The Founders of GoVisually believe that we’re not here to sell the product but to live it. And that’s why our internal teams use GoVisually in their workflows almost every day.
From the product development review process to collaborating on marketing campaigns, our internal team uses GoVisually for everything. This entire field-testing concept has helped teams
- Gain first-hand user experience
- Discover bugs and lacks
- Identify usability issues
Overall, this process has helped our team empathize with user’s pain points and refine the products even better. Read our full blog to know how Govisually’s internal teams make the best use of it, so you can do it, too.
Table of Contents
How GoVisually use GoVisually?
We have compiled a list of Govisually use cases experienced by our internal teams here. Each use case is further broken down into tasks and subtasks.
1. Product Development
We are currently working on some major products, such as Smartnotes (our latest feature), and we have used GoVisually throughout the product development cycle. Here’s the breakdown;
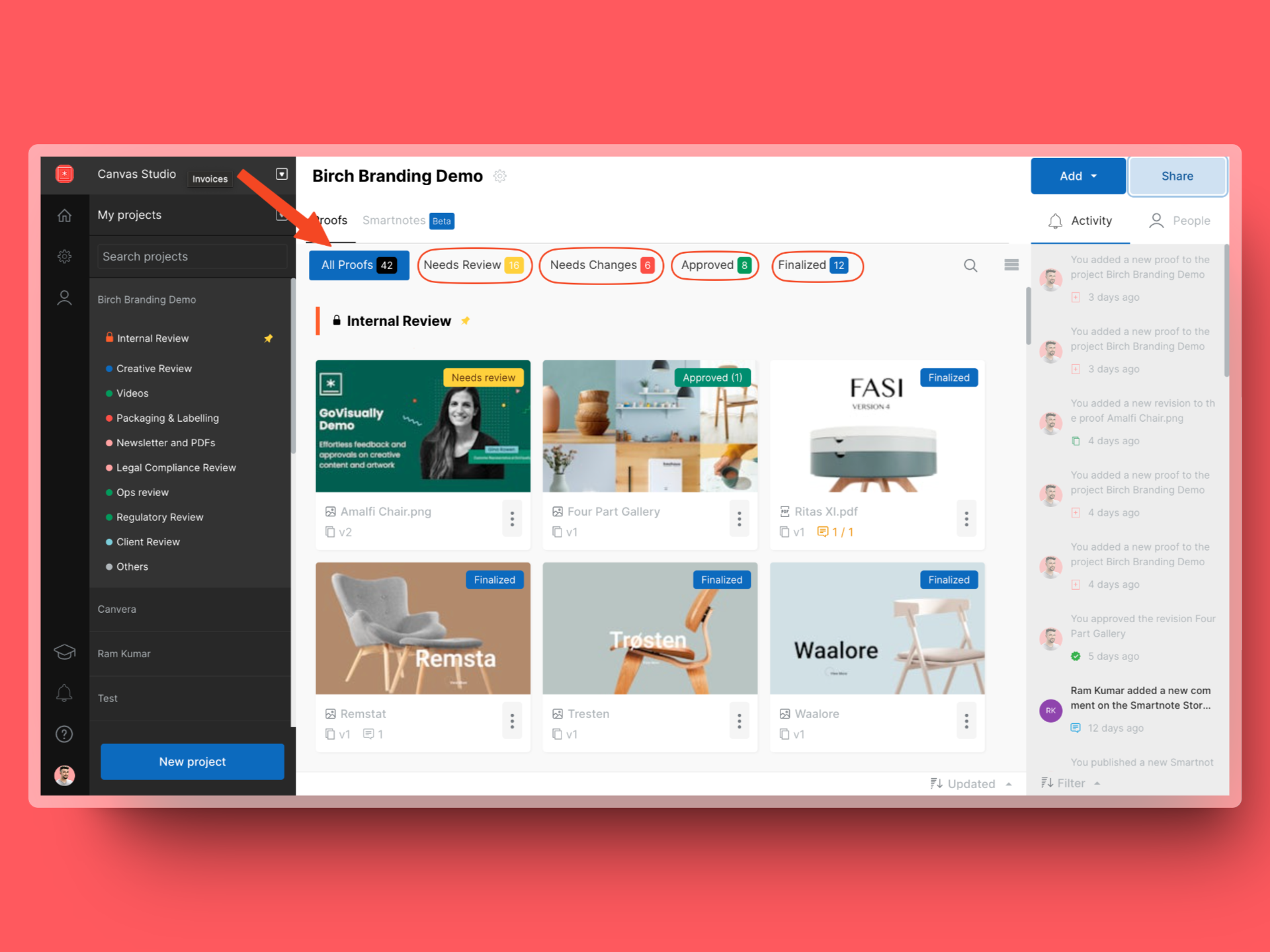
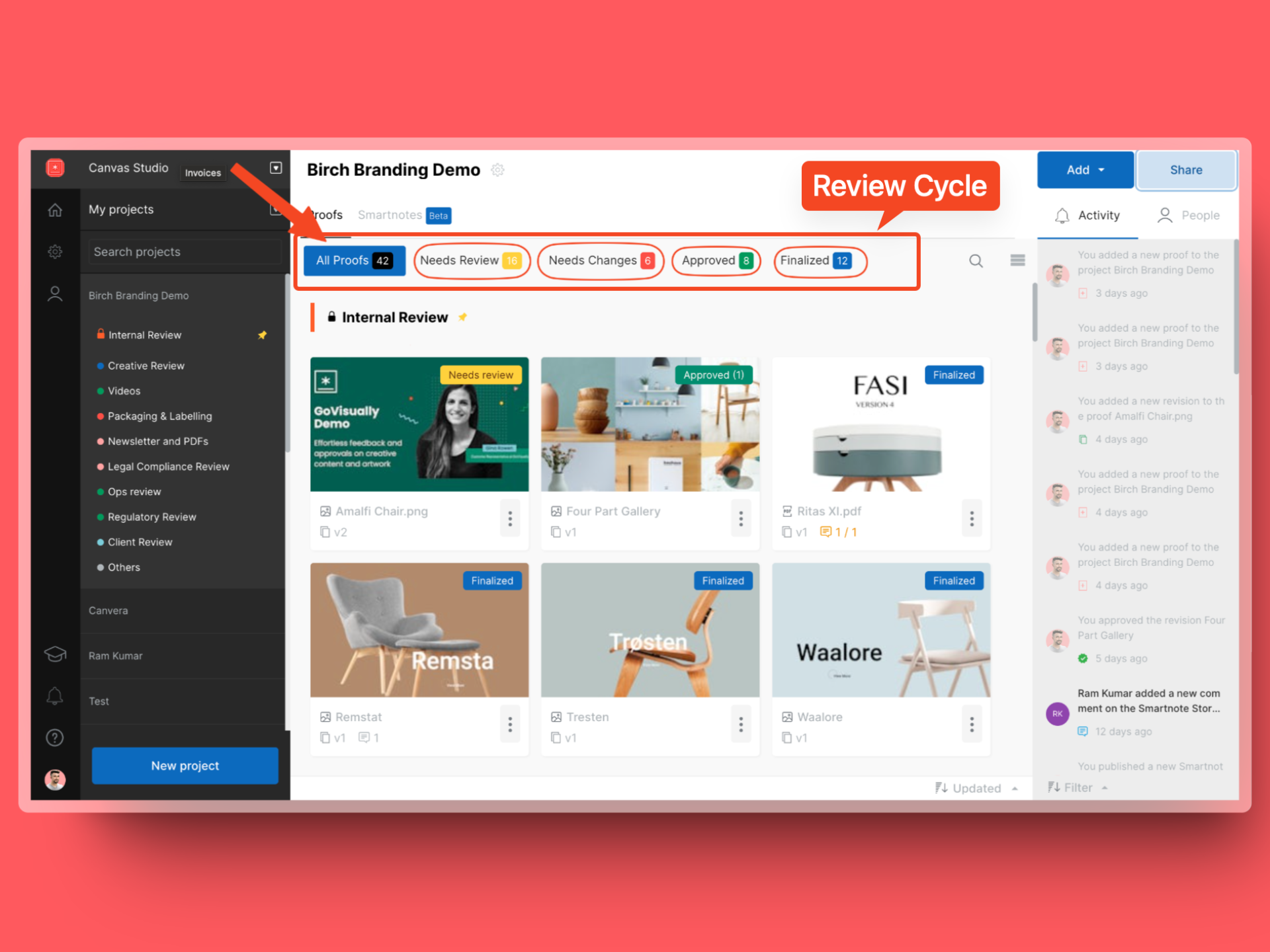
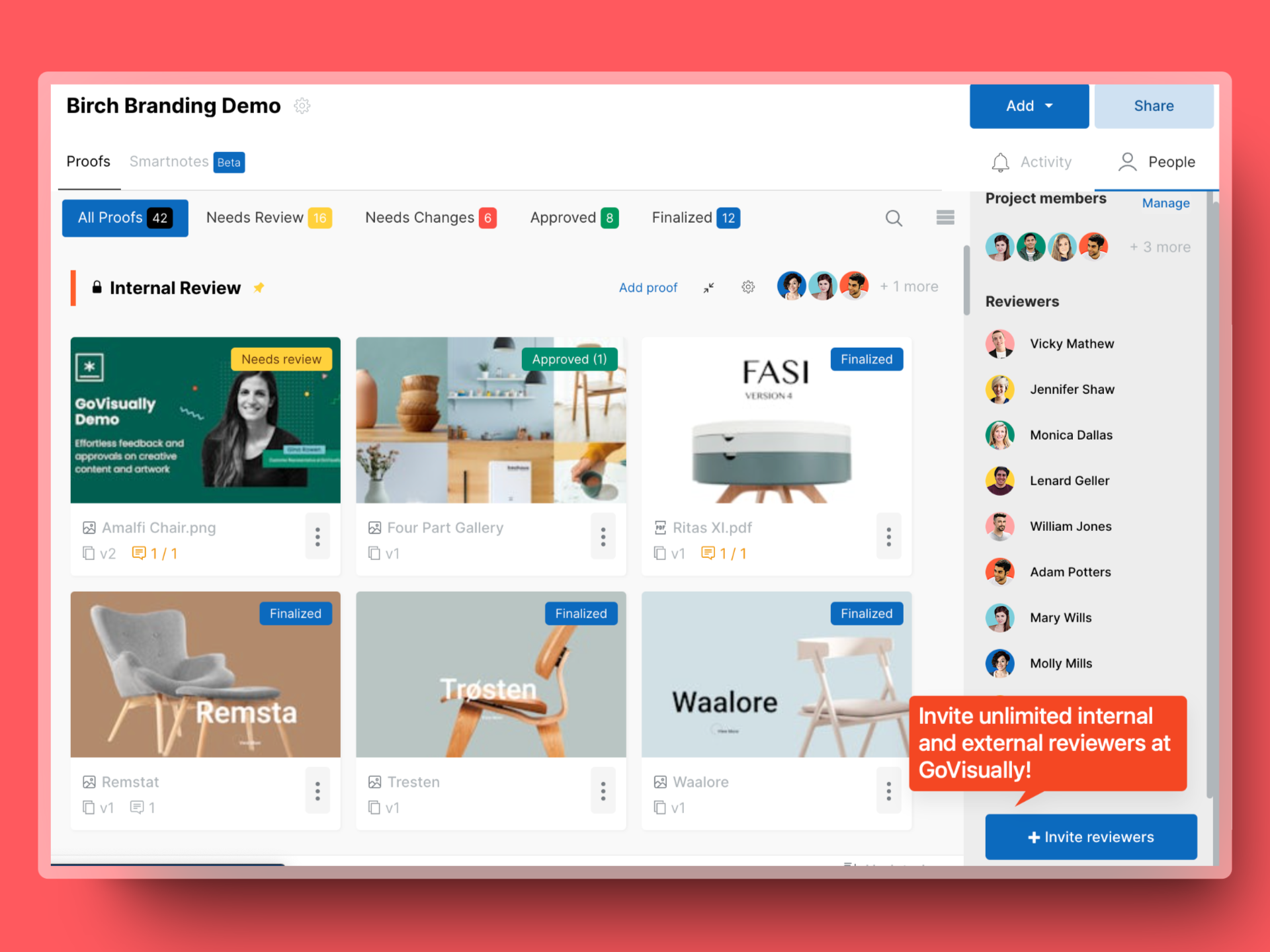
Our Product Engineers uploaded design mockups and wireframes on GoVisually to create the proofing cycle. The proofing cycle has different stages of design review, including Needs Review, Needs Changes, Approved, and Finalized.
Based on the feedback, the design assets were allotted under one of these stages. Using the annotation and feedback feature in GoVisually, managers reviewed mockups and left comments. The team resolved the comments and moved the project to the next stage.

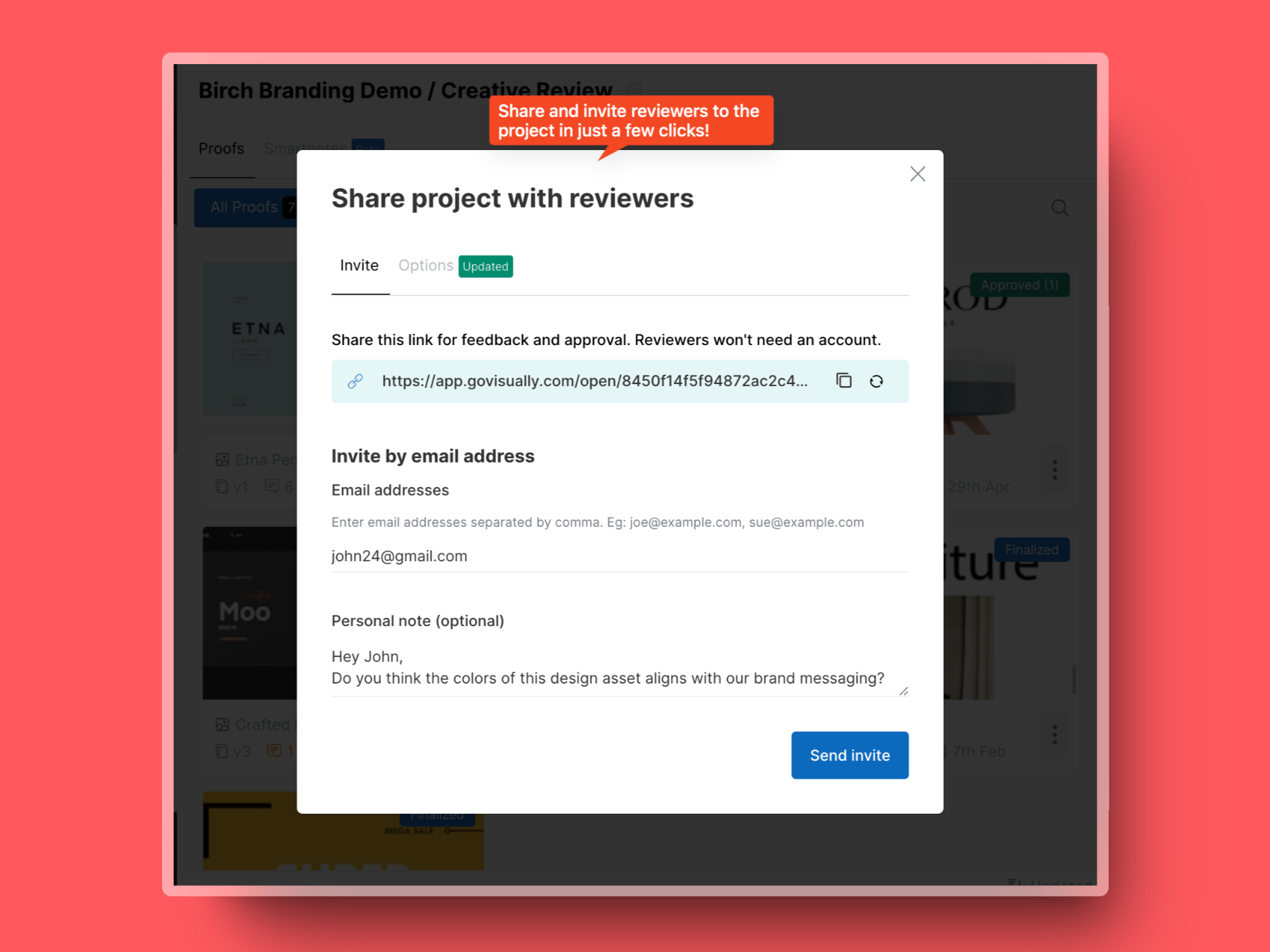
Then, before investing resources in final product development, managers invited all the internal and external stakeholders to approve new features.
In this product development cycle, we incorporate Govisually in our workflow to
- Cut the revision cycle into half and get UI/UX designs approved 2x faster.
- Save pre-development approval time by getting feature mockups reviewed immediately.
- Collaborate on product roadmap by allowing stakeholders to comment, review, and add suggestions in real time.
Specific features we used;
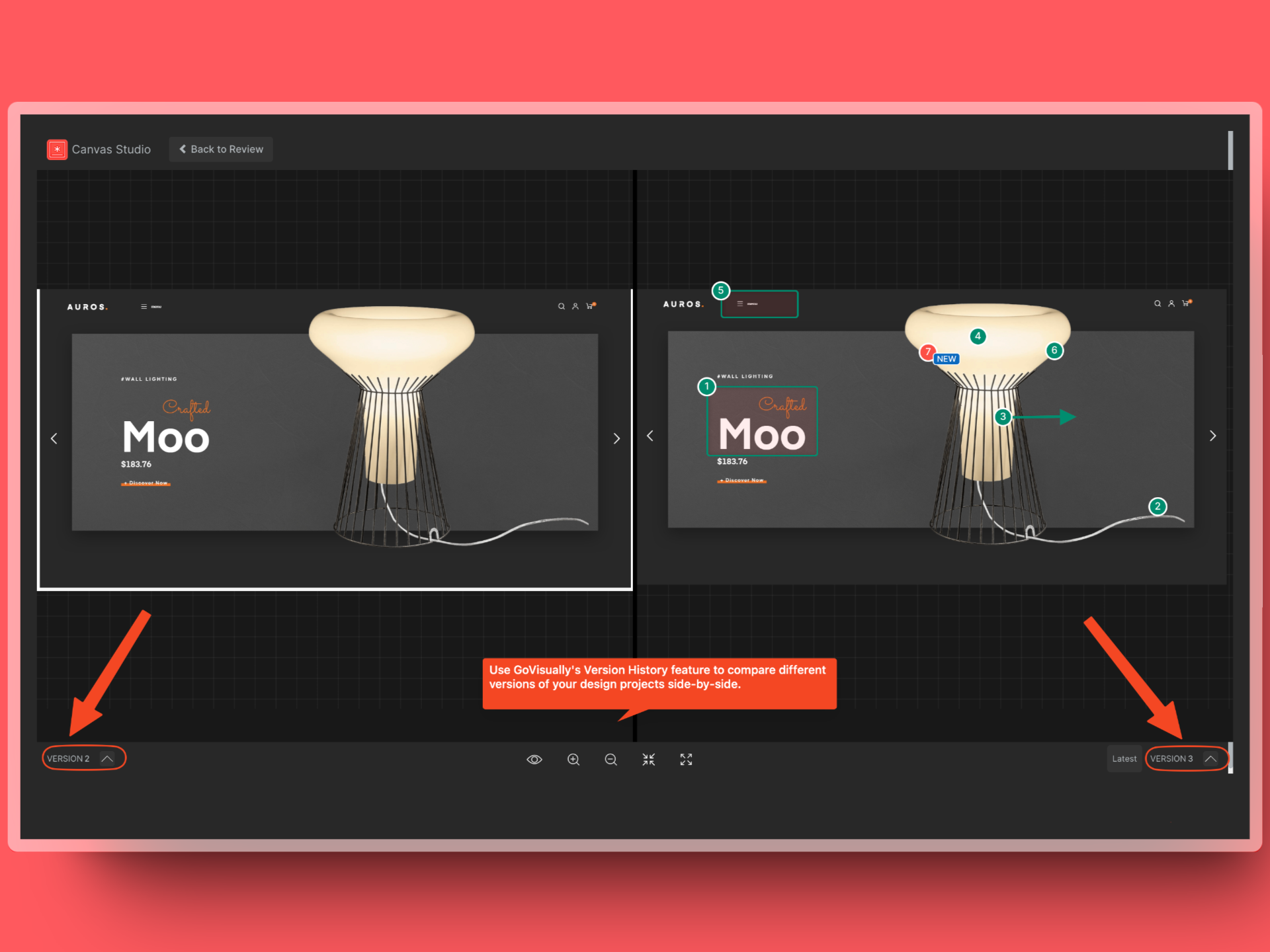
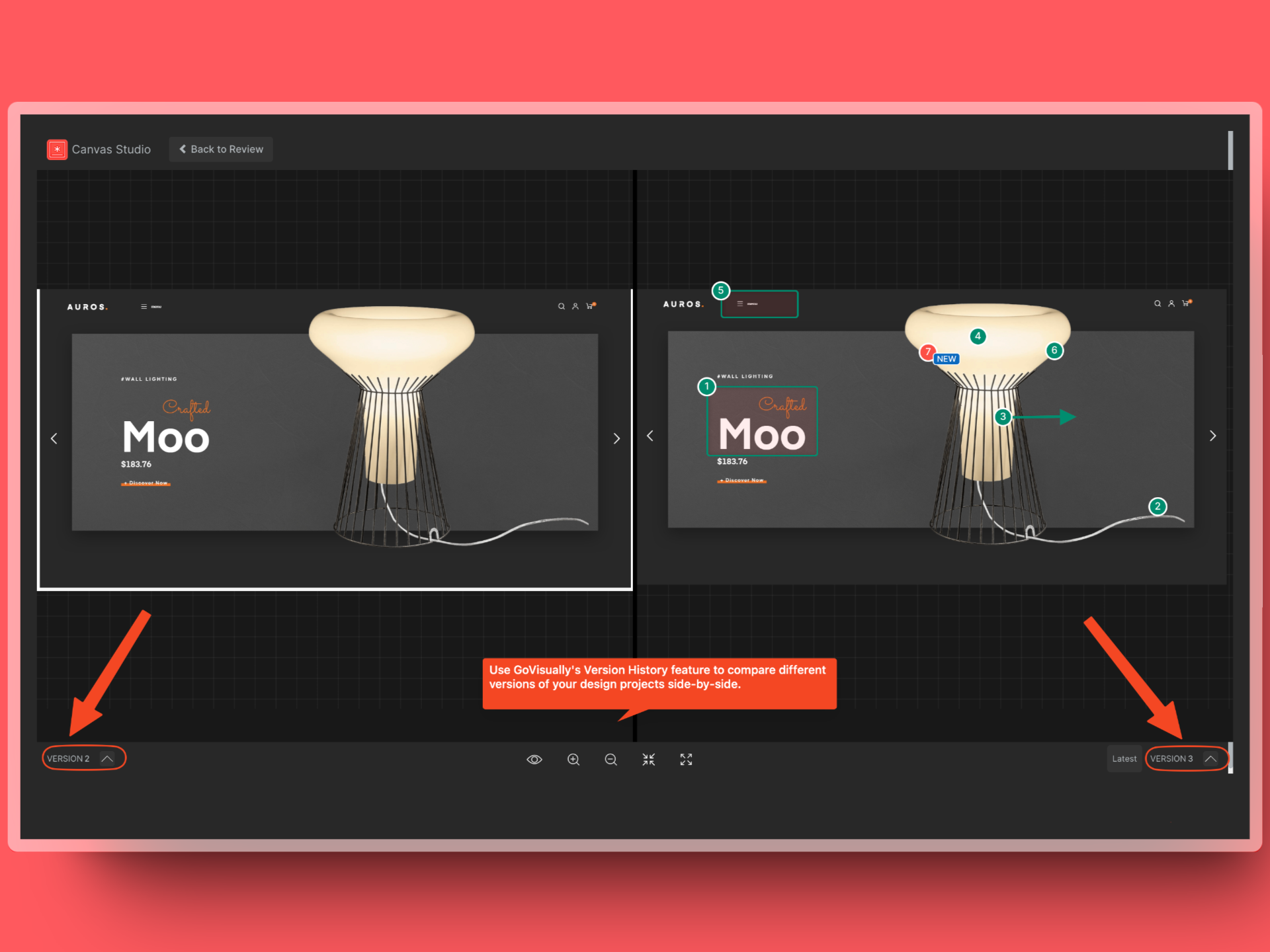
1. Version History

2. Review Cycle

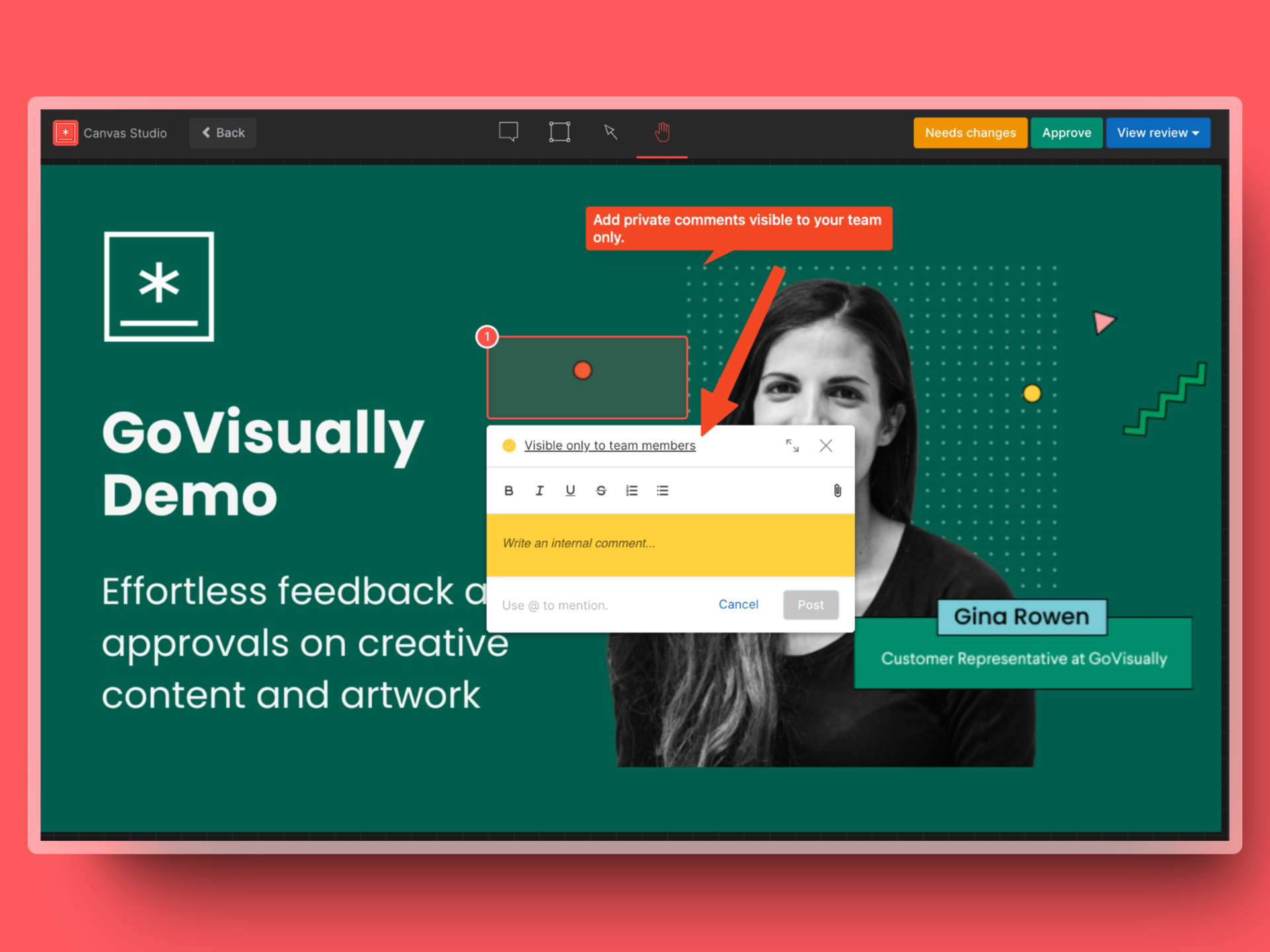
3. Private Comments

4. Reviewer Links

Project Stakeholders:
- Product Managers
- UI/UX Designers
- Product Engineers
- Founders
2. Reviewing Product, Training, and Customer Education Videos
GoVisually supports a range of creative assets and one of them is videos. This is one of the most valuable features for our internal teams and is used quite often.
We use it to review demos during product launches, GoVisually walkthrough videos for prospects, social media content, customer testimonials, and more. After incorporating GoVisually for video and demo approvals, our video production cycle saw a huge reduction in turnaround time.
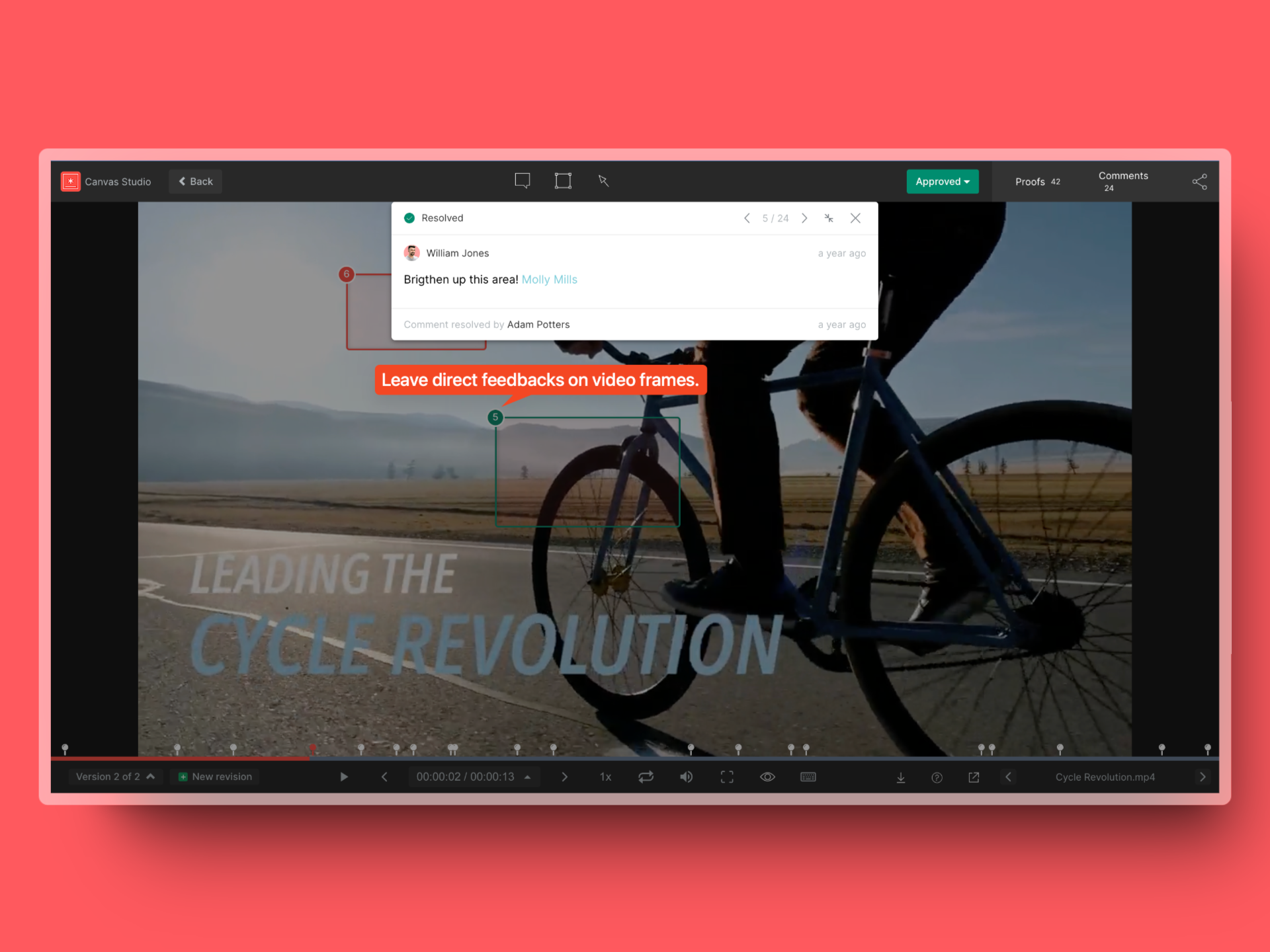
This is how our Founder responded when we asked about the most useful feature of GoVisually. He said, “During the launch of our latest feature, Smartnotes, we created an interactive demo for our prospects. And since there were a lot of internal teams involved, we had to keep everyone in loop. That’s where Govisually felt the most helpful. Using our tool, team members were able to leave frame-by-frame feedback on the visuals.”
According to our team, they used Govisually to
- Upload storyboard sketches and sequences to GoVisually for team review.
- Collaborate on video script feedback and approvals.
- Provide all stakeholders with the near-final video cuts of the video (before the final version) for last-minute feedback and approval.
Specific features we used;
1. Video Annotation

2. Unlimited Reviewers

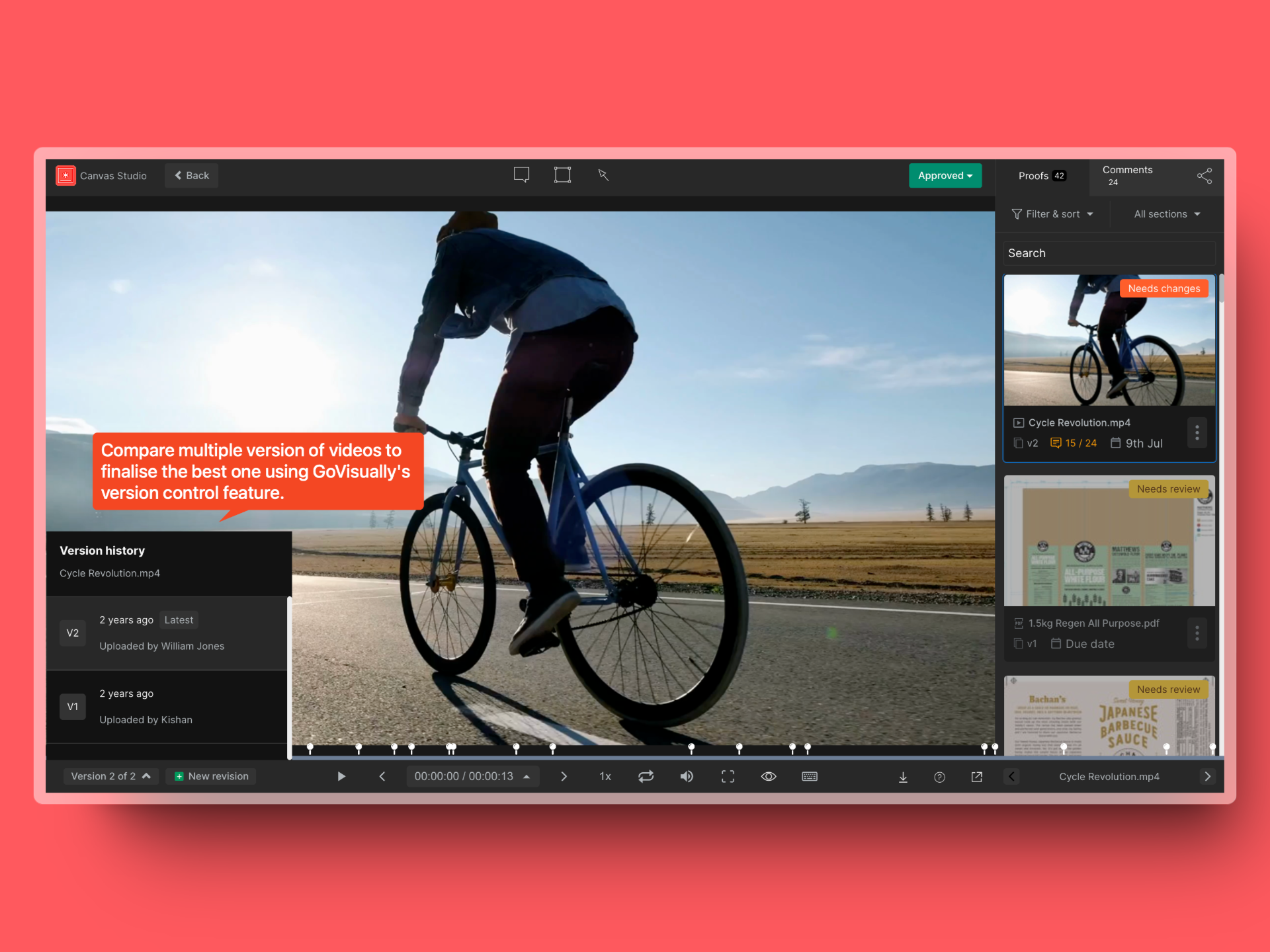
3. Version Control

Project Stakeholders:
- Product Managers
- Inbound Marketers
- Customer Support
- Founders
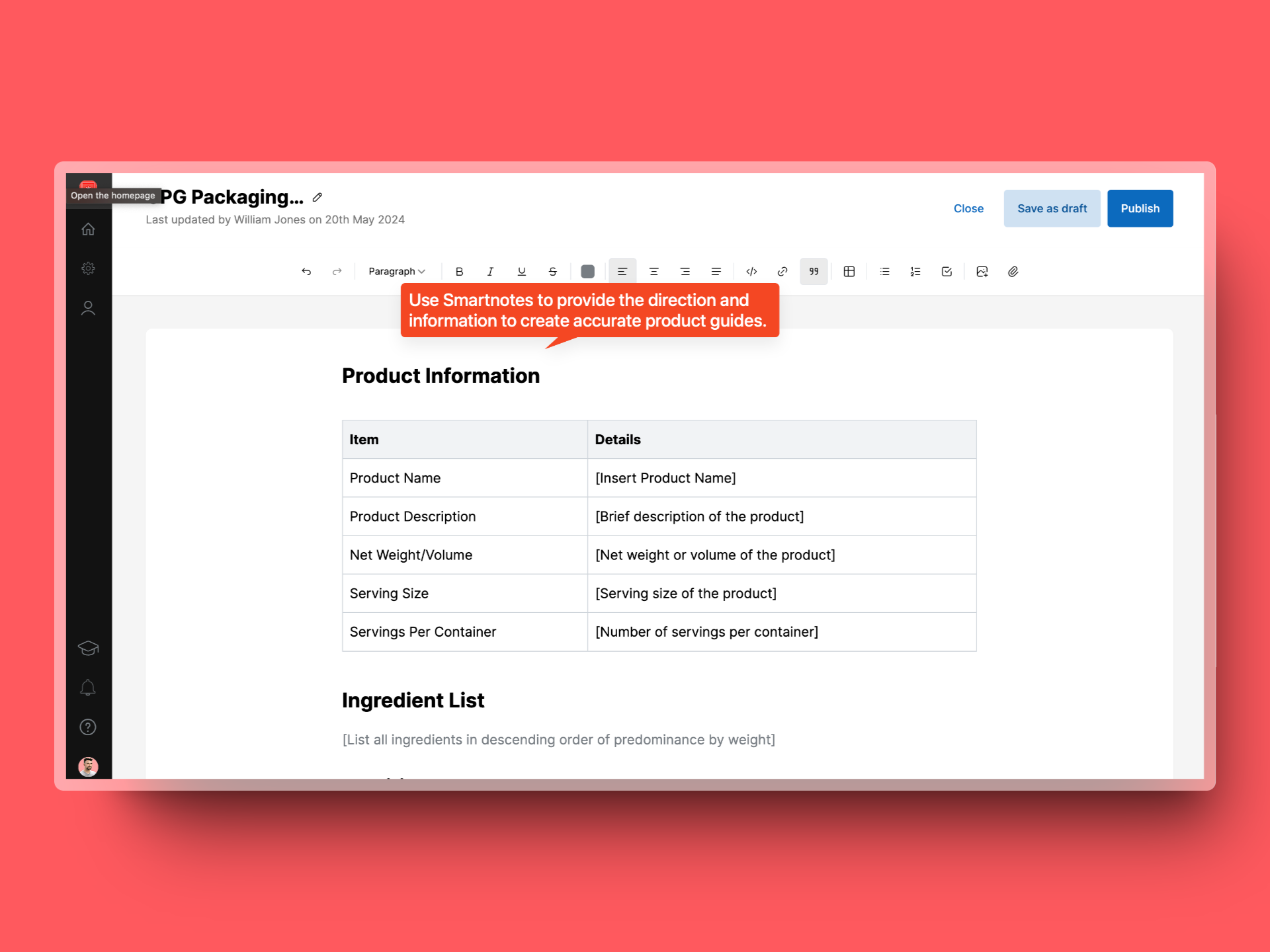
3. Product Guides
At GoVisually we are regularly developing product guides to help our customers understand the particular product/feature usability better. These user guides also provide the most accurate, visually appealing, and verified information.
However, one of the most prominent challenges during this process was to compare the graphics of product guides. As guides go through several rounds of revisions, numerous versions are created. Without a proper system, it became difficult to keep track of which version was the most current. It was tough to clearly explain the changes in the product guide visuals to our decision-makers.
Then, we used GoVisually, specifically the version control feature. We used it to
- Store all iterations in one place. All the collaborators were able to access the versions and history of the guide in a centralized file.
- Upload initial layouts for the visual guides. This allowed key stakeholders to collaborate overall structure and flow of information.
- Get infographics approved by the design and marketing team.
- Upload draft version of guides to GoVisually. This helped the writers to gain feedback from the product team and beta users.
Overall, we saw a 30% decrease in our post publication user queries after using GoVisually for developing product guides.
Specific features we used;
1. Smartnotes

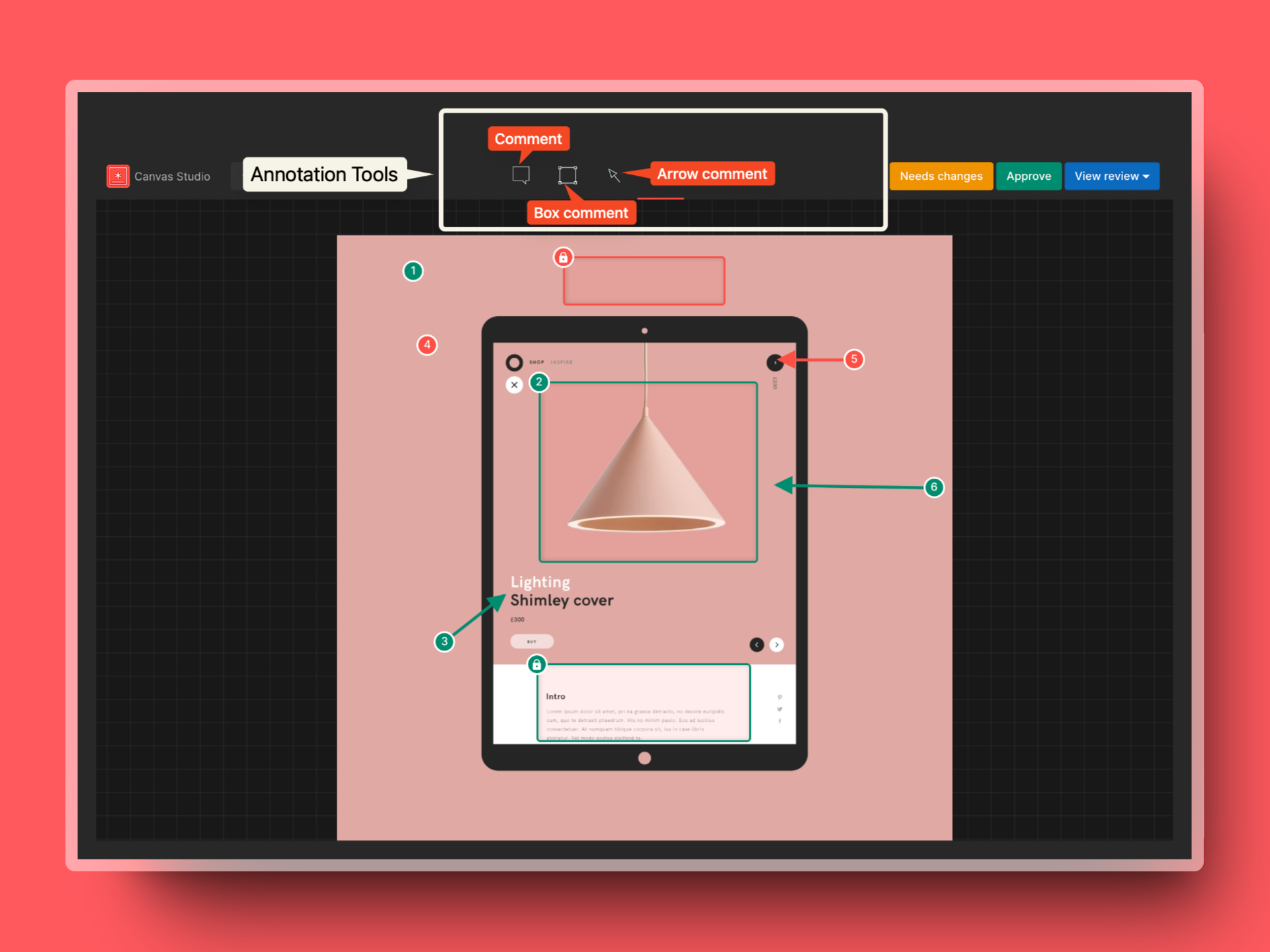
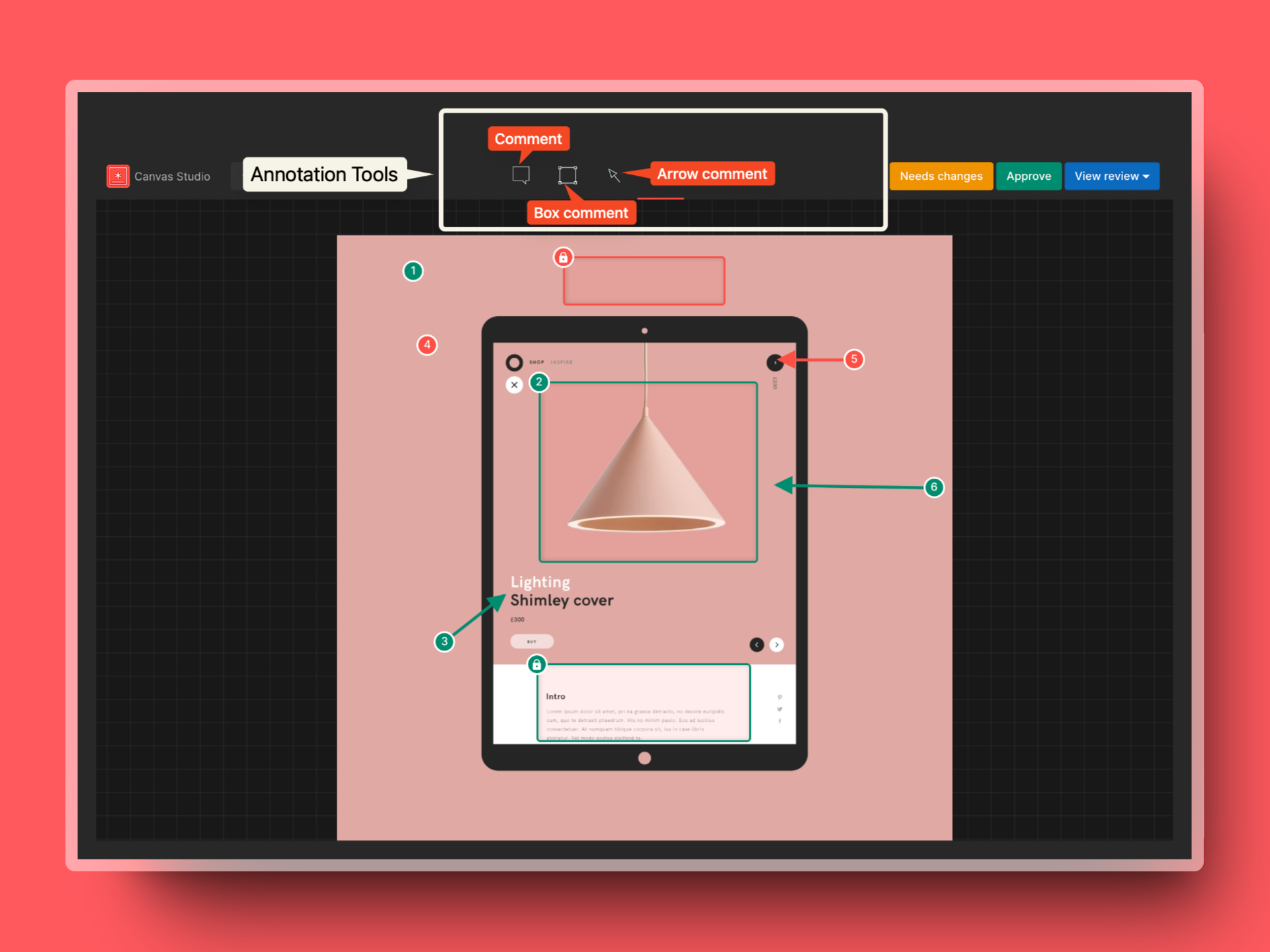
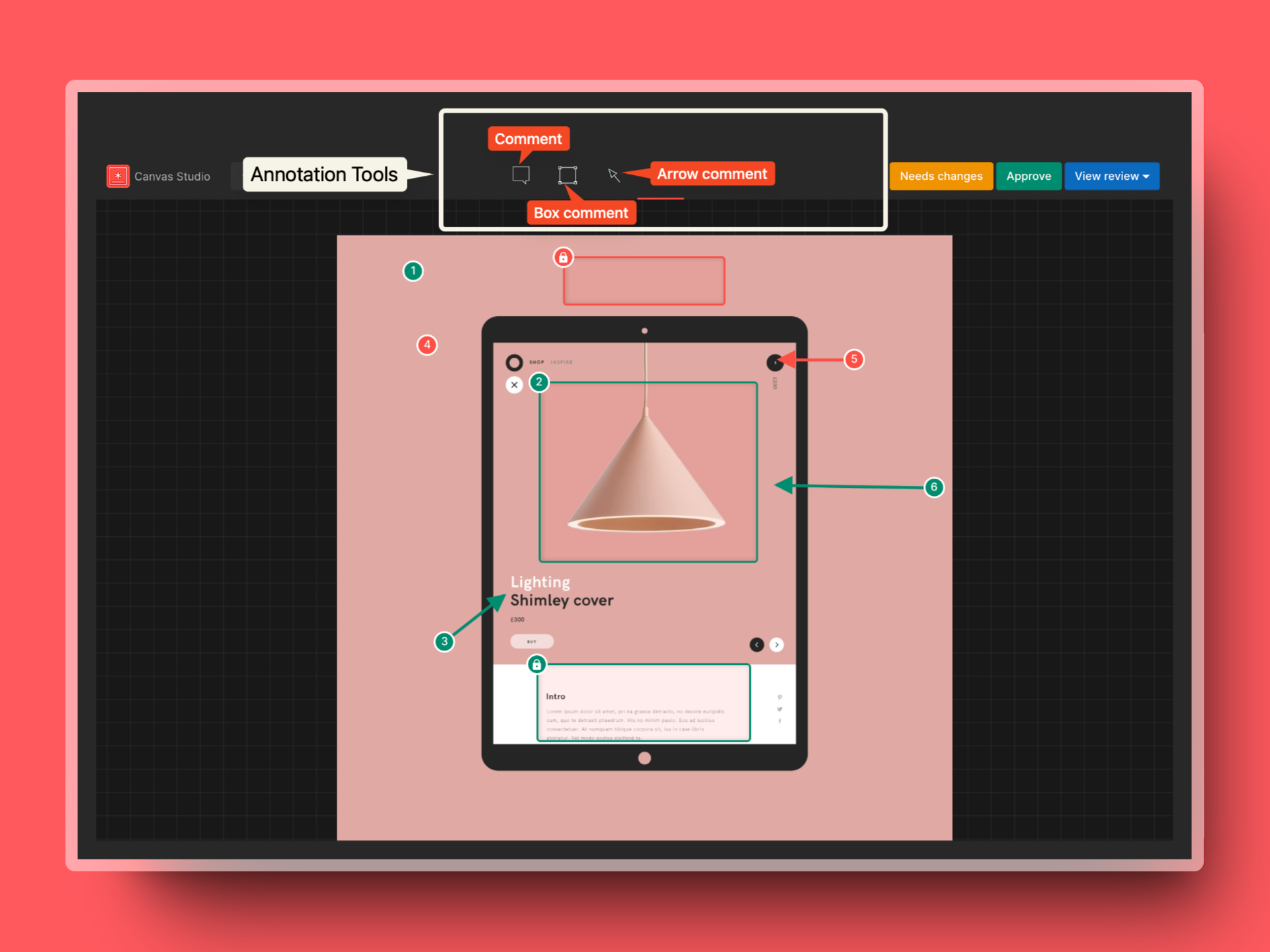
2. Annotating Tools

3. Version Control

Project Stakeholders:
- Technical writers
- Graphic Designers
- Product Managers
- Customer Support Team
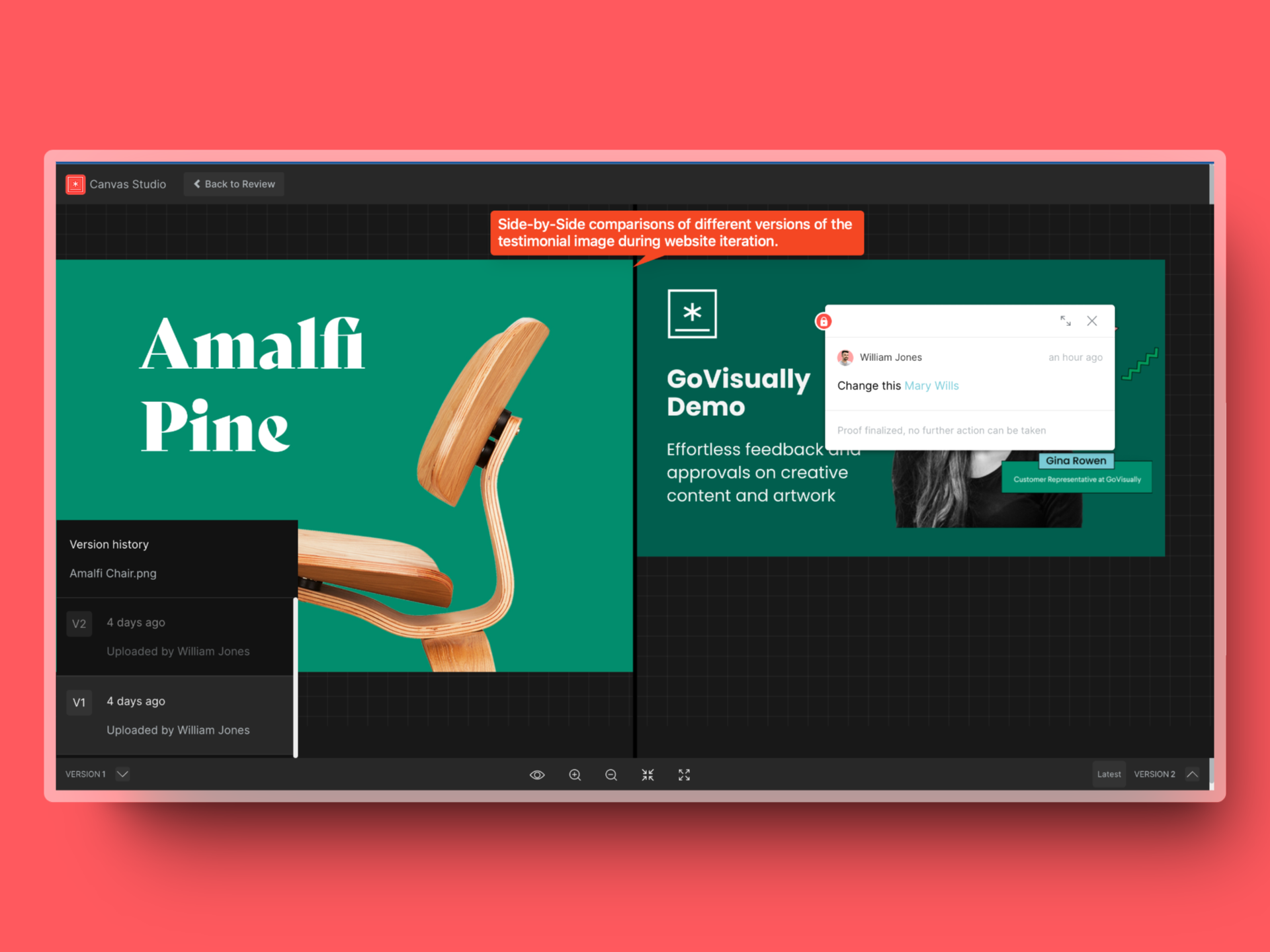
4. Website Iteration
During website iteration we used our tool to make constant improvements and refinements in our website. Since GoVisually offers some of the best features like annotation, audit trail, plugins, task management, and more, our team enjoyed working on the website.
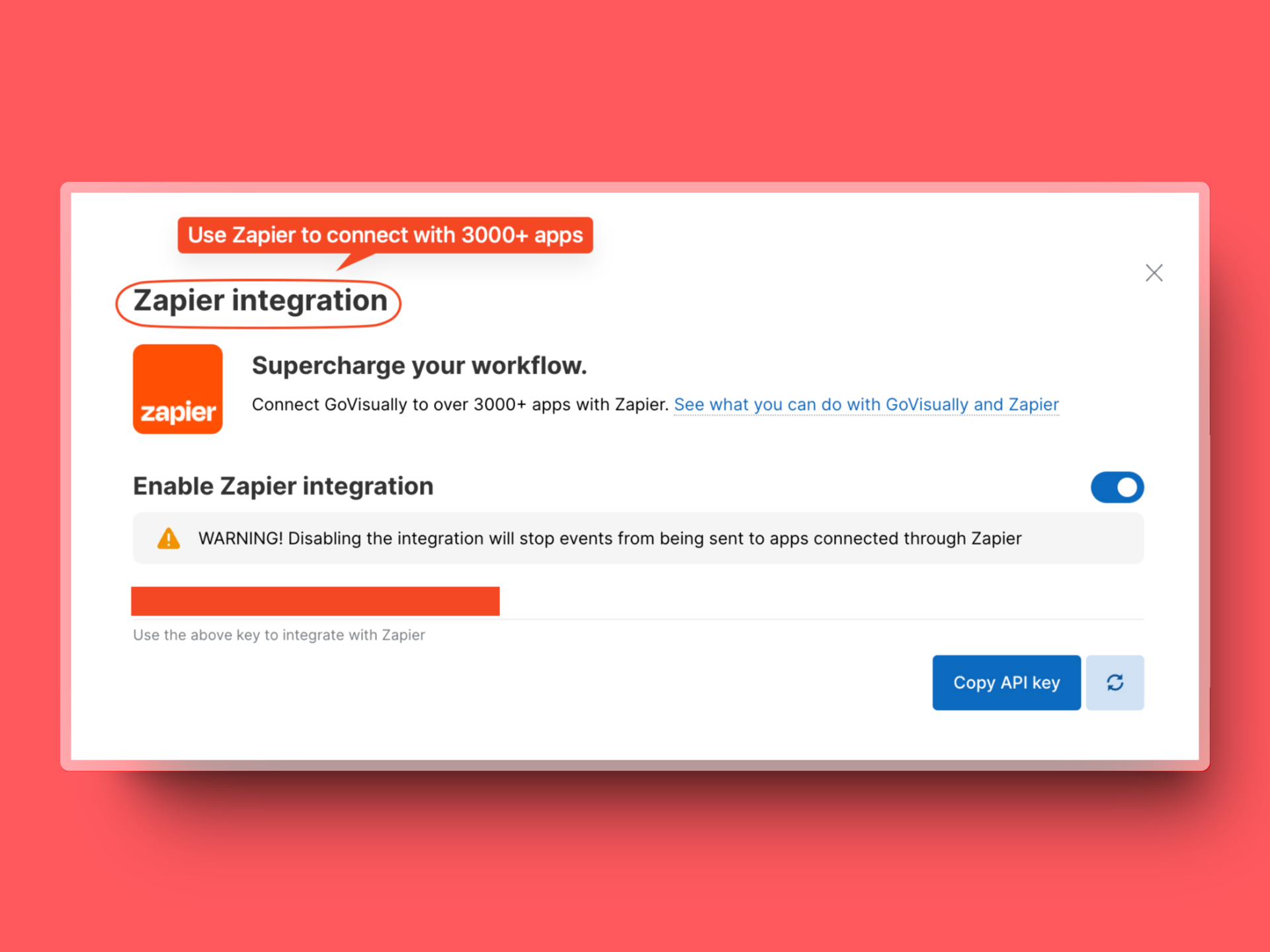
GoVisually offers 3000+ integrations, and the process of integrating tools is done in under just one minute. We integrated our tool with Figma to provide direct and Slack to notify the collaborator of changes.
We mainly used GoVisually during website iteration to
- Upload new homepage and landing page changes for review. This allowed our decision-makers to provide their input on messaging, layout, and overall UI. Additionally, our version control feature helped in comparing the differences.
- Compare mobile and desktop versions of webpages side by side.
Specific features we used;
1. Annotation Tools

2. Version Control

3. Integration with Figma and Slack

Project Stakeholders:
- Web designers
- UI/UX Specialist
- Graphic Designers
- Product Managers
- Content Writer
5. Marketing & Campaigns
Before running Google, Facebook, or LinkedIn Ads, our team members upload each ad Govisually to receive feedback and ensure brand consistency throughout the marketing campaign. This process has helped us build brand recognition among our targeted audience and reduced the revision cycles by 40%.
Using our tool, we automated most of the marketing efforts, such as
- Uploaded all our marketing documents to Govisually and then set up an automated approval chain for marketing materials.
- Maintained brand consistency using GoVisually’s annotation tools to quickly identify and highlight brand guideline violations.
- Organized marketing assets into predefined categories.
Specific features we used;
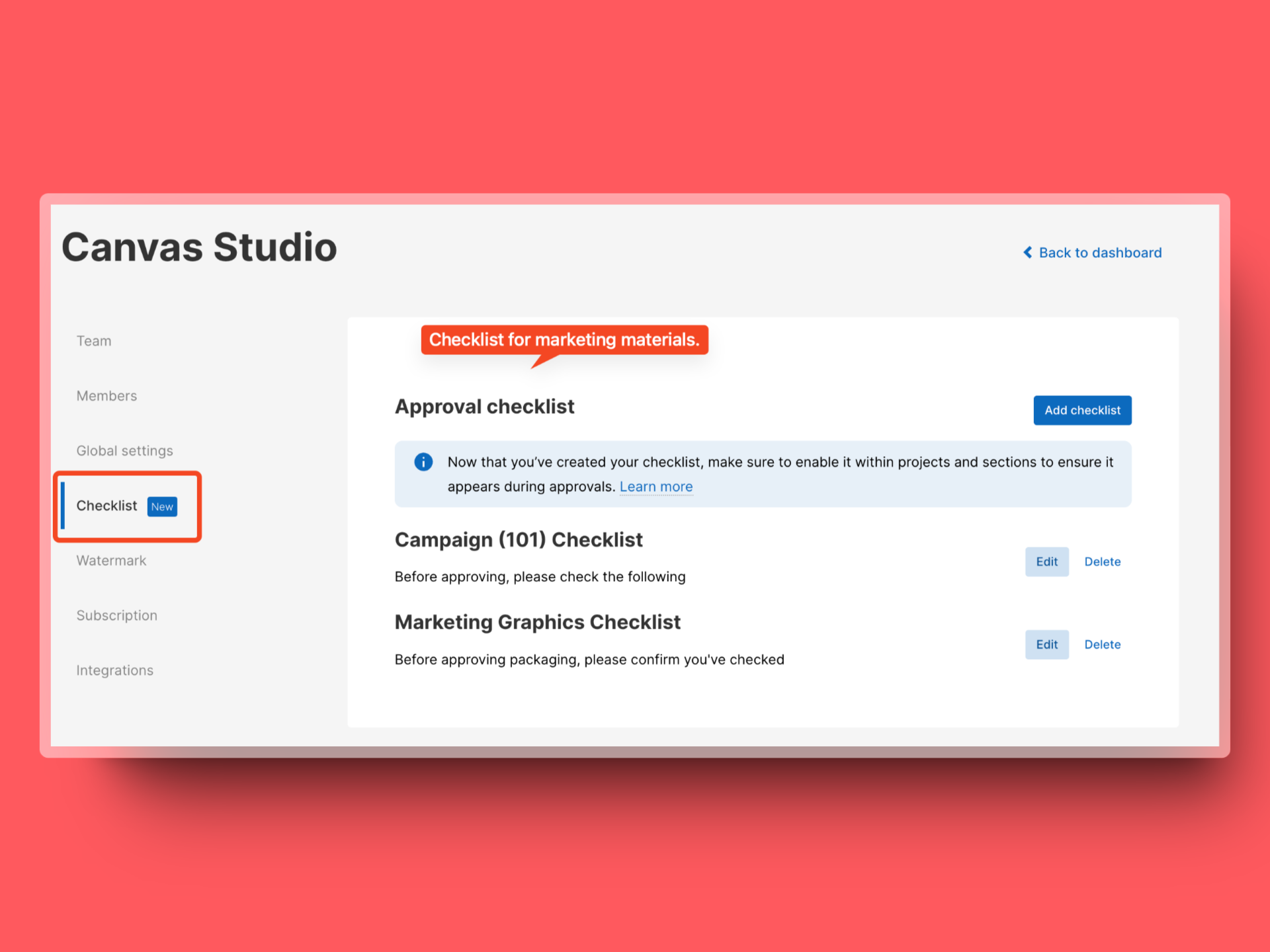
1. Approval Checklist

2. Annotation Tools

3. Organized Repository

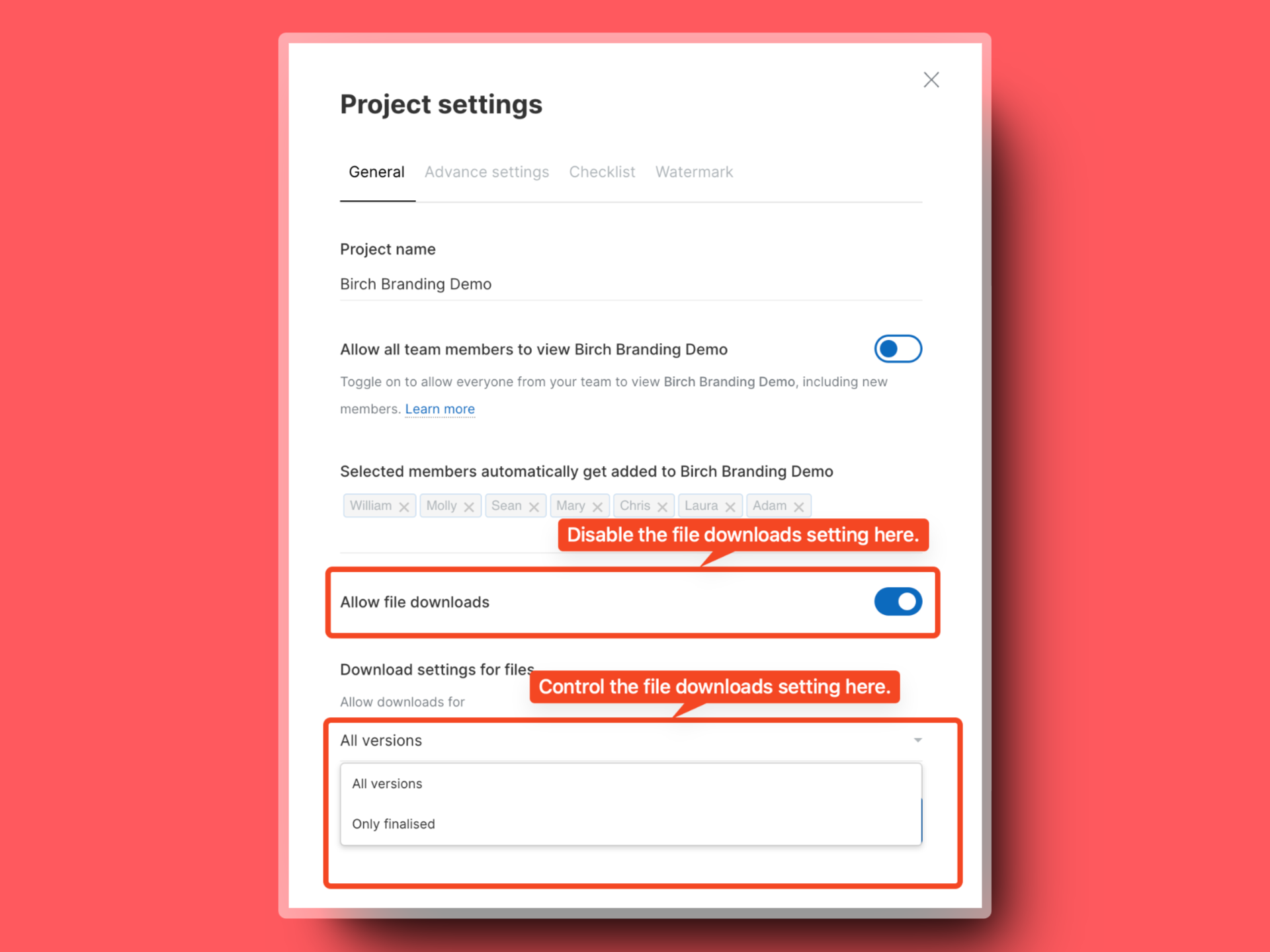
4. Restricted File Downloads

Project Stakeholders:
- Marketing Managers
- Graphic Designers
- Product Managers
- Content Writer
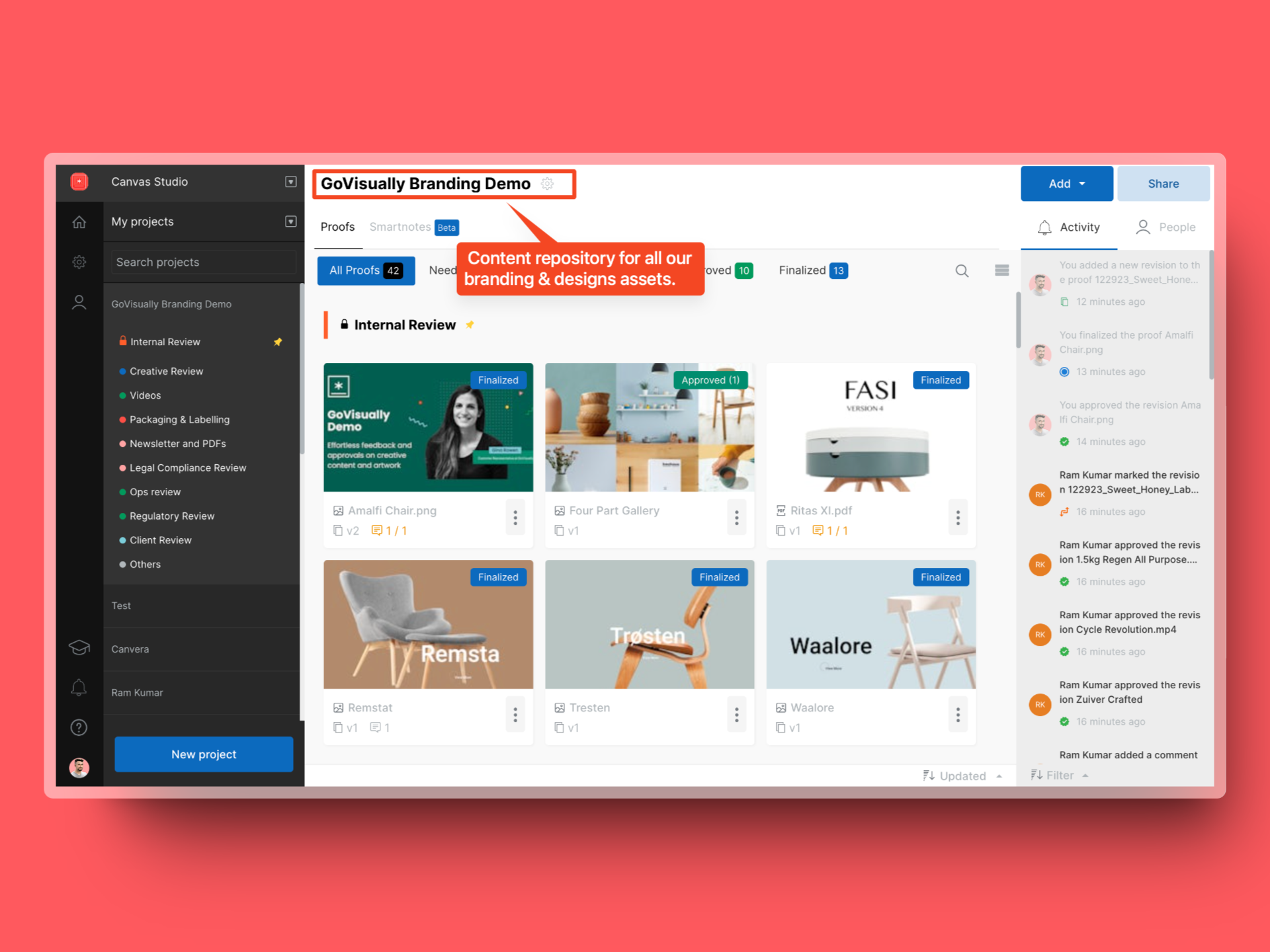
GoVisually as a central repository for marketing materials.
We use GoVisually as the central repository for our brand guidelines and style guides. By uploading these documents to the platform, we ensure that all team members have access to the most up-to-date versions. This has resulted in a 60% decrease in brand inconsistencies across our marketing materials. Additionally, we use GoVisually to iterate on these guidelines, allowing for collaborative updates as our brand evolves.
We believe more than half of the marketing aspects can be automated with the right tools and guidance. For tools, you can use GoVisually and for guidance, check out our expertly curated content here.




