If you’re a designer, you’d probably know everything about the graphic file formats and use them properly. But even if you’re not a designer, you should still have this information so you can streamline your work process better.
Think about it – how many times have you had your designer looking for that one file while you had no idea what type it was. We’d take a guess and say countless. And let’s face it, situations like these can become quite irritating, right?
So brushing up your knowledge on these graphic file formats, sizes, and other variations would help you make quicker and faster design decisions.
To help you out, we’ve listed the different graphic file formats along with their advantages and disadvantages, so you know when, where, and how to use them.
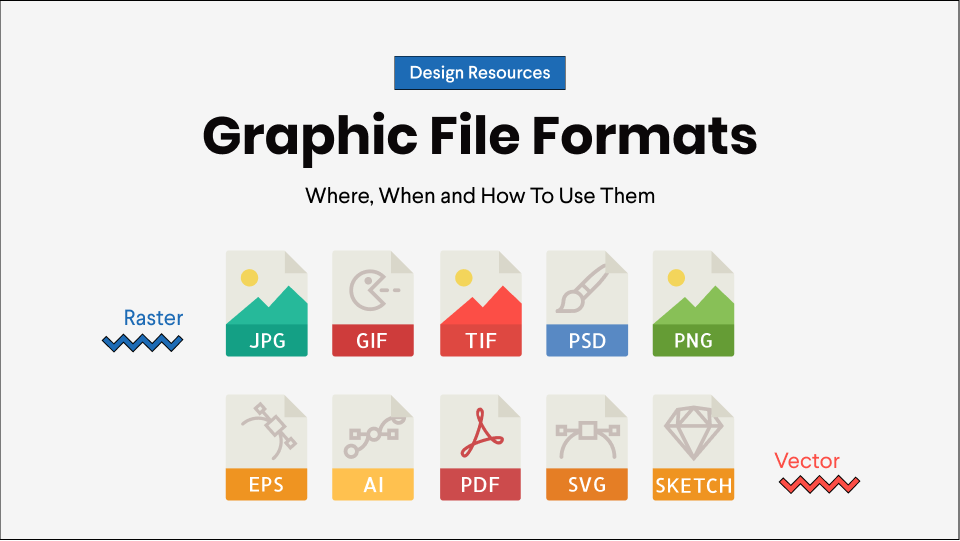
Now, the graphic files are divided into two main categories. One is the raster graphics, and the other ones are vector graphics.
Let’s look at them one by one.

Table of Contents
Raster Graphics
Raster graphics are the ones that are made up of bitmaps. If you’re wondering what bitmaps are, they are pixels made up of fixed resolutions that cannot be changed.
They are mostly used in Photoshop documents. Do keep in mind that you cannot increase the resolution of a raster image to get better quality or clearer image.
The following are the different types of Raster Graphics commonly used in designing.
JPEG or JPG
Joint Photographic Experts Group is also commonly known as JPEG. This format is most widely used for pictures and web formats. And are more widely uploaded on the social media platforms as well.
One of the most significant advantages of Jpegs is that it usually takes less space than others because of their smaller size. You can easily send them over to your clients or other designers in your team as well.
However, the disadvantage of using JPEG is that it includes the compression of the image when saved. Every time a jpeg is edited and saved, the picture begins to appear more blur than before. So make sure you keep the editing to a minimum. Adobe Photoshop even provides an option to set the amount of compressing on a JPEG while saving the file.
TIFF
Next is the Tagged Image File Format, also known as TIFF. This format is most commonly used for desktop publishing. Adobe InDesign, a new software introduced by Adobe, also can save files in TIFF format.
The advantage of TIFF format is that numerous pages can be saved at one time and in a single file. Moreover, there is no problem related to the compression and quality of TIFF files, no matter how many times they are saved.
However, due to the hefty amount of information that they can store, there is an issue faced regarding the size of the TIFF files. These files are usually large and can take up a lot of space.
Another disadvantage is that not every software can open TIFF files. You’d need a special kind of file that can only be opened by a particular type of software. Opening it in any other software would show an error.
GIF
Used heavily in social media platforms and texting by people, GIF is known to everyone. It stands for Graphics Interchange Format.
All the short and digital animations that you see are gifs. They are created by combining a series of pictures which are then run on a loop. But while GIF has advantages like being of a tiny size file and can load quickly, it has certain disadvantages.
These disadvantages include the fact that they only support 256 colors. If you have a super vibrant, super bright GIF, you may get a lot more noise in it. Also, once made, GIFs are not easily editable. So if you have to make changes to your GIF, you’ll have to start again.
PNG
PNG files are widely used, like JPEG files on social media and communication platforms. Most of our images and photographs are often in the PNG format too.
It stands for Portable Graphics Format and is an uncompressed image that we all widely encounter over the internet. It was initially created to replace the GIF format but now has standing and use of its own.
They’re relatively easy to use and can be formatted or edited on even Paints on your desktop. Moreover, it has 24bit RGB color palettes and supports transparency that makes it easy to use file type.
PSD
If you work with designers, then you must have heard of it before. PSD is a Photoshop document that is used for making all the creative for social media and other platforms and creating printable material. It is also used for photo manipulation.
PSD allows transparency, which means that the images can be saved without a background and be used anywhere. They are saved in layers, so editing them is relatively easy and smooth. Most importantly, they can be reworked repeatedly without compromising on the image quality.
However, PSD files can be edited only on Adobe Photoshop. Initial work can be done on PSD files and then transferred for further working on any Adobe software, which can be later exported into the final project.
Vector Graphics
Now that we’ve covered Raster Graphic let’s move on to the vector graphic file types. Just as the name suggests, they are made up of vectors. Vectors define the path and fill of each line and color as a logic making it flexible for editing. The most significant advantage of using vector graphics is that you can change them, make the vector large or small, it’s your choice, but there would be no effect on the resolution and quality of the image.
Vectors are considered the best for working since they can be resized without the fear of distortion. People who know and deal with designers tend to take the vector graphics for their work because it’s easier to process than images saved in raster format.
AI
Adobe Illustrator Art or AI images are used for creating vector graphics from scratch. AI being the go-to tool for vector design, it is heavily used for creating logos icons, drawings, typography, and complex illustrations for any medium. AI files are even used for making and editing 2-d models for animation in Adobe After Effects.
The only downside is that using Adobe Illustrator is not a layman’s task and requires quite a bit of learning compared to even Photoshop. On the bright side, AI files can be imported to Figma or Sketch for later use or edits.
EPS
Encapsulated Postscript, or more commonly known as the EPS file, is a graphic file format that is used for vector images.
This vector format is mostly used to design the vectors on a large scale, such as billboards or building posters. You can open, create, and edit the EPS files in Adobe Illustrator or Coreldraw. Like AI files, you can even resize the file without compromising on its quality.
The only drawback is that if you don’t initially create an EPS file as a vector, it can not be edited.
If you work in an office or a professional setup, you must have used a PDF file. But do you know what it is?
Well, PDF stands for Portable Document Format and is most commonly used for documentation processes. These files can not be edited, but you can share them across any software or application.
The best thing about PDF is all modern browsers and mobile devices can open PDF files without any additional software installation. This makes PDF the go-to format for creators to save their vector images (be it AI, EPS or SVG) while sharing with clients.
SVG
SVG stands for Scalable Vector Graphics. They are mostly used to share graphic content on the internet. Almost all modern web browsers like Chrome, Safari and Firefox support SVG files, and that is why many people use them on their websites as well.
You can even download these files and use them as you like.
Sketch
The sketch file type is mainly used for designing the UI and UX of mobile apps and web. They are used for web design purposes. Sketch is a paid online software, but you can import sketch files to online editors like Photopea for quick edits too.
Once you’re done with the design, you can even convert it to any other file type, such as PNG, PDF, or SVG.
Final Word
Knowing these graphic file formats and their use case will not only help you out but would also organize your work more. And while different software and apps support different file formats, GoVisually prides itself in supporting all these graphic file formats.
So, if you want to collaborate with your team over designs, best start using GoVisually from today.
Lastly, if you found this article helpful, let us know your views in the comment section below.