Tired of endless email chains and feedback lost in translation?
Design feedback apps are excellent tools for all the designers out there. Whether operating a small remote team or working in a SaaS company, you can reap the many benefits of a design feedback tool with various types of design feedback.
Luckily, we have compiled a list of 15 design feedback tools that can streamline your design process and help you achieve maximum efficiency.
Let’s begin!
Table of Contents
What is a design feedback tool?
Think of a tool that could help you assist your project and achieve maximum efficiency.
Enter, design feedback tool; personal assistants for designers, helping them intuitively gather and organize client feedback. These tools eliminate traditional note-taking methods, allowing clients to provide real-time feedback on specific design elements.
The design review tool can efficiently help clients annotate designs, leave comments, and suggest color, alignment, and layout changes. The visual interface makes it easy for designers to understand the client’s requirements and helps clients feel confident that their feedback is accurately reflected in the final product.
5 features to look for in a great design feedback tool
Choosing the right design feedback tool can make all the difference in ensuring efficient collaboration and streamlined design processes. When assessing the potential tools, it’s important to consider the following factors to select the best option for your needs.

1. Intuitive and easy-to-use design
A design review tool should be designed with the user in mind, making it simple. This is especially important for those who may have limited technical expertise. A user-friendly interface can reduce frustration, improve productivity, and make the feedback process a more enjoyable experience.
A well-designed user interface should be intuitive and easy to understand. The tool should have clear and concise instructions, e.g., a guide on how to give design feedback.
This will make it simple for users to perform tasks quickly and accurately without spending much time figuring out how to use the tool.
2. Ease of interaction with the software
One of the main reasons why designers need a feedback tool is; interactivity.
Therefore, professional design feedback tools should be as interactive as possible. In the past, feedback might have involved drawing lines and writing comments on a screenshot or a list of changes to be made.
But today, these methods aren’t good enough to ensure powerful communication. It can lead to messy lists of feedback that are difficult to decipher, making it hard to identify the feature in question or understand the problem.
An interactive design feedback tool eliminates these issues by providing actionable feedback in an organized and intuitive manner. This tool displays feedback in the right places, making it clean, easy to follow, and efficient. So, when looking for a design feedback tool, it’s important to consider its level of interactivity.
3. Options for communication with the team
Good communication is essential at all stages of the design process, including gathering feedback. Your design feedback tool should allow users to add comments in any format, text, video, images, GIFs, and @mention-specific team members.
It’s important that everyone is on the same page regarding the tool you’re using and that everyone understands how to use it. This helps avoid confusion and ensures everyone can provide and receive feedback effectively. Plus, good communication is the key to a good design feedback loop.
4. Brand customizations
When it comes to a design feedback tool, having the ability to customize it to your specific needs and preferences is a must-have feature.
Customization can include adding your logo or brand elements, creating project templates to speed up your workflow, and adjusting notification settings to fit your preferences.
5. Integrations with other apps and software
Integrating a design feedback tool with other tools you already use is a key feature to look for. This includes project management software, prototyping tools, and design software. Integrating these tools ensures that everyone is working from the same information and can help to streamline workflows, reduce confusion, and improve overall efficiency.
A design feedback tool that integrates with the tools you already use can greatly enhance the feedback process, making it a more seamless and enjoyable experience.
14 design feedback tools for seamless collaboration
1. GoVisually
GoVisually is an online proofing software that solves all your design feedback needs!
It is a must-have tool for anyone looking to streamline their design feedback process. This powerful platform offers various features that simplify collecting and responding to a client, stakeholder, and team member feedback. You’ll also find a guide on how to give design feedback on their website.
Features
GoVisually offers many notable features, including.
- Feedback on multiple file formats: Easily upload and add annotations to your PNG, JPG, PSD, PDF, and video files with just a few clicks.
- No need to sign up for the clients
- Unlimited reviewers: Easily gather feedback and gain approval by allowing unlimited reviewers to sign in for free.
- Real-time collaboration on feedback: Collaborate in real-time with team members, clients, and stakeholders, ensuring that everyone is on the same page and working towards the same goals.
- Data protection: Watermark feature to protect your data.
Pricing
- Solo Plan costs $20/per month
- The basic Plan costs $99/per month
- Professional Plan costs $125/month
- You can also contact their sales team for a custom plan
Best for
GoVisually is an ideal option for design and development agencies, remote teams, freelancers, and large teams managing multiple projects simultaneously.
2. Helio
Helio (formerly Notable) is a well-regarded design feedback tool that has gained popularity among designers and design teams. With its powerful features, user-friendly interface, and team-oriented approach, Helio stands out as one of the best options on the market.

Features
Helio offers many features to help you gather and process feedback on your design projects. Some of its standout features include:
- Screenshot and annotation tools: Take screenshots of your designs and add annotations to highlight areas of improvement or comment on specific aspects.
- Presentations: Create presentations to showcase your designs and get feedback from stakeholders.
- Project management: Stay organized and track all your design projects in one place.
- User testing: Test prototypes, screens, and design ideas easily and learn from real people in minutes.
- Prototyping: Collaborate on coded sites and flat prototypes, helping you validate product concepts before investing time into engineering or design.
Pricing
- Pro Plan: You can start sending a survey test for free, and the cost is $199 when you have an audience
- Business plan: The cost of testing with an audience begins at $539 per month.
- Enterprise plan: The pricing begins at $1999/month
Best for
Helio is best suited for design teams looking for a comprehensive solution for their feedback and collaboration needs. The tool is particularly useful for designers who prefer simple editing using Markdown. Plus, those looking to validate product concepts, create a design feedback loop and make decisions more quickly.
3. Atarim
Atarim is a powerful and user-friendly design feedback tool that has quickly become one of the most popular choices among digital agencies and distributed teams. Its comprehensive features make it a great option for designers to collaborate on client projects more efficiently.

Features
- Easy to use plugin: Atarim has a handy plugin that designers can install on their clients’ WordPress websites, allowing them to pinpoint the changes they want and leave comments on specific points.
- Screenshot review: Designers can review screenshots, turn them into tasks, and assign them to specific team members.
- Project management capabilities: Atarim reduces the need to use other project management tools by including project management capabilities.
- Live-view screenshots: Atarim allows users to request live-view screenshots of their website or a specific page to see exactly what the client sees, including the browser version and screen size.
Pricing
- Free
- Starter: $16/month — Ideal for a team of 5
- Expert: $29/month — Team of 10
- Agency: $41/month — Team of 15
- Enterprise: Customized
Best for
Atarim is an excellent option for designers and teams that value ease of use, excellent support, and a motivated team that regularly adds new features. It’s an ideal option for digital agencies and distributed teams looking for an efficient design feedback solution.
4. CloudApp
Whether you’re a designer, developer, project manager, or anyone else looking for a reliable and efficient tool to gather design feedback, CloudApp is worth considering.
CloudApp is a popular and versatile design feedback tool that has gained recognition for its user-friendly interface and versatile features. It is an all-in-one screen recording tool that lets you capture and embed HD videos, GIFs, screencasts, screenshots, and marked-up images in your workflows.

Features
- Screen recording: CloudApp lets you quickly record your screen and capture everything you need to share with your team. You can record your screen as a video with your voice and face, an annotated image, or a GIF and instantly share it as a link to get your point across.
- Integrations: CloudApp offers powerful integrations with Atlassian JIRA, Slack, Trello, Zendesk, and more, making it an ideal solution for teams who work in a collaborative environment.
- Annotation: One of CloudApp’s most valuable features is its ability to add deeper context with annotation. You can capture, annotate feedback, and share an instant link with your teammates, making communicating your ideas easier and getting the feedback you need.
Pricing
- The free version is available
- Individual Plan: $9.95 per month
- Team Plan: $8 per user per month
- Enterprise Plan: Custom pricing is available upon request.
Best for
CloudApp is best for web designers, project managers, and teams who must gather visual feedback on their work.
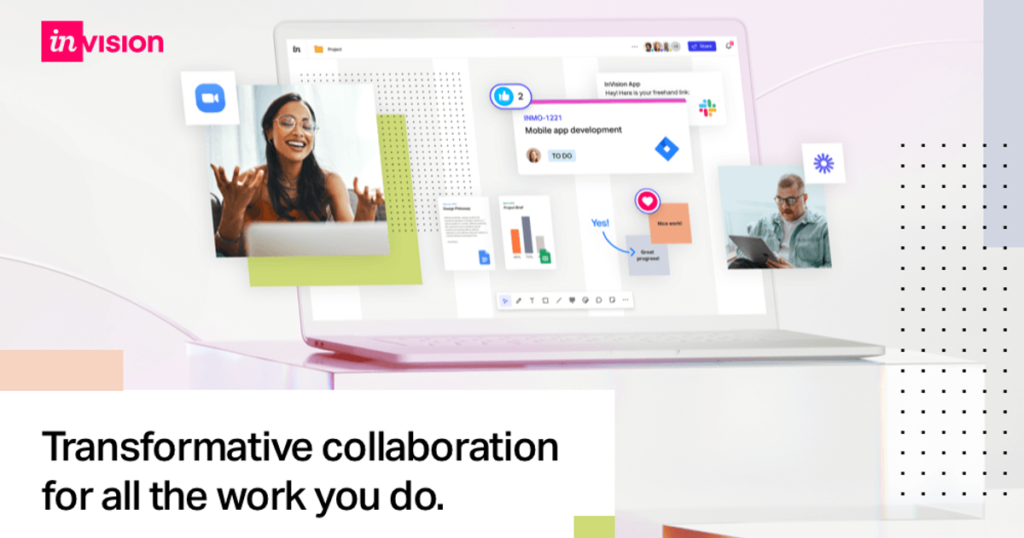
5. InVision
InVision is a fantastic graphic design feedback tool that can help bring your designs to life and take them to the next level. It’s an excellent tool to amp up your visual storytelling.
One of the best things about InVision is its ease of use. With its simple interface, you can easily create interactive mockups for your wireframes and designs and then share them with others for feedback. This makes it easy to gather client feedback, even if they don’t have an InVision account.

Features
Some of the notable features of InVision include the following:
- Interactivity: InVision allows you to create interactive mockups for your wireframes and designs, giving clients a more accurate representation of the finished product.
- Feedback: Clients don’t have to sign up to InVision to leave feedback; anyone can do so with a link. Designers can receive feedback on anything from replacing icons to changing active elements like hover states or popup windows.
- Collaboration: InVision supports real-time collaboration, making it easier for teams to collaborate on projects.
- Integrations: InVision offers integrations with popular design tools like Sketch, Photoshop, JIRA, and Storybook, among others.
Pricing
- Free: This Plan is free forever and includes the basic features of InVision.
- Pro Plan: It is priced at $7.95/user/month and includes more advanced features and functionalities.
- Enterprise plan: You can contact the sales team for custom pricing.
Best for
InVision is an excellent choice for teams who work remotely or collaborate on projects from different locations.
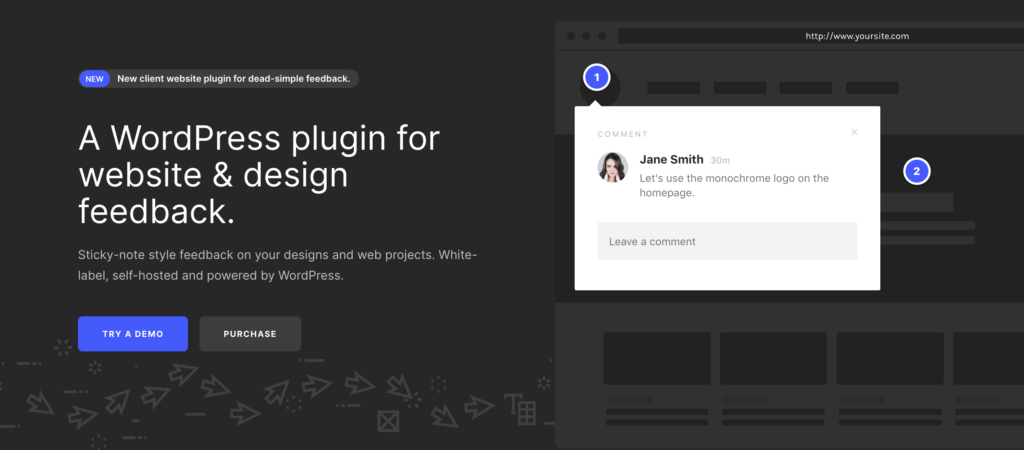
6. ProjectHuddle
ProjectHuddle is a versatile client feedback plugin for WordPress users and small agencies. With ProjectHuddle, you can easily gather comments on your website designs and digital projects.
All you have to do is install the plugin, and you’re good to go on any website platform! With just a click, you can add sticky notes and comments to your work, making it easy for your clients or team members to provide feedback.

Features
ProjectHuddle offers several prominent features, including
- Organized: Simple and organized feedback collection
- Privacy: Security with hosting on your site, domain, and server
- Centralized: Central dashboard to manage all projects
- Interactive: Powerful comments organization with the ability to assign, resolve, and markdown comments
Pricing
- The regular Plan costs $109 per year
- Professional Plan costs $139 per year
- Ultimate Plan costs $599 for a lifetime
Best for
ProjectHuddle is ideal for WordPress users and small agencies looking for a comprehensive, budget-friendly design feedback tool.
7. DesignDrop
Are you seeking a simple visual feedback tool that won’t milk your money? Look no further than Design Drop!
While it may not be as feature-packed as some of the bigger players in the game, Design Drop is a solid choice if you need a free solution for collecting feedback on your designs.

Features
- Web-based
- Multiple formats: It supports JPG and PNG file formats, with a maximum file size of 20MB
- Visual annotations: Your team or clients can easily add visual annotations to your designs.
Pricing
The best part about this application is: it’s available for free!
Best for
It’s an ideal option for small teams or designers looking for a hassle-free and quick way to gather design feedback.
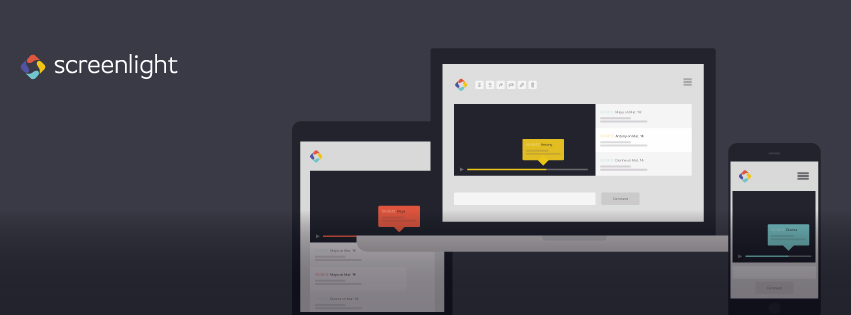
8. Screenlight
Screen light is a fantastic tool that helps you privately share videos and collaborate on video projects with ease. With ScreenLight, you can create an online workspace to invite your team members and clients to view your videos and provide feedback. All feedback is collected in one place, making tracking your project’s progress easy.

Features
- Versioning: You can upload a new version of your video project, and ScreenLight will let your team know there’s a new version for review.
- Collaboration: With ScreenLight, you can set permissions for each individual, then share the link with relevant stakeholders. It’s also password-protected for added security, so you can be sure your projects are safe.
- File Types: ScreenLight makes uploading videos, audio, or images easy.
Pricing
- Free Plan
- Professional: This Plan costs $9 per user per month and is ideal for small teams.
- Enterprise: This Plan is customized for larger organizations and starts from $500 monthly.
Best for
Screen light is designed for production companies, advertising agencies, and editors.
9. Usersnap
Usersnap is a user feedback platform that helps you easily gather actionable feedback and share it with your team and stakeholders. Many big companies like Microsoft, Airbus, Canva, and Hawaiian Airlines use it,

Features
- Bug tracker: Visual bug tracking made easy and fast
- Collaboration: Communicate with your team and stakeholders
- Integrations: Integrate with over 2,000 solutions like Jira, Asana, Azure DevOps, etc.
Pricing
- Free trial for 15 Days
- Startup plan: $69/month
- Company plan: $129/month
- Premium Plan: $249/month
- Enterprise plan: Custom plans starting from $949/month
Best for
The platform best suits software development companies, agencies, and e-commerce companies.
10. Ruttl
Ruttl is one of the market’s most popular graphic design feedback tools because of its speed and effectiveness. It makes it easy for the team to share visuals and collaborate to streamline the design processes.

Features
- Real-Time Edits: With the “Edit Mode” feature, you can make live CSS changes to give your developers precise feedback.
- Comprehensive: With Ruttl, you can review both desktop and mobile web, so you can be sure that your feedback covers every aspect of the website.
Pricing
- Free Plan
- Standard plan costs $7/user/month
- Pro Plan costs $25/user/month
- Team: Contact their sales team for the pricing.
Best for
Ruttl is best for teams looking to streamline their website feedback process.
11. Red Pen
Red Pen is an intuitive and fast feedback tool that offers a unique blend of transparency and effectiveness. Your team will be able to see comments as they are made and know who has which page open. And, if you want to keep things extra private, you can send coworkers or clients a private link or an email invite for feedback.

Features
Red Pen offers several standout features, such as
- Version tracking: It keeps track of all versions of your designs, so you can easily go back and see how a design has evolved.
- Point-and-click feedback: The platform offers an easy point-and-click system for leaving comments and feedback. All comments are made in real-time, so everyone can see them as they happen.
- Effective collaboration: With Red Pen, you can easily collaborate with your team and clients to provide feedback on your designs.
Pricing
- 5 projects: $20/month
- 10 projects: $30/month
- 25 projects: $60/month
- 40 projects: $90/month
Best for
Red Pen is designed specifically for small visual teams, so this could be the perfect tool if you’re working on designs and image files.
12. Droplr
Droplr is another of the best feedback tools that offer all the essential features for capturing screenshots, recording screencasts, and annotating images. With the ability to share web pages as images, create reaction GIFs, and shorten links, Droplr stands out from the crowd.

Features
Droplr offers many standout features, including
- Instantly share files and on-screen content
- Easy to understand and use
- Includes a self-destruct feature for screenshots after a certain period
- Multiple collaborators
- No need for an account
Pricing
Droplr is available for free.
Best for
Droplr is best suited for individuals and teams who need an easy-to-use and versatile tool for sharing and annotating screenshots, screencasts, etc.
13. MockFlow
Many of the design feedback tools on this list come with limited features. However, Mockflow is a fantastic cloud-based tool that makes designing and getting feedback on user interfaces a breeze.

Features
Mockflow offers several advanced features, including
- Collaboration: Collaborate on UI designs in real-time with role-based permissions, annotated comments, and design approvals.
- Tracking: Keep track of your designs with a project-based organization system that categorizes each screen by status.
- Integrations: Integrate with popular tools like Slack, Confluence, and Trello for a seamless UI collaboration workflow.
- Power–Ups: Customize your workflow even further with 30+ add-ons called Power-ups
Pricing
- Basic: Free
- Wireframing: $14/user/month
- Product Design: $16/user/month
- Enterprise: Custom pricing is available upon request.
Best for
Mockflow is the perfect option for UI designers, product managers, and teams looking for an efficient and organized way to collaborate on user interface designs.
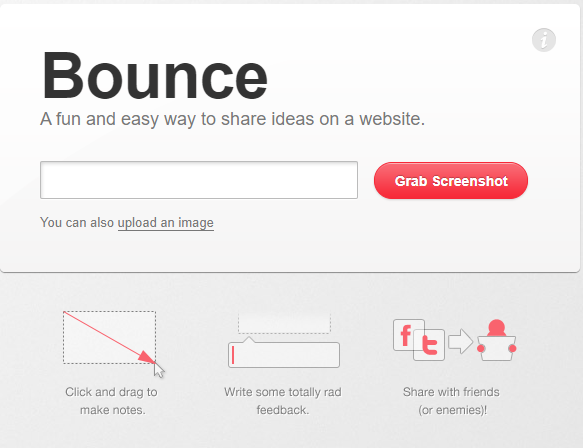
14. Bounce
Bounce is a tool that allows you to share and review your website design ideas with your clients. All you have to do is enter the URL of your work in progress, and Bounce will take a screenshot of the page. You can also upload an image if you prefer. Then, you can mark rectangular areas, add comments, and share your reviewed file via a link.

Features
Bounce has several features, including.
- Simple functionality: Bounce was designed with one thing in mind: gathering design feedback.
- Supports Web pages and images: You can either enter a URL, and Bounce will take a screenshot of the page, or you can upload an image file and start marking rectangular areas, adding comments, and sharing your reviewed file via a link.
- Easy feedback collection: Click anywhere on your screenshot and type in what you want to say. You can review screenshots, make notes, save them, and share them with others.
Pricing
The best part about Bounce is; it’s completely free to use! You can use it as much as you want and get all the features that come with it.
Best for
If you’re working with small-scale clients or want a straightforward way to collect feedback, then Bounce is the perfect tool.
Final verdict
While evaluating all the design feedback tools, it’s important to consider your team’s and project’s specific needs before choosing the right tool for you.
The best part is that most of these tools offer a free trial (or free version), so you can use it and find out if it fulfills your needs.
However, if you want to create a seamless creative review and approval process, sign up for GoVisually today.
Whether you’re a software company, a remote team, an e-commerce company, or any other organization, the crazy features and integrations with 1000+ other productive apps can help you streamline your entire review process.