The least technical part of technical SEO is a sitemap, yet it significantly improves your website’s ranking. So how do you create a sitemap for any website?
If you’re familiar with SEO, you must have heard the term XML sitemaps multiple times, and we’re here to explain the why, when, and how of creating sitemaps that help your website rank better.
Following the series of SEO basics for web developers, this guide will focus more on how sitemaps can help your website get indexed properly, when and where you should add XML/WordPress sitemaps, and why they are important.
Behold!
A comprehensive guide for sitemaps in 6 minutes.
Table of Contents
What is a sitemap?

Before we get into more detail about creating a sitemap, you should understand what a sitemap is and how it works.
A sitemap is an XML (Extensible Markup Language) file that lists all-important content on your website and organizes it based on a hierarchy. A sitemap is for the search engine, like Google or Bing, and not humans.
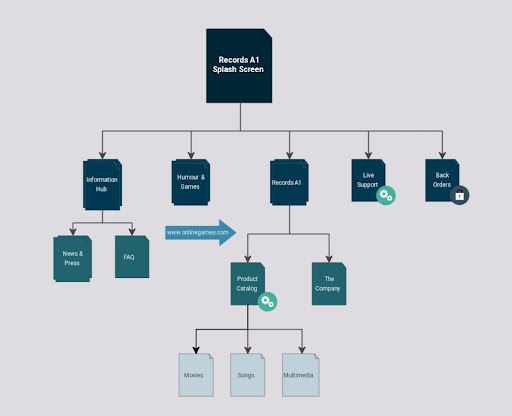
A common sitemap structure would look something like this:

In the early 2000s, websites used to have HTML sitemaps. They would link a complete sitemap page with a list of all related pages to their main pages. These types are aimed at the users.
Today, the use of sitemaps has evolved. Although HTML is still used for sitemaps, XML has taken over, and these sitemaps work for the crawlers and indexers, so the general audience can not view them.
Check the complete guide on SEO basics for web developers.
How do sitemaps work?
Site structure is an important ranking factor. A good site structure ensures that search engines crawl your website more intelligently and smoothly. Sitemaps make that possible by organizing all the content and linking web pages to your website in one place for the bots to navigate.
Google requires a standard sitemap protocol in all formats and currently accepts the following formats:
- XML
- RSS, mRSS, and Atom 1.0 (for media files)
- Text
You can create a sitemap in any of these formats and submit it to Google Search Console by placing it in your Robots.txt file.
The Robots.txt file is essential for the Google bot to see, so you should add all the important indexing information there, such as the 301 and 302 redirects.
Also, for now, Google does not consume the <priority> attribute in sitemaps, so ensure your sitemap does not contain that.
A very basic example of how to create a sitemap XML based on the location of a single URL is below:
<?xml version=”1.0″ encoding=”UTF-8″?>
<urlset xmlns=”http://www.sitemaps.org/schemas/sitemap/0.9″>
<url>
<loc>http://www.example.com/foo.html</loc>
<lastmod>2022-06-04</lastmod>
</url>
</urlset>
Source: Google Search Bot
These codes can be much longer and more complex for websites with a massive web structure. There are also sitemaps for news, videos, and image files and to specify alternate language pages. You can find more examples at Sitemaps.org for use.
Cut design & video review time in half
Try GoVisually free today!
The cases where making a sitemap is important.
A sitemap for your search engine is just as important as the user flow in web UX.
A sitemap won’t be necessary for simple websites with minimal content as long as your content is linked and organized properly within the site. However, if any of these cases apply to you, you should use a sitemap to increase the chances of better indexing and higher rankings.
- The website has an extensive structure.
- The website has a large archive of content pages, either separated from each other or not linked well enough.
- The site is relatively new and has a small backlink profile
- The site contains rich media content (videos, images, etc.)
- The website needs to be optimized for Google News
Of course, there are cases where making a sitemap is not needed, and your website can do well regardless. For example, when:
- The web structure is small and straightforward
- The site uses a simple hosting
- The website has very few and well-sorted internal links
- The site contains fewer media files
For SEO, a site map can make all the difference, as it helps the search engines to interpret your site better. Think of it this way; the better Google understands your website, the more likely it is for it to show you as a top result in a relevant search query.
Therefore, all that a sitemap has to offer are advantages for your website ranking. You will eventually be more visible on the web. You can also specifically exclude pages from being indexed and save your search engine from overexerting its resources. It doesn’t even take that much time to create an XML sitemap. It’s a win for all.
Now that we’re done with the introduction, use cases, and benefits of sitemaps, let’s proceed toward how to make a sitemap for your website!
How to create a sitemap XML?
Considering how XML is the most widely used format for sitemaps, let’s begin by explaining how you can manually create an XML sitemap.

Step 1: Organizing the content and structure
To create a sitemap, you have to organize your content beforehand. Start by considering these aspects to organize how your website should be navigated:
- The type of content you have on the pages
- How the content is linked together
- Site structure and redirects
- The quality of your links
Be specific with how you categorize your content. Usually, it’s based on hierarchy or importance. Relevant pages should be at the top of the site hierarchy because the deeper you go into a hierarchy, the harder it becomes to rank.
An example would be starting with the Home, Services, About Us, and Contact Us pages and creating subcategories within them. Once you’ve created a rough map, compare it with your existing site structure to see what more needs to be added or removed.
Step 2: Re-code existing URLs
After the initial analysis, you should have a complete flowchart of your web pages and their hierarchy. Now it’s time for XML to shine. You can build XML codes and format your URLs to signify their location and importance. As shown above, the following information is to be used in your code (tags shown from the example code above):
- Location <loc>
- Last modified <lastmod>
- Frequency/priority of the page “between 0.0 to 1.0”
Step 3: Check and validate the code
When we do things manually, there’s always a possibility of human errors; your XML code can render useless due to one slip of code. Don’t worry; you won’t have to proofread a hundred lines of coding. It’s counterproductive and almost impossible to weed them all out.
This is where technology and tools save the day!
For example, the XML Sitemap Validator checks the format of your sitemap and source code. There are many other tools you can use for this purpose. Finding them is as easy as a Google search.
Step 4: Add and directly submit the sitemap
Ultimately, all that’s left is adding and submitting the sitemap to your Relevant search engine. You can upload the sitemap to your website’s root or robots.txt folder.
When added to the root folder, the sitemap will also be uploaded to the website and can be viewed by users. Many large websites, such as Apple, use sitemaps to help users.
Alt text: XML sitemap of apple.com
It can make navigation easier, but it’s not mandatory. You simply have to add the sitemap to your robots.txt file, and once it has been added to your site files, don’t forget to submit it via Google Search Console directly.
How to create a sitemap for WordPress?

If your website belongs to that category, there’s good news. The answer to ‘how to create a sitemap for WordPress’ is a simple list of tools that can do that for you.
Although manual XML sitemaps also work for WordPress, there are several plugins that you can utilize for this purpose. They will automatically create your organized and error-free sitemaps quickly and effectively.
However, you should know that sitemap generators only survey your website and build a sitemap using the URLs. You can not add other in-depth information, like the modification dates or frequency. The number of pages that can be included in a sitemap is also limited for these tools.
If you have a fairly large website, you should opt for manual XML site mapping instead for better results.

1. All In One SEO Plugin
With AIO SEO, you can create XML sitemaps that are easy to navigate and convenient to construct, and they also offer all the features you need to optimize your webpage to increase traffic.
It automatically generates a custom sitemap and submits it to Google, Bing, Yahoo, Yandex, and other search engines. AIO SEO automatically notifies all the search engines when you modify, move or delete a webpage. As the name suggests, it’s an all-in-one SEO Plugin for your WordPress website.
2. Yoast SEO
If you’ve heard of SEO, you must have also heard of Yoast. It provides market-leading services to upgrade your website SEO and has a range of tools you can use.
Creating a sitemap with Yoast is as easy as turning on a toggle switch. Once you integrate this plugin with your website, it handles everything itself.
Talk about tech-savvy!
3. Screaming Frog
Screaming Frog started off as desktop software and is now a leading name among SEO sharks. It also offers a wide range of SEO tools, including the sitemap generator.
A great service to us common marketing folks is that, as long as your website consists of less than 500 pages (which is most often the case), Screaming Frog will build a sitemap for free. You can save that extra money for another SEO service!
4. Slickplan
Slickplan makes slick plans.
This software facilitates website planning. It’s a drag-and-drop sitemap builder that makes it easy for users to create their sitemaps just as they visualize them.
Slickplan allows you to visually edit, organize and rearrange your sitemap and convert it into an XML format. While offering all those benefits, Slickplan is a paid tool. You have to pay if you want the ease and customizability that comes with it. Still, if you want to test if it’s worth it, you can take a free trial.
Final takeaway
It’s about time we conclude our definitive guide to creating sitemaps. If you’ve found this helpful or have some of your own site mapping tips to share, we would be glad to have your feedback.
A bonus for our great marketers and web developers. As professionals, our marketing operations and creative projects heavily depend on planning, collaboration, and task management. A single platform that can help you brainstorm and visualize your ideas and share them with your team in real-time could be a game-changer.
One platform can do everything from content mapping to development and business process management. Try a demo with GoVisually and take your first step toward a digital collaboration revolution with unlimited possibilities!
Want to send big files?

Need a quick way to share large files and creative assets?
With GoVisually Share, it’s absolutely free! Try today.