As a designer, you know that the first step in any project is to design a mockup. And for that, you need to have the best mockup tools.
Mockup tools make it easier to get client feedback by allowing you to quickly and easily create prototypes of your designs. This way, you can get feedback on your ideas early on in the design process and before you’ve invested too much time and effort into a particular design.
More importantly, mockups help you identify potential design problems before coding them.
So using the right mockup tool is an absolute for creating a great one!
These tools allow you to design a prototype of your product, whether it be an e-commerce store or an app. And because these programs are easy and affordable, you can create as many mockups as you want until you’re satisfied with the results.
This article lists the 7 best mockup tools in 2023 that will help you design your products or apps quickly and easily.
Let’s start!
Table of Contents
What is a mockup?
As a product or UI and UX designer, you want to be able to validate your ideas as quickly and with as few resources as possible. Or in other words, get the proof of concept.
That’s where mockups come in handy.
They help you showcase your work to stakeholders, clients, and anyone involved in the approval process. Mockups are visual representations that give you a glimpse into what the final product will look like. They help you to see how the design will work in practice. This can be very useful in the early stages of development.
You can create mockups in many different ways, but they all serve the same purpose: to give you an idea of what the result will look like. Often, mockups are created using software such as Photoshop or Sketch, but they can also be created using physical materials such as cardboard or clay.
The important thing to remember is that mockups are not supposed to be perfect – they are just meant to give you a general idea of the final product.
So, don’t worry if your mockup looks rough around the edges – it’s all part of the process!
Cut design & video review time in half
Try GoVisually free today!
Why are mockups important?
Mockups are important because they allow designers to test their ideas before coding. By visualizing what they are trying to build, designers can ensure that the final product will meet their expectations.
Mockups also help designers communicate their ideas to others on the team. It’s much easier to get feedback and make changes early in the design process by showing how the product will look.
Finally, mockups can help save time and money in the long run. By catching errors and making changes before the product is built, you can avoid costly mistakes that could delay your project.
How to choose the best mockup tool?
You must choose the right mockup tool if you consider incorporating them into the design process.
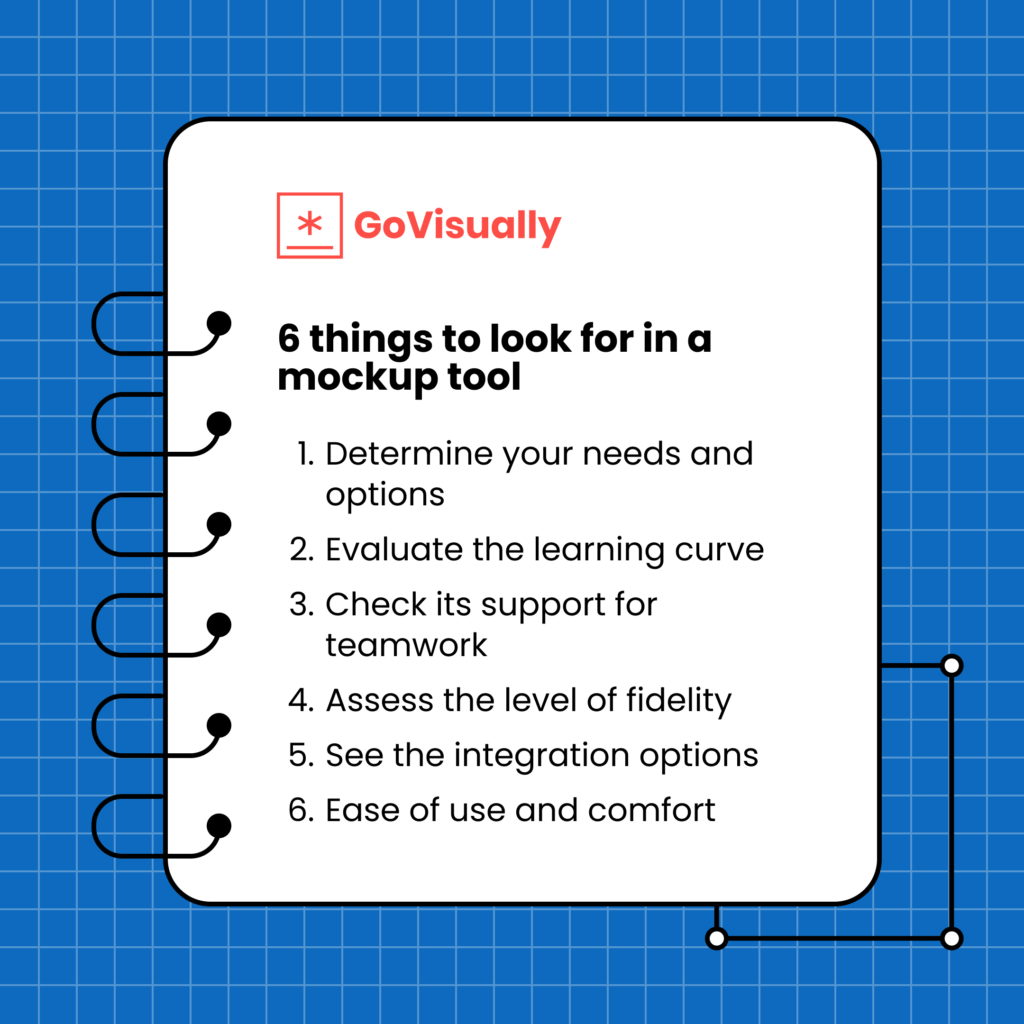
Here are some tips to help you make the right choice:

1. Determine your needs and options
The first question you should ask is, what are you trying to achieve with mockups?
Do you need them for early-stage ideation or more polished presentations?
Consider your needs before deciding. Once you know what you need, look at the different mockup tools available and see which fits your requirements.
Read reviews, compare features, and try out free trials where available.
2. Evaluate the learning curve
The learning curve is important when choosing the right mockup tool. You ideally want an easy-to-learn tool to get started quickly.
There are a few things to look for when assessing the learning curve of a mockup tool. First, see how intuitive the interface is. The learning curve will be shorter if it’s easy to find your way around and figure out how to use the various features. Second, check out the tutorials and documentation. The more helpful and detailed these are, the easier it’ll be to learn how to use the tool.
Finally, consider whether there is a free trial or demo available. This can be a great way to try out a mockup tool before committing to it. It’ll also allow you to see how easy it is to use firsthand.
3. Check its support for teamwork
When choosing the right mockup tool, one of the key factors to consider is whether or not the tool offers support for teamwork.
If you’re working on a project with multiple team members, it’s important to be able to collaborate and communicate easily.
The best mockup tools will offer real-time collaboration, commenting, and versioning to work together on your designs without running into any roadblocks. Additionally, look for a tool that makes it easy to share your designs with others for feedback or approval.
With the right mockup tool in place, you’ll be able to streamline your workflow and get your designs finalized faster than ever before. So if teamwork is a priority for you, keep an eye out for these key features when choosing your next mockup tool.
4. Assess the level of fidelity
When choosing the right mockup tool, one of the key considerations is the level of fidelity you need.
Fidelity refers to how closely the mockup resembles the final product.
The level of fidelity is an important consideration when choosing a mockup tool. A low-fidelity tool may be sufficient for simple prototypes, while a high-fidelity tool may be required for more complex designs. The level of fidelity also affects the cost and complexity of the tool.
5. See the integration options with your workflow
The right mockup tool should fit seamlessly into your existing workflow. It should be easy to use and allow you to create high-quality mockups quickly.
The best way to find a mockup tool that integrates well with your workflow is to try a few different options and see which works best for you. Several great mockup design tools are available, so take some time to explore your options and find the best fit for your needs.
6. Ease of use and comfort
When choosing a mockup tool, ease of use and comfort should be high on your list of priorities. After all, you want to create high-quality mockups without spending hours figuring out how the tool works.
There are a few things you can look for to gauge how easy a mockup tool is to use. First, check out the interface. Is it user-friendly and easy to navigate? Second, see if there are any tutorials or help documentation available. This can be handy if you run into issues while using the tool.
Finally, take some time to play around with the tool before making your final decision. This will give you a good idea of its capabilities and whether or not it’s the right fit for your needs.
Want to send big files?

Need a quick way to share large files and creative assets?
With GoVisually Share, it’s absolutely free! Try today.
The top mockup tools to get your designs aligned!
When choosing a mockup tool, ensure it’s the right fit for your goal.
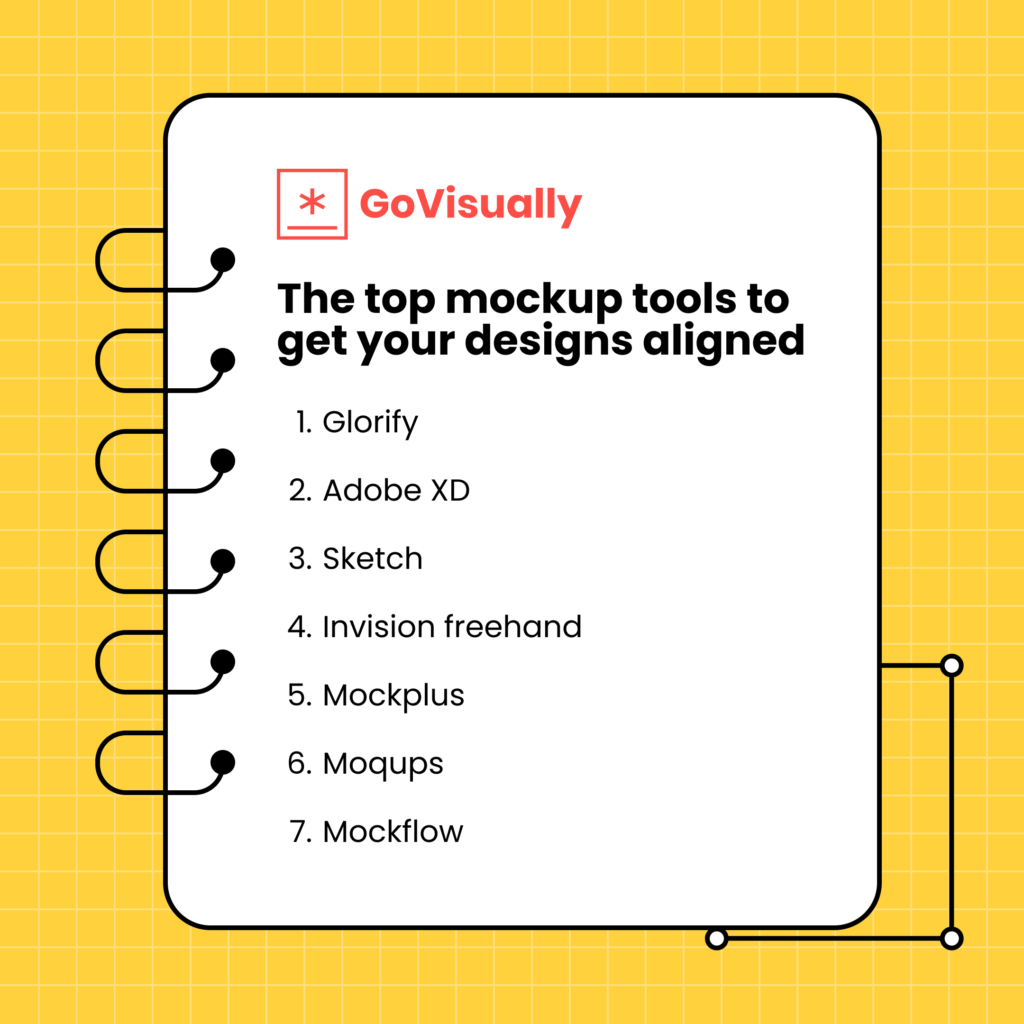
Here is a list of the best mockup tools based on our findings:

1. Glorify
Glorify is a one-of-a-kind design and mockup tool. It’s made for entrepreneurs and designers alike so that you can create beautiful designs in minutes.

Features
With it, you can collaborate with your team better – share files, organize tasks, and create a collaborative environment to ensure business goals are met. Creating wireframes for apps or e-commerce packages has never been easier.
Pricing
- Free Forever – $0/month and allow three users
- Pro Annual – $29.99/month billed yearly and allowed five users
- Business Annual – $74.99/month billed yearly and allowed ten users
2. Adobe XD
Although there was a lot of buzz about Adobe products being difficult to use, the new App, Adobe XD, is designed specifically to be user-friendly. The interface is very easy to use and is devoid of confusing features. For tips on everything from writing content to uploading images, you’ll be guided step by step through the process.

Features
Adobe XD is one of the highly interactive mockup tools for free. You can find vector design tools on the left side of the panel and a toolbox for them on the right. It’s an ideal choice for graphic designers of all skill levels.
In addition to being a design tool, Adobe XD is also a collaboration tool. That means you can invite your team members or coworkers to leave comments or reviews on anything inside the system.
What’s cool about Adobe XD is that you can do everything in one file, from wireframes to prototypes and mockup testing. It’s mostly used for creating websites, mobile apps, and other digital assets.
Pricing
- Free Plan: 2GB of storage/ one prototype.
- Single App: $9.99/month – 100 GB of storage- unlimited prototypes
- Creative Cloud: $52.99/ month
3. Sketch
Sketch has been around for a while, but many new website mockup tools have emerged since it was launched. It isn’t going anywhere, despite the competition.

Features
It’s not just a vector design tool. It’s also an excellent web designing program. The interface of Sketch is similar to Adobe XD. It includes a navigable layout and is light in weight. The UX is both intuitive and fluid. It supports both desktop and cloud platforms. The desktop app syncs with the cloud app to make collaborating much easier. The tool has a rich library of wireframe design kits that are all free to use.
Pricing
- For individuals: one-time payment of $99
- For teams: $99 annually
4. Invision Freehand
This is just one of the many outstanding tools focused on team collaboration design. The clean, white canvas encourages creativity and is a great playground for any team that wants to use it as a space to get creative and make design revisions while they brainstorm.

Features
The name says it all! Sketchboard has a freehand drafting mode—which is handy for more creative individuals. It also syncs with Photoshop and Sketch without a problem working across devices.
It may seem simple, but one million free users can’t be wrong! This App has been ranked among the top free mockup software on the market.
Pricing
- Free version – one prototype for free.
- The Starter – three prototypes for $15/month
- Professional – unlimited prototypes for $25/month
- The Team– unlimited prototypes and 5 team members for $99/ month.
5. Mockplus
One of the best features of Mockplus is the integrated administration and organizational tools. These enable you to manage all your different projects in one visually-connected interface.

Features
You can add notes and documentation to everything! In addition to saving them, you’ll be able to create your style guide and assign tasks.
Design work can be linked to more than just a project but also an individual designer. This detailed approach ensures that every stone is turned and helps to minimize potential miscommunication.
Mockplus includes a huge library of pre-designed elements, approximately 3000 icons, and 200 components.
Another cool thing is that every project gets an individual QR code. All you have to do is scan the code on a device of your choosing, and you’ll be able to test it immediately. It won’t take more than a few minutes.
Pricing
- Free- allows up to 10 users and 10 projects;
- Pro – $5.95/user/month allows unlimited projects and up to 30 users
- Ultimate – $12.95 per user/month allows unlimited projects and users
6. Moqups
Moqups offers the right balance of simplicity and ease of use for beginners and powerful features for professional designers. It’s an all-in-one tool that will help you to create wireframes, prototypes, and mockups.

Features
Moqups is the perfect App for anyone who needs to create mockups but would also like to plan their design. You’ll find features such as flowcharts, storyboards, and sitemaps to help you get started.
One of the coolest things about Moqups is that it has a huge library of beautiful images and graphics. They’re ready to use, and you can drag them onto your projects for instant professional-looking design.
Pricing might be an issue for bigger teams since Moqups is more cost-effective for smaller teams.
Pricing
- Solo – $13/month
- Team – $23/month
- Unlimited – $67/month
7. MockFlow
This mockup software comes in handy throughout the design process, from wireframes to finished prototypes.

Features
It offers many amazing features, such as UI packs and templates. If you require a website or landing page, you can use pre-designed pages like FAQs, help centers, and customer support.
With its powerful features, you can transform a vague idea into a visually pleasing mockup in just a few steps. While you can’t make changes to your project, you can edit individual pages if needed.
Pricing
- Free plan – product ideation
- Wireframing – $14 per editor/month
- Product Design – $19 per editor/month
Use GoVisually to review mockups faster!
Today’s product design needs to be both practical and beautiful. There’s no doubt that mockups are an essential part of the design process.
But with so many different mockup tools on the market, it can be tough to know which one is right for you.
GoVisually is a great tool for reviewing mockups quickly and efficiently. With its easy-to-use interface, you can quickly add comments and feedback to any design and then share it with the rest of your team.
Not only does this save time, but it also helps ensure everyone is on the same page regarding the design process.
So if you’re looking for a way to streamline your workflow, GoVisually is your gateway to the faster mockup review process.