InVision Studio is an animation and prototyping software that gives you a chance to come up with outstanding vector-based designs. InVision Studio is considered as one of the excellent prototyping software in the market. With this great software, you can create fascinating prototypes, speed up your workflow, communicate your designs to the crew, square away queries, and design changes before the stage of development.

InVision Studio includes InVision cloud, where you can link, share, and store your accomplished product design workflow. With this tool, you can control and store all your brand and UX components. InVision Studio can be used on Windows and Mac.
Table of Contents
How to Use InVision Studio Tool
InVision Studio software layout is easy and intuitive to use. Its features are friendly and familiar. In this section, we will unfold the interface and tour its anatomy.
In this part we will look at the following:
- The welcome window
- A tour of the interface
- The anatomy of the document
- Saving studio files
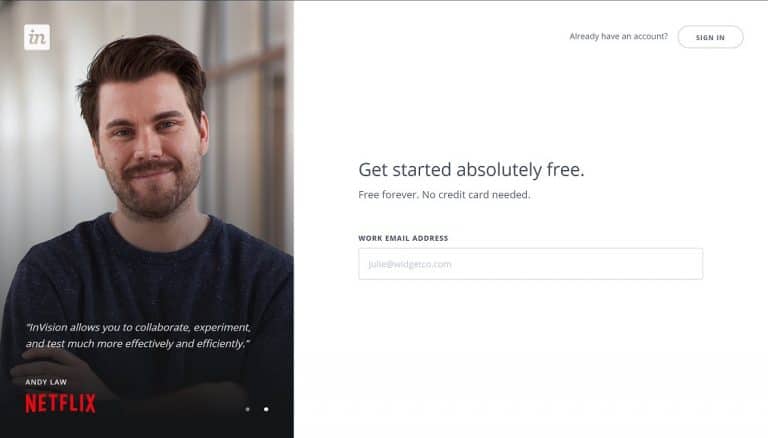
The first time you open this software you will come across a login window, where you can log in with the use of invisionapp.com credentials. If you don’t have the free version account, you can go to the bottom of the dialogue and select Create Account.

Once you have created your account, sign in with your email password and address. Once you have signed in, you will come across the Welcome Window. From this window, you can create a fresh blank document. We recommend you to open a sketch file or a recent studio.
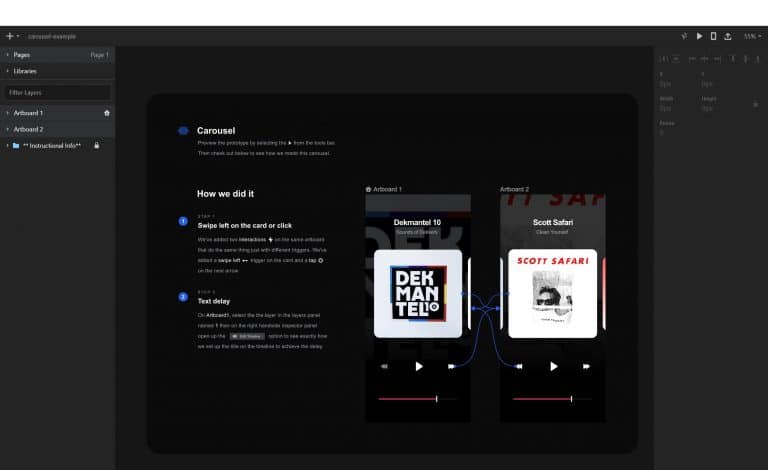
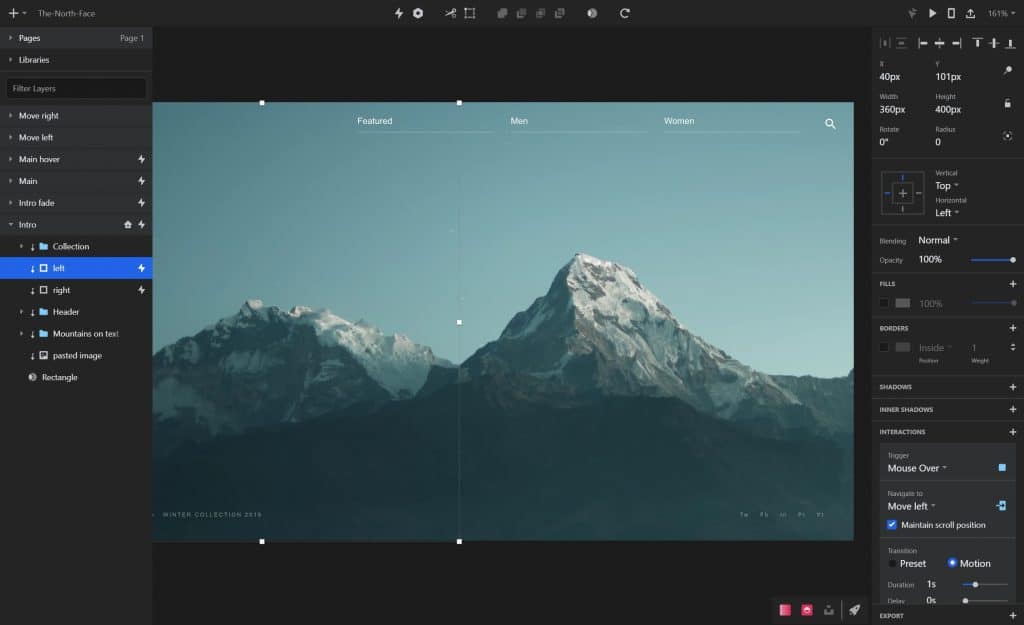
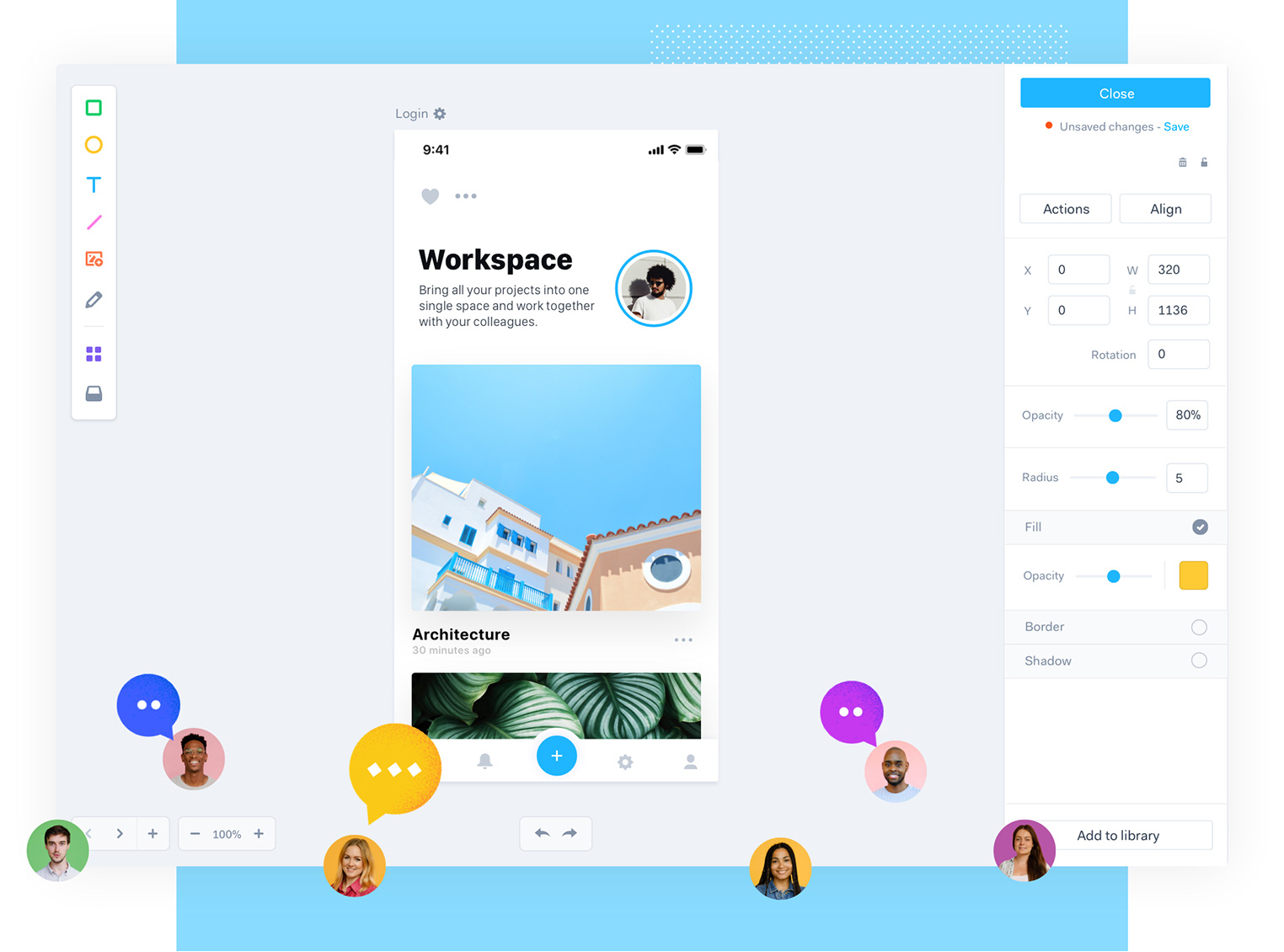
The InVision studio software is divided into four main parts. On the left side, there is the layers list. This section presents itself as we begin creating layers on the canvas or the artboard. At the top of the screen, we have the contextual toolbar. You will see various options at the top of the screen.

For example, if you create a bunch of rectangles, with a rectangle carefully chosen there are tools across the top. They will empower you to interact with one or various objects chosen.
On the left side, there is the options tool for creating fresh objects, such as images, text layers, and shapes. There are some publishing tools on the right side.
The third part of the interface is the right side known as the inspector. It is in this part that you will get visual properties for the chosen objects or object. The inspector is contextual, and it shows dissimilar options depending on whether or not you have a text layer selected, an art, or shape on board.
The fourth part is called the canvas. This is an ultimately sprawling section where you design your work. It’s good to note that the canvas is not a container for the screen design, so you have to come with the containers which are known as artboards.

Let us come up with an artboard now. We are going to kick off by eliminating the rectangles we created. From the toolbar at the top of the screen, you can tap it to come up with a fresh object and the bottom-most alternative will populate the artboard.
You can click the letter A on the keyboard to switch to the artboard software and the cursor will now permit you to press and drag the artboard. Alternatively, you can press the inspector from the right side where you will see that the options have changed to indicate all of the present artboard shapes.
If you decide to skip and come up with your first board, there is no problem. You can select the artboard from the inspector. The first step here is to switch the gadget type so that you can switch to a different gadget present. You can also switch between landscape and portrait depending on what you are designing. You can also have as numerous artboards.
One last part that of the interface that is not being shown at all times as the Preview window. This window will permit you to navigate as if you are using a real gadget.

When you have finished a design, you can go back to the toolbar and publish your prototype directly to the InVision account. If you want to save a studio file, you can head to the file menu where you will get Save As and Save.
When saving a studio file, name it, where you will get ends with the extension.
Simpler Alternatives of InVision Studio
InVision is a wonderful tool that is great with web design and prototying. But, you might find that InVision studio isn’t the best option for you due to numerous reasons.
Here are Top 6 Best Alternatives to InVision Studio
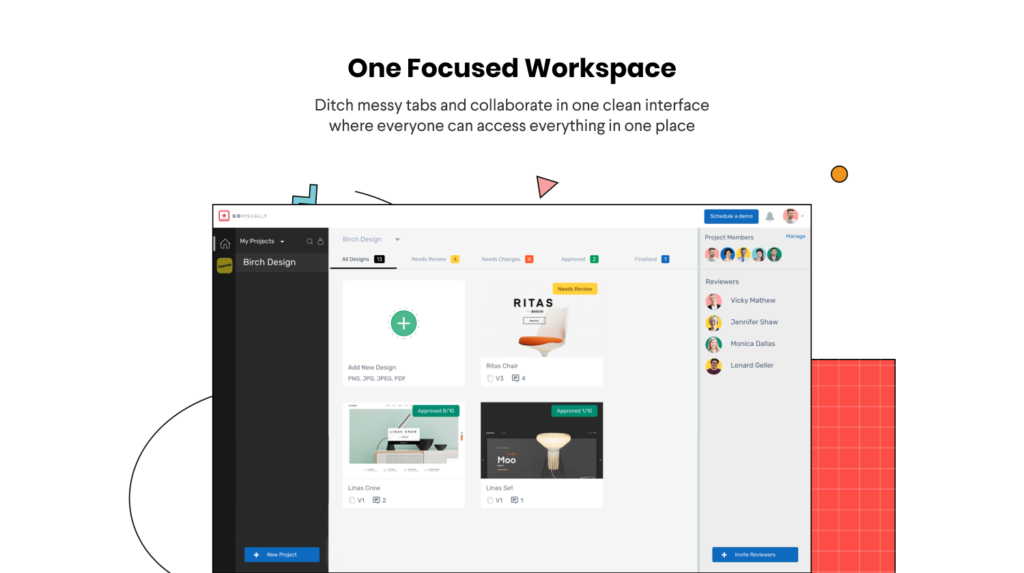
1. GoVisually

If you’re looking for a tool just to review your designs and get approvals without chaos, GoVisually is what you need. It is easy to get started with and clients can start submitting feedback without having to go through how-to-use instructions.
It is the simplest online proofing tool built with the sole purpose of enhancing your creative team’s work efficiency.
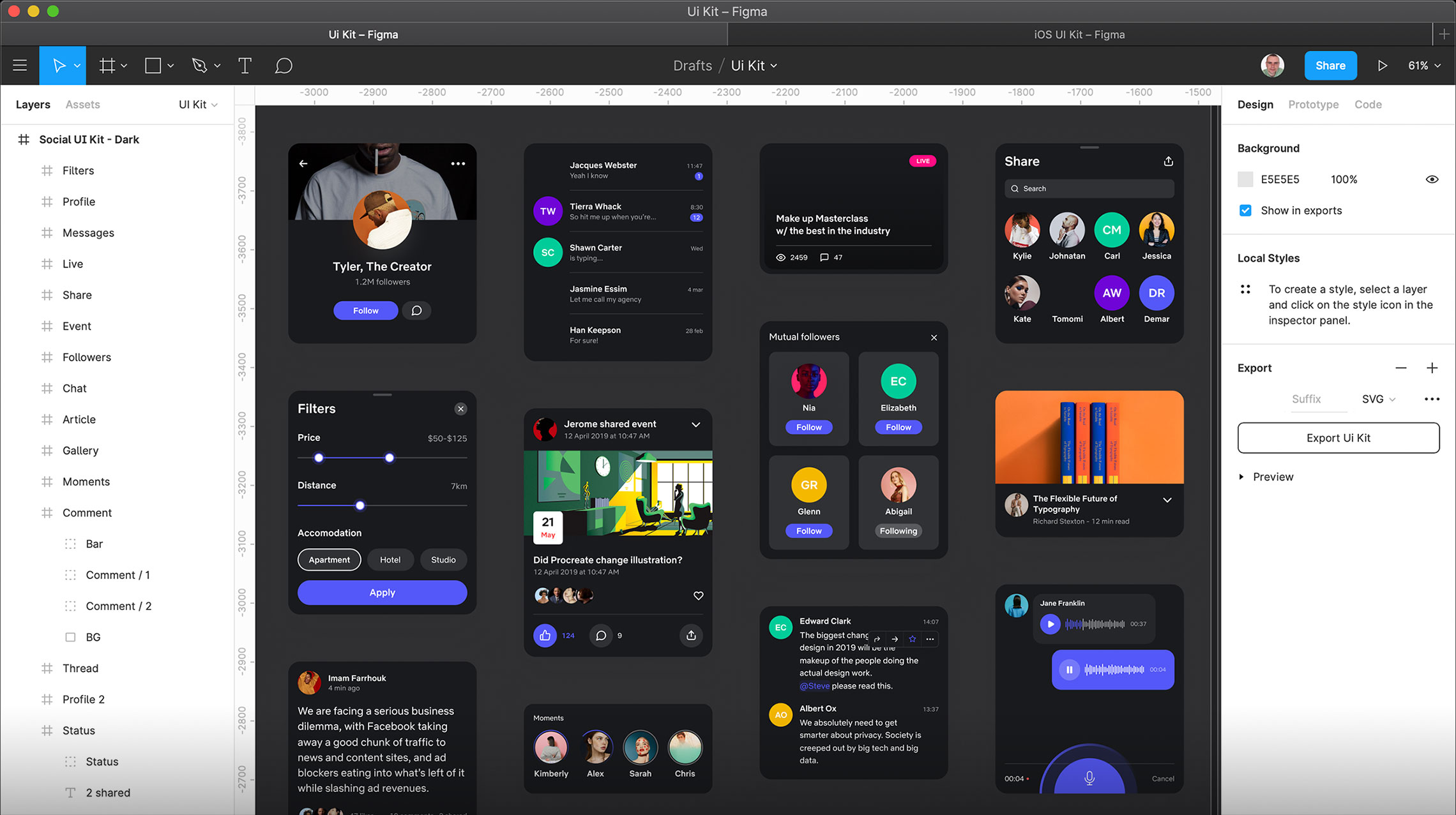
2. Figma

Figma software assists you to come up with great designs from start to finish. This tool is packed with different design features that you already value and cherish. Its fantastic inventions like the Vector Networks and Arc tool make Figma to be the right alternative for you.
3. MarvelApp

MarvelApp powers your designs and brings up your brilliant ideas into real life. This software helps the users to create wireframes and interfaces quickly. The designs created by this tool do not need any coding abilities and experiences.
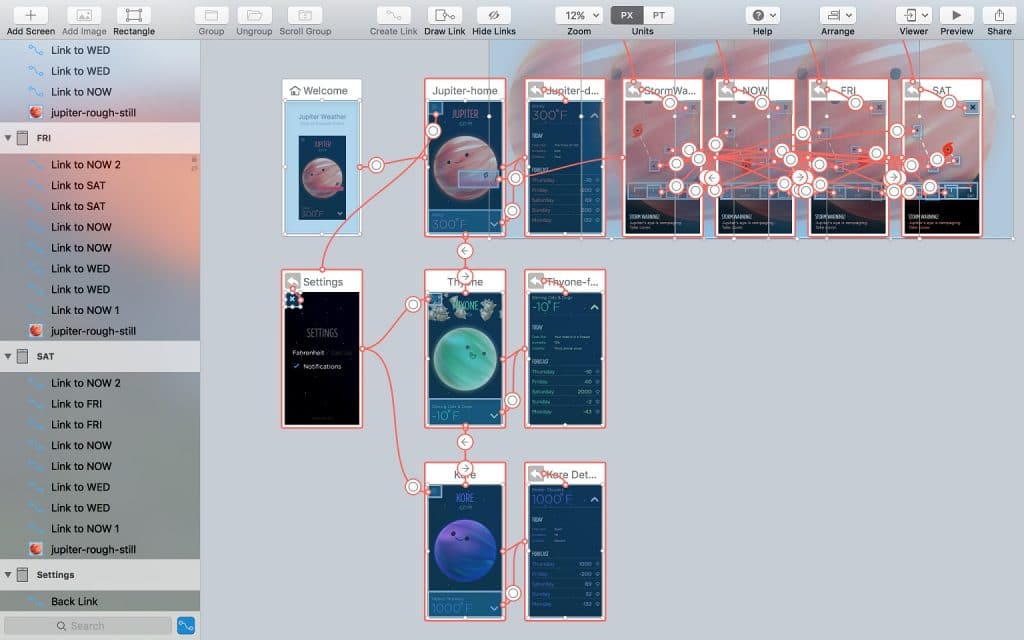
4. Flinto

Flinto is a remarkable tool for Marc that assist the designers to come up with interactive prototypes. This software sports various functionality like sound effects, layers, real-time previews, and more. Flinto is an alternative to InVision for users who develop applications and need to come up with a more solid feature-filled with a prototype.
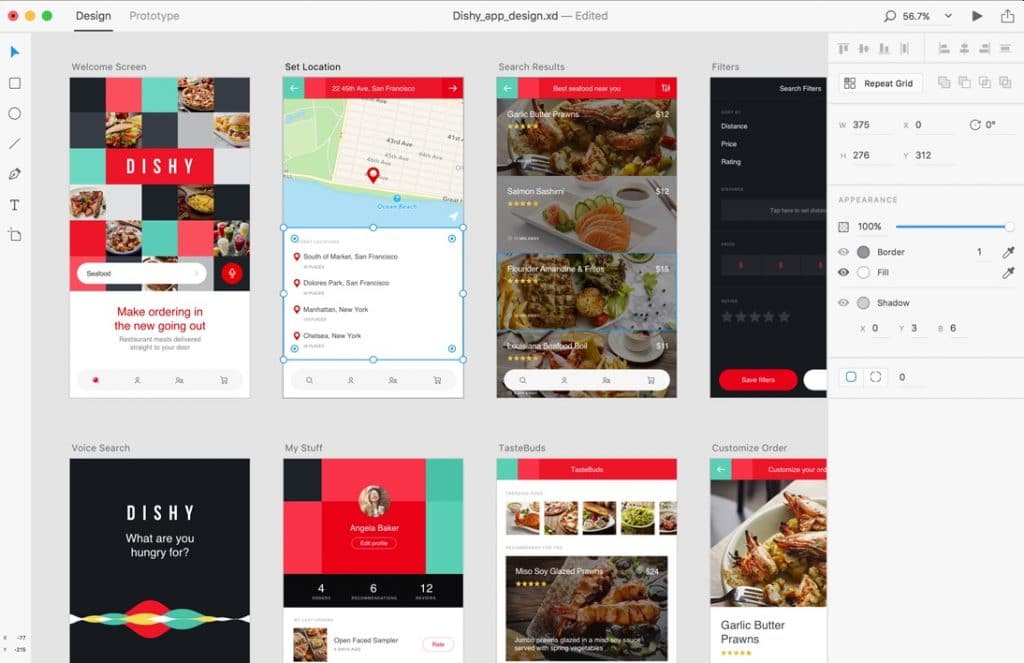
5. Adobe XD

Adobe XD provides a couple of features, including repeat grid, responsive size, auto animation, and more. This software gives almost everything that UX or UI designer could want.
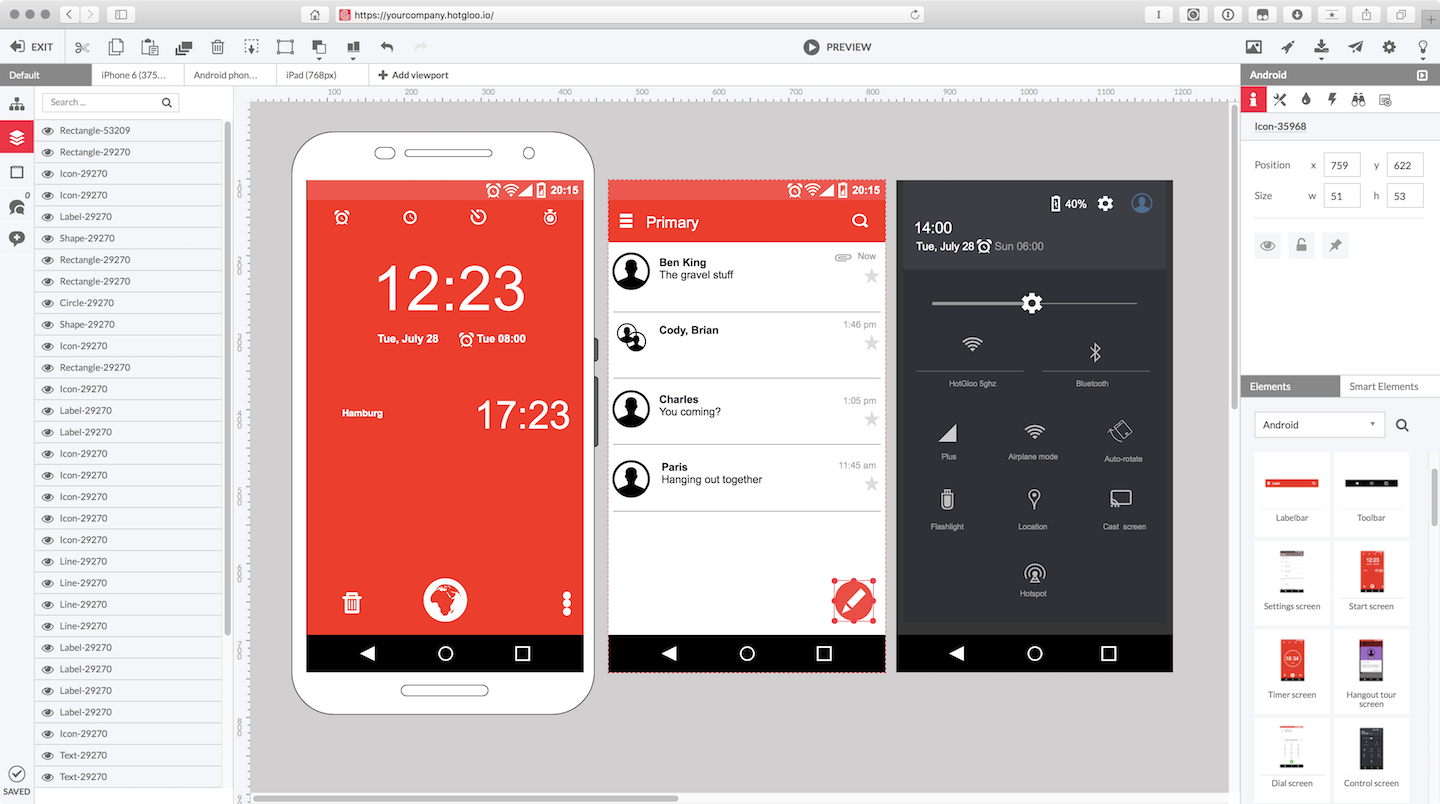
6. HotGloo

HotGloo is a web-based software that provides a variety of features such as a feedback system, and team collaboration.
The wireframes of this tool are responsive to both mobile apps and desktops. HotGloo is slightly inexpensive compared to InVision Studio.