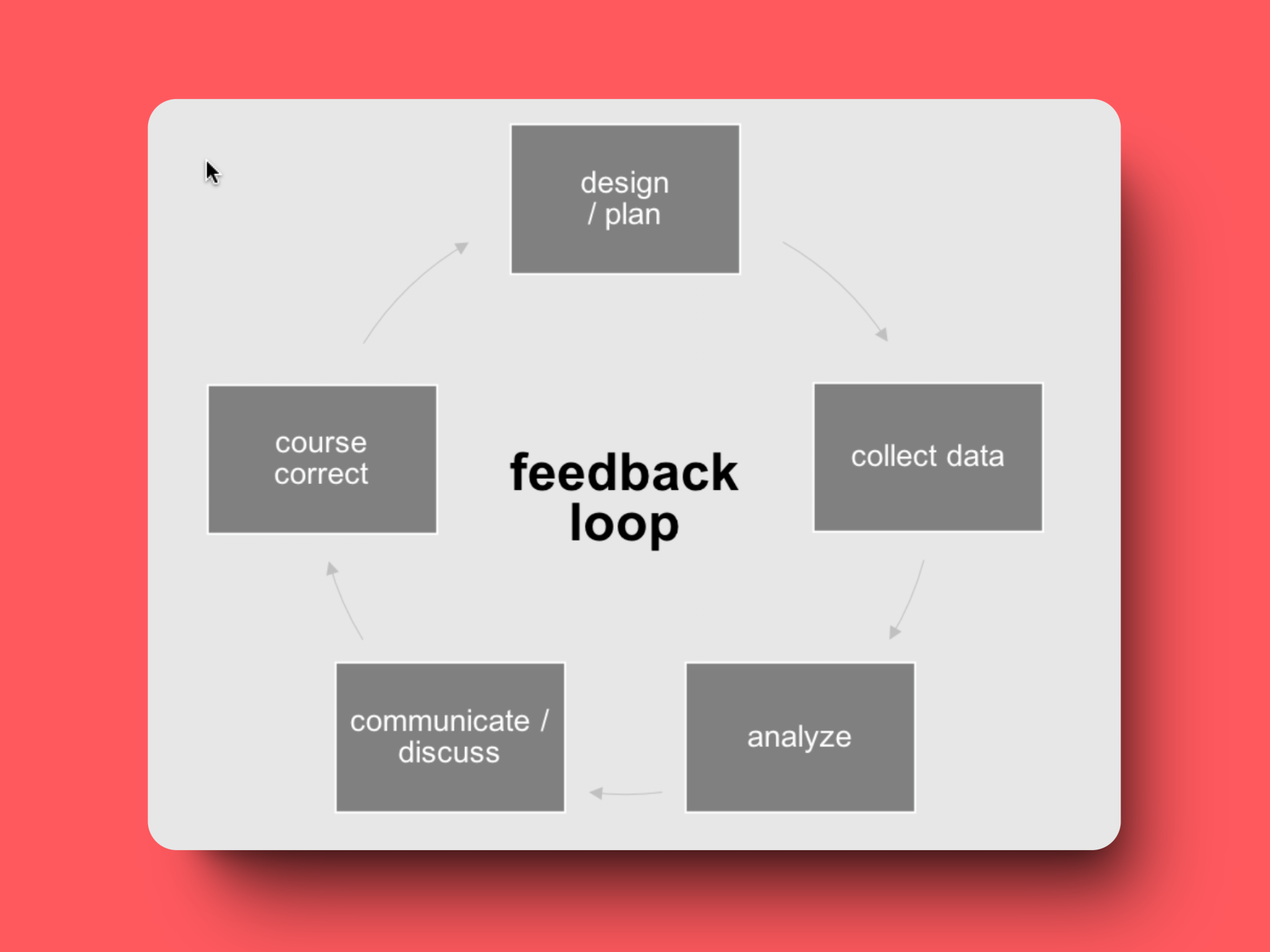
Structure of the Design Feedback Loop

- Share the design with your team and other stakeholders
- Let them analyze the design to provide their insights, critiques, and suggestions for the design.
- Acknowledge the feedback and adjust the design based on the suggestions given.
- Follow up with the team and other stakeholders. And repeat the process until the design is approved.
Importance of Design Feedback Loop?
Teams that implement feedback loops can see a 30% reduction in project delays due to early identification of issues and alignment on project goals. Not only this, but without feedback, projects are more likely to encounter risks and delays. The lack of a proper system also causes misalignment and unresolved issues in the project.
The feedback loop is important for a few reasons:
1. Clear Direction: Feedback loops provide concrete data about what’s working and what isn’t in a design. It helps teams make confident decisions based on facts rather than guesswork.
2. Increased Relevance: Feedback loops ensure designs stay aligned with goals and user needs. They turn data into actionable insights, making the design process more relevant and goal-oriented.
3. Constant Growth: The ongoing nature of feedback allows designs to evolve and improve over time. It helps teams adapt to new ideas and refine their work continuously.
4. Improves Stakeholder Involvement: Feedback loops engage all relevant parties. Involving stakeholders through feedback mechanisms ensures that designs meet their expectations and requirements.
5. Enhanced Decision-Making: By analyzing feedback data, teams can make informed decisions. Feedback provides empirical evidence to guide design choices, leading to more effective and relevant solutions.
How to Build an Effective Design Feedback Loop Using an Online Proofing Tool?
Multiple researches have shown that integrating an effective design feedback tool can reduce time to market by up to 20%. It can accelerate revisions by 2x and slash down almost half of the total project time. Impressive facts, right?
However this can only be made possible through the integration of an online proofing tool with your existing workflow. Online proofing tools connect with your design and other existing tools and boost the productivity of designers significantly.
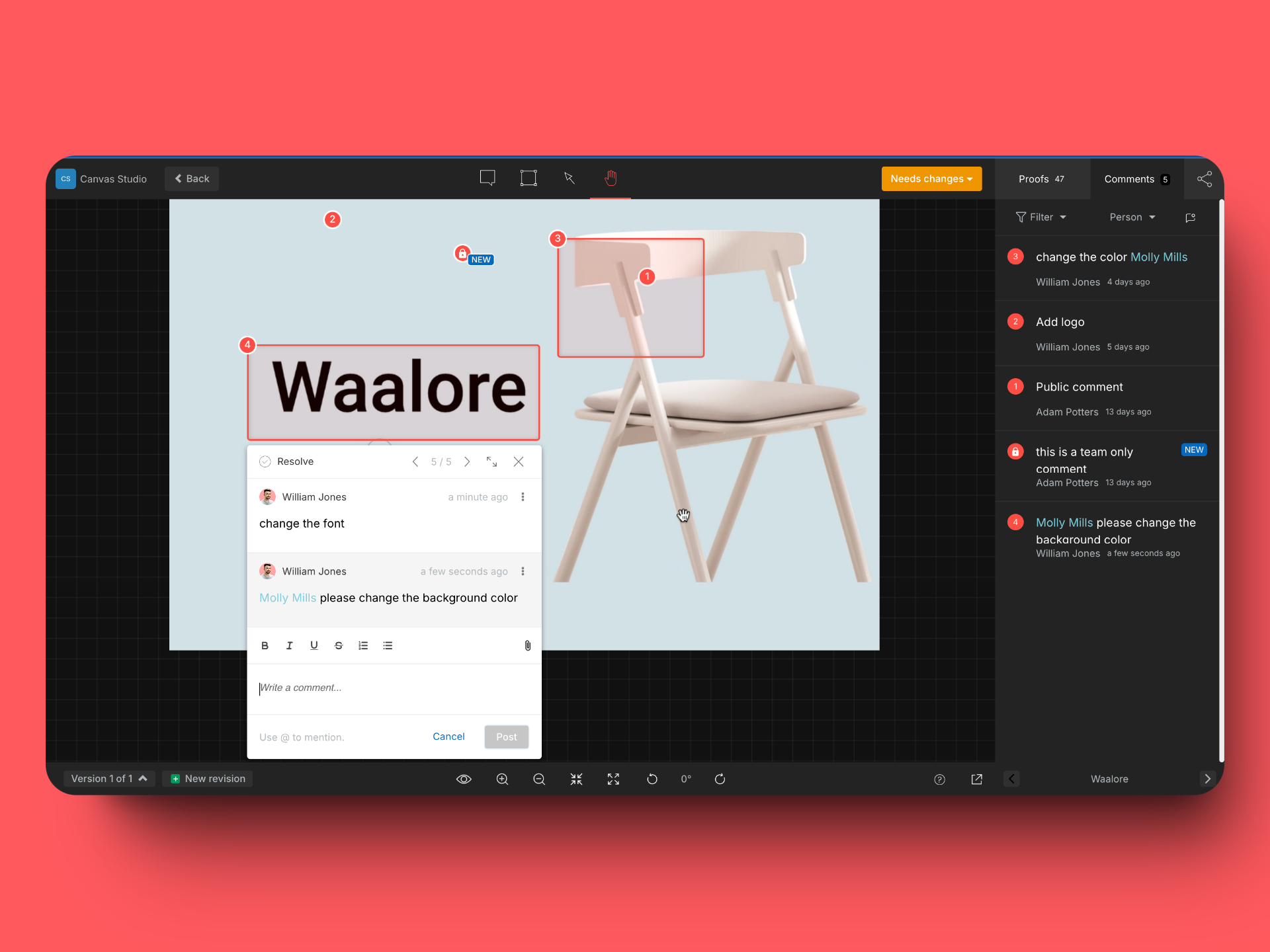
With these tools, designers will get contextual feedback, enabling them to address comments and revisions directly on the design itself.
Additionally, these tools can centralize all design discussions and revisions in one place, reducing miscommunication and ensuring that everyone involved is on the same page.
Need a stronger design feedback loop for your organization? Here’s how you can also build a functional design loop using online prodding tools like GoVisually.
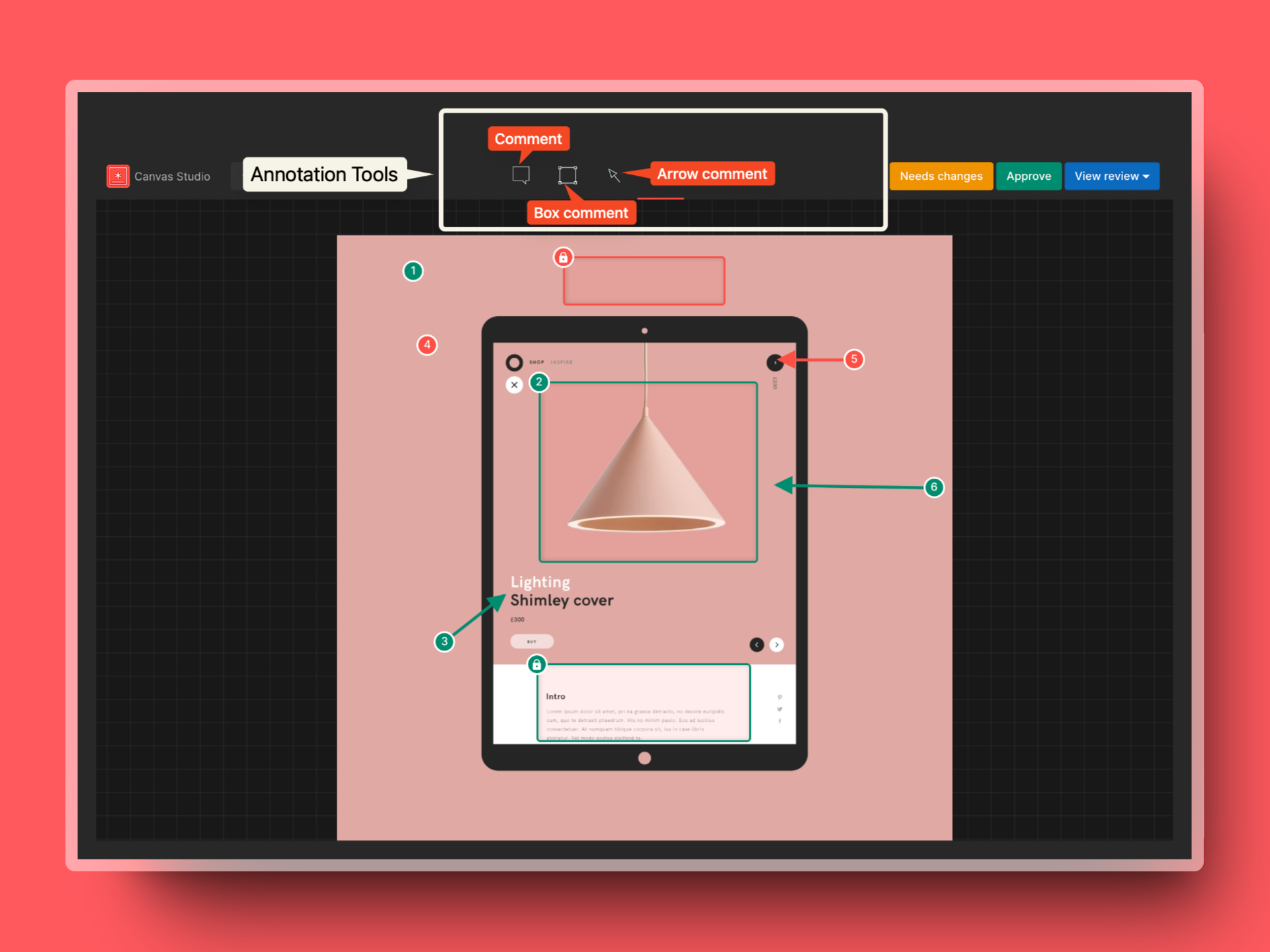
1. Set Clear Communication

One of the prominent problems with traditional feedback loops is miscommunication. Without clear communication, designers struggle to understand the intent behind comments. It leads to never-ending revision cycles and extended project timelines.
However, by using an online proofing tool, you can easily centralize feedback, assist multiple stakeholders in effective collaboration, and ensure that all comments are clear, contextual, and actionable.
Following the feedback loop is much easier with online proofing tools due to their features such as;
- Annotation tool — offers precise, visual feedback directly on the design
- Comment threading — allows for organized discussions around specific design elements
- Version control — tracks changes and enables easy comparison between iterations
- Real-time collaboration — facilitates immediate communication and decision-making
- @mentions and notifications — ensure relevant team members are alerted in their existing communication tools such as Slack, Email, etc.
- Integration with designing tools like Adobe Illustrator for direct comments
Using these features, managers can increase productivity and creativity among team members. It eliminates long, boring email threads and feedback misunderstandings, leading to fewer, faster, and more focused revision cycles.
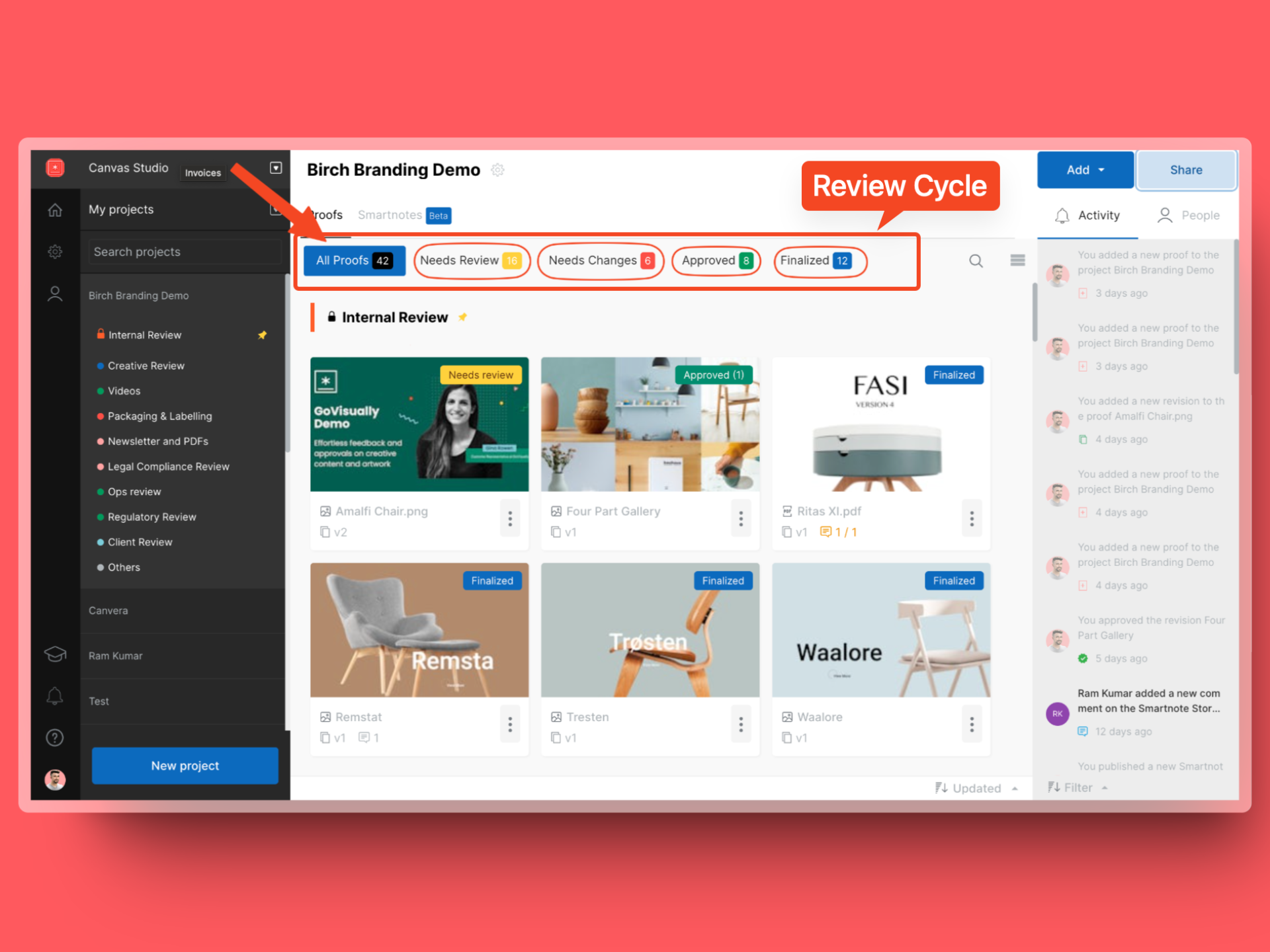
2. Establish Multi-Stage Workflows

A multi-stage review is a procedure where a document or process gets reviewed under different stages. Multi-stage workflows efficiently divide each design into different stages of review— All Proofs, Needs Reviews, Needs Changes, Approved, and Finalized. It brings the best design quality and also provides transparency on the work progress to the stakeholders.
Hence, you can incorporate multi-stage review workflows in your feedback loop to;
- Prevent bottlenecks by identifying and addressing delays in specific review stages
- Enhance accountability by assigning clear responsibilities for each review stage
- Improve project management and reduce the risk of missed steps or overlooked details
- Enhance version control by clearly separating designs at different stages of completion
3. Automate Your Workflow

If you’re considering online proofing tools for your feedback loops, this should be the reason. Automation is a game-changer when it comes to reducing the length of feedback loops. It improves the feedback process by reducing manual tasks, ensuring timely updates, and streamlining communication. You can easily set up communication and
- Send instant alerts to team members when new feedback is added, ensuring everyone is aware of recent comments or changes.
- Automated review progress tracking and status reports provide real-time insight into feedback
- Centralize all feedback into the dashboard to provide overall comments and revisions from all stakeholders in one place
- Automatically create new versions of design files with each update, documenting every change and maintaining a complete version history
- Automated deadline tracking and alerts to keep the project on schedule
So, if you’re looking for a user-friendly and affordable online proofing software to start with, you should check out GoVisually. You only need one demo to become familiar with the platform.
4. Supports Your Remote and Distributed Teams

Remote work has become the global culture now. Almost all companies offer hybrid or full-time remote work to their employees as it provides a lot of perks to both employees and the employers. But with all the perks, companies also face some serious challenges, such as difficulty in collaborating on design projects, providing timely feedback on designs, and maintaining cohesive communication among team members who are scattered across different time zones.
However, you can cut down on these workflow redundancies by using online proofing tools in your feedback loops. Here’s how;
- Features like live commenting and annotation tools allow team members to provide immediate feedback directly on the design.
- Cloud-based access allows team members to view and work on design files from remote locations, without manual setup or installation of the app
- Mobile compatibility allows team members to review and provide feedback on designs from their smartphones or tablets, increasing flexibility for remote workers
- With features such as task assignment and deadline tracking, remote teams can stay on track with project timelines and roles
Make Your Feedbacks Flow with GoVisually!
The efficiency and final outcome of your design project directly depends upon the feedback cycle. An effective feedback loop polishes the efforts of your team to keep the work aligned, focused and efficient. Otherwise what’s the use of a design that doesn’t fulfil it’s creative brief, right?
So if you’re looking for an online proofing tool which is easy and affordable to start with— we recommend GoVisually!
GoVisually has worked with hundreds of clients across various industries. All of our clients have seen visible results in their revision cycle and final outputs. Don’t believe us? Check out what our customers have to say.