To say that URLs get ignored would be an understatement, URL structures hold no importance in web design, and SEO should be illegal.
In most cases, neither web developers nor SEO experts or any of their clients think about URL structures or their benefits. But they should, and we have the reasons prepared.
Before this, URL structure made it to our list of SEO basics for web developers, where we briefly highlighted its importance.
Now it’s time to delve deeper into the subject again with our handy one-stop guide to show our fellow web developers what URLs are, why they matter, and how to create SEO-friendly URLs.
So without further ado, Let’s begin!
Cut design & video review time in half
Try GoVisually free today!
Table of Contents
URL structure explained
As the name suggests, a Uniform Resource Locator (URL) is the web address you see for each website. Simply put, everything that begins with a www.
You can see a URL for this page right now, or the Google search you just made, and for every other website you saw on the SERPs.
Today, we commonly call them links. So a web link can be as simple or as complex as we make it, and to answer the question ‘Does its appearance and structure matter?’, all we have to say is yes. Yes, it does.

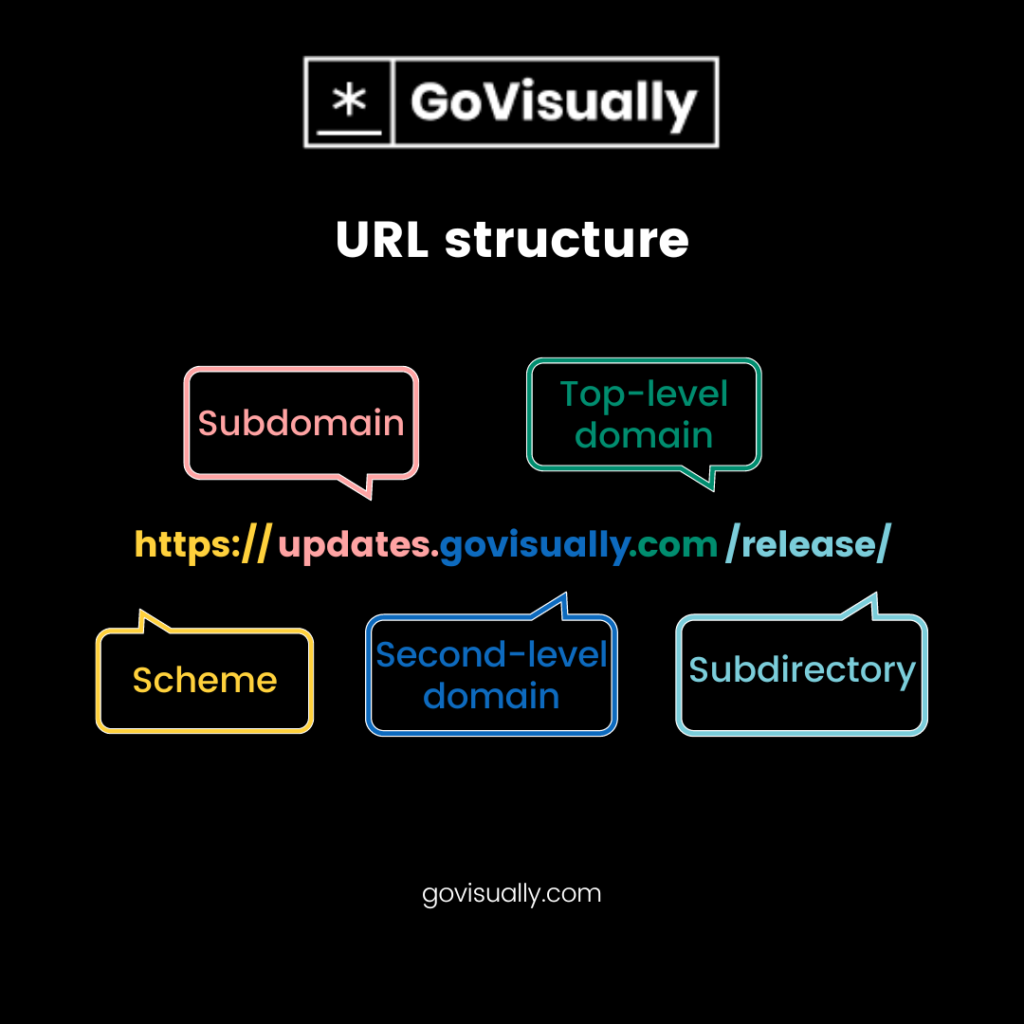
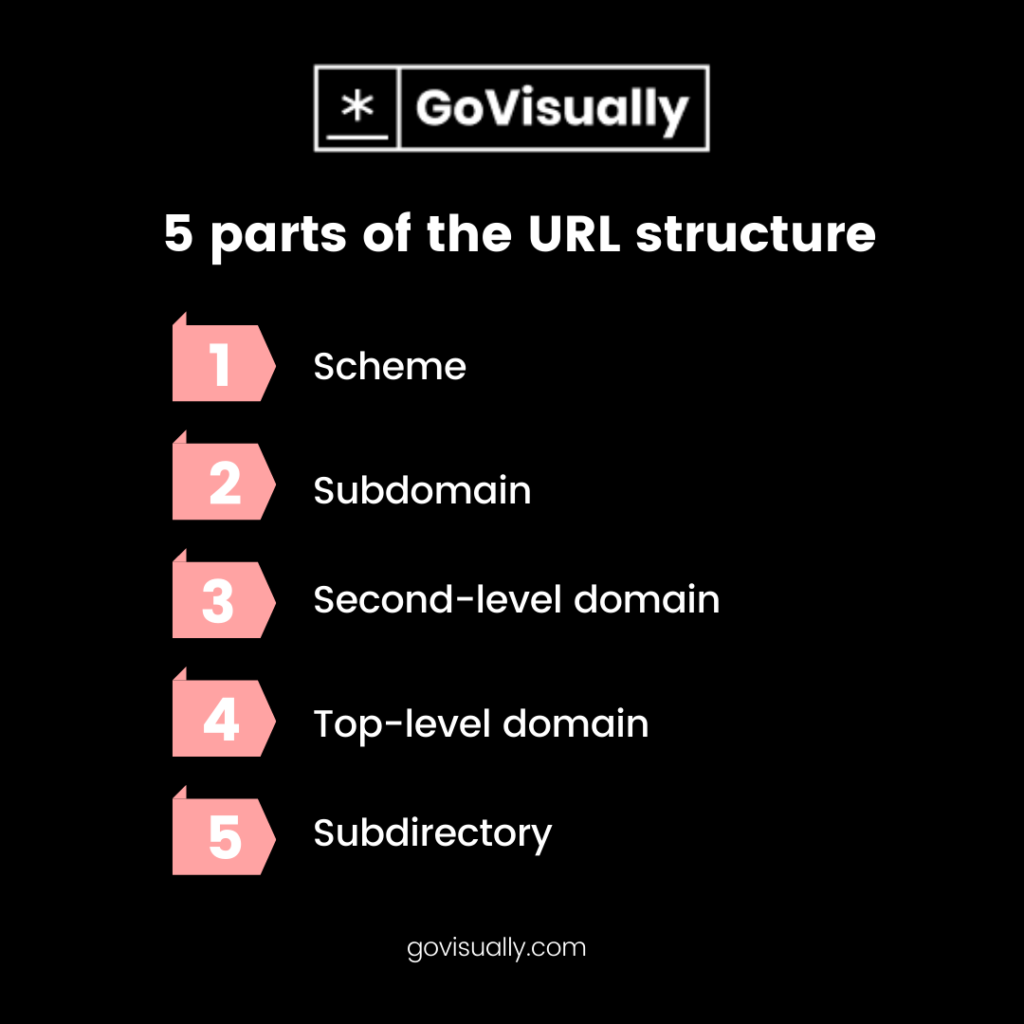
What are the 5 main parts of the URL structure?
A URL consists of 5 basic parts.

1. Scheme
The scheme represents the protocol a web service should use when it accesses a website.
It’s usually HTTPS which stands for HyperText Transfer Protocol Secure. It will tell your browser to encrypt the user’s personal information, such as passwords and credit card information, so cyber criminals can’t access them.
This security protocol is necessary for your website and also an SEO ranking factor. That’s precisely why implementing an SSL is indispensable for any technical SEO guide.
2. Subdomain
A subdomain is like a separate room in your web address house. It tells the search engine that your website has more pages and categories than a simple homepage and also leads users to standalone pages dedicated to one category.
Although this type of URL structure is uncommon, they still serve a great deal for better user flow in the UX design of your website and maintaining a great site structure overall.
3. Second-level domain
This is you. The second-level domain (SLD) in the URL represents your brand because it shows your name to the visitors. So, if you’re typing GoVisually.com in your search bar, you know it’s us. And that’s our main domain name for a reason, right!
It’s for people to identify your individual brand name in this sea of URLs. And, of course, the most significant part of the website URL structure.
4. Top-level domain
This is your enterprise. To identify as an entity in the digital realm, you must show your users where you stand. A top-level domain (TLD) serves this purpose by representing your website as an organization (.org), a company (.co), a commercial website (.com), or an educational institute (.edu).
There are many other TLDs you can choose from to represent your enterprise in the URL and let your audience know what you serve in just three letters.
5. Subdirectory
A subdirectory, a subfolder, lets the search engine crawlers and the users know what part of the webpage they are navigating.
For example, currently, you’re at our blogs subdirectory, so the URL for this page probably shows “/blog/.” This is essential for site structure, good ranking, and more informative user navigation.
How do URL structures affect SEO?
Now that you’ve understood how much URLs contribute to linking your users to your website and the crawlers to your search compatibility, we must also explain why good URLs also mean good SEO.
However, it’s a fact that URLs are not a serious or big ranking factor. You can’t be on the first page of Google’s SERPS by creating a befitting URL. You must already be aware of Google’s 200 SEO ranking factors.
Well, now we have made you aware even if you weren’t.
You should realize that URL structures can only contribute about 0.5% to your ranking and shouldn’t disregard other factors.
URL structure for UX
A good UX design is one of the 5 pillars of SEO. A clean and effective URL will lead to a better UX design like many other factors of ranking that lead to the same result. Using a logical URL structure, you can create web page hierarchies that enable users to navigate your website easily.
URL structure for SEO
URL structures tell your search engines what the page is about and lead the crawlers in the right directions. This way, your website gets indexed properly with no links being left out.
It’s common knowledge that anything that increases the accessibility of Google bots to crawl your website will improve your chances of being ranked higher.
By this point, we’re sure you have gotten a strong grasp of the what and why theory of website URL structure. Let’s get straight into the how of things for the practical side of web development and SEO with the 10 URL structure best practices for web developers and SEO.
10 URL structure SEO best practices for web developers

1. Keep URLs clean
This practice isn’t just for website URL structure. You should keep your complete web design system sleek and clean. It will contribute to better UX and crawlability of the search engine bots.
In our books, a good URL is simple, easy to remember, logical, and clearly conveys where the page is directed toward. We suggest you follow the same URL structure once you design it based on your enterprise’s website identity needs.
2. Use Https
Https is a secure protocol for http. It represents that extra Secure Sockets Layer (SSL) that encrypts user data and keeps it safe from hackers. Great domain security is also an SEO ranking factor, and you know why. So don’t forget your Https, folks!
3. Hide the www.
When we talk about keeping URL structure for SEO clean, we also mean hiding all the unnecessary stuff. Normally, Chrome hides Https: and www. in its search bar because it’s entirely useless for display.
You should hide the www. from your URL to make your domain “naked” and the address cleaner. You can easily redirect the www version to the naked domain and get over it.
4. Make the URL relevant.
Did we use the same example in the SEO basics article for this series? We did. That’s because who doesn’t search for pasta recipes, right? Anyways, you see, when people search for recipes to make pasta, nobody wants to look at a web address that says:
https://www.cooksbooks.com/index.php?id_wca=270&clcp20sap
This is a catastrophe for the good URL club because it does not convey any information about the link’s content. You can make it more effective and SEO-friendly by making it readable by us ordinary humans.
https://www.cooksbooks.com/recipie/pasta
Trust us. The visitors will feel more compelled to click on this than a keyboard smash code.
5. Keep it concise
Making your URL informative doesn’t mean you should add your complete web page title to the address.
Although search engines make URLs automatically use the post title in the default URL, sometimes you must remove a long string of words from the URL structures to keep them concise. As a matter of fact, short URLs also tend to rank higher.
6. Add relevant keywords
We all know how important it is to add the right keywords at the right places for great SEO. URLs are one of those places. It’s the most obvious of all URL structure best practices since you probably already add keywords in your URLs.
Expert advice: just make sure you add a keyword or two at most for a better response. These keywords should also be in your page title and meta description for SEO reasons.
7. Hyphens, not underscores
URL structures have no spaces, and you should not give any space to underscores either. This also doesn’t mean you should leave your URLs with no spaces. The best SEO practice is adding hyphens, now and forever, after each word.
8. Don’t add stop words.
If you haven’t forgotten that, you’re supposed to keep your URL concise. Stop words (the, and, or, of, a, an, to, for) are unnecessary because bots don’t read them, and humans can read and understand the URLs without them.
9. It’s always lowercase
Beware!
URLs are case-sensitive. Unless it’s your second-level domain name, an uppercase letter will lead to a 404 error.
For example, GoVisually.com will still take you to govisually.com, but GoVisually.com/Contact will take you to an error redirect instead of our contacts page. Hence, the law says always keep them lowercase, and we don’t make the laws.
10. Redirection is needed
Redirecting codes is also one of the SEO basics web developers should look out for. It’s a given that with this fast-changing digital landscape, websites are evolving every day.
When you create a new webpage for the same category or topic, redirect all old URLs to the new ones. It keeps your page equity intact and leads your users to the right destination.
Key takeaway
If you’ve reached the end, you can rest assured. You’ve learned everything about URLs and how to make them great. We hope you can create groundbreaking URLs after this guide to make your web pages rank better.
If this does indeed work for you, we would appreciate your feedback. Note that we have a lot more in store for you, so stay tuned to our blog.
Want to send big files?

Need a quick way to share large files and creative assets?
With GoVisually Share, it’s absolutely free! Try today.