As a designer or a visual creator, your online portfolio is a unique asset in your overall marketing and branding strategy. Not only does it introduce potential clients to your services, but it is also a portfolio piece itself.
An engaging, well-designed website shows visitors that you understand the principles of good design and can provide them with an equally compelling experience.
For designers and web creators, the stakes are a bit higher.
Successful creatives understand how important the user experience is and cater to it using various tools and techniques. Choosing the right website builder plugin for your WordPress site and outfitting it with high-quality widgets and extensions will ensure your brand leaves a mark.
To do this, you’ll need a WordPress-compatible website builder that has the power and customizability you’re looking for. With Elementor, you can create portfolio websites without writing any code or hiring any developers.

Table of Contents
Select an online portfolio builder created for designers
Elementor is a WordPress website builder that takes the technical guesswork from website creation. Elementor empowers visual creatives to produce highly customized web experiences without writing a single line of code. It allows you to build portfolio websites entirely using an intuitive drag-and-drop interface.
It does this by categorizing website functionalities into standardized widgets. Every web page on your site is essentially a collection of widgets arranged organically and given an overarching visual theme. There are more than 90 different widgets on the Elementor platform, and each one is completely customizable.
Elementor supports a wide range of customization features. You can turn any image, video, or another visual website element into a unique shape by uploading your SVG vector file. You can create custom fonts and apply them consistently across your brand.
Lastly, you can even create custom Lotti animations with minimal impact on website performance.
Quickly solve the hosting issue
While Elementor gives you the tools you need to create stunning, professional websites, its power depends on the hosting resources you dedicate to them. Speed and responsiveness should always remain a top priority. Even the best-designed website will fail to impress if it strains its hosting provider and takes too long to load.
In the past, this meant paying for expensive dedicated hosting services well beyond your monthly traffic needs. This guarantees great performance but often results in website owners paying for hosting resources they never use. The peace of mind is worth the expense as long as no alternative exists.
Now, there is an alternative. Elementor’s cloud hosting for WordPress gives designers a scalable solution for managing website traffic and handling peak periods. Built-in hosting ensures you have all the technical resources you need to build your website and guarantee a seamless user experience without configuring any servers yourself.
Hit it out of the park with a winning homepage
Your homepage is probably the first page you will create on your new website. As a result, it will set the tone for almost all pages to come – intentionally or otherwise. Your homepage will help visitors identify what your website offers and help them get to the page they’re looking for.
The first thing that most designers quickly realize is that homepages are about easy navigation. Your homepage needs to accurately point website visitors in the right direction, giving them clear signs about where to go and encouraging them along the way. Ideally, website visitors shouldn’t even be aware they’re being guided.
Elementor offers a wide range of tools for customizing hero banners and animating the central elements of your home page. Pay special attention to your headline text and banner imagery. When done right, you can enhance the user experience without distracting from the primary purpose of your website.

Ace the about page
Your About Page will be one of the most-visited pages on your website. This is especially true for creative service professionals, whose leads will quickly click over to learn about the person they’re considering working with. A great About Page is captivating and personal without being distracting.
Your About Page is an exercise in building and expressing your trustworthiness as an individual. This is where you can develop an emotional connection with website visitors. People who feel a personal connection with your story will be far more likely to trust your service quality.
If you successfully use your About Page to build a personal rapport with visitors, it offers a perfect opportunity to use opt-in forms to grow your subscriber base. A form builder gives you the tools you need to invite users to continue your story through an email newsletter or other content platform.

The centerpiece of your site: your work
Naturally, the main focus of your portfolio website is the pages that showcase your work. Depending on how you structure your portfolio, you may increase engagement and qualify leads based on how they interact with on-site elements.
Consider using a popup builder. If you categorize your website portfolio pieces based on your previous clients’ industry, sector, or business size, you can assume browsing visitors have businesses that share those characteristics. Once you know that, you can design a meaningful popup that enhances the user experience instead of distracting users away from it.
For example, if a visitor is browsing your collection of construction company website designs, you can assume that visitor is part of that sector. Try putting a compelling call-to-action directly on a popup that demonstrates your experience working with construction clients, configured to trigger whenever a visitor views more than three construction-related portfolio pieces. Your results may impress you.

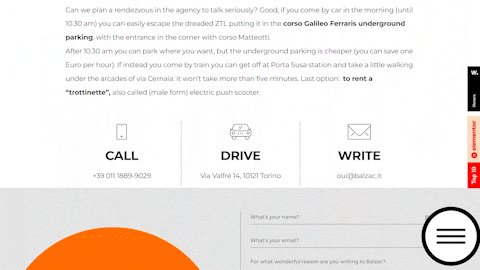
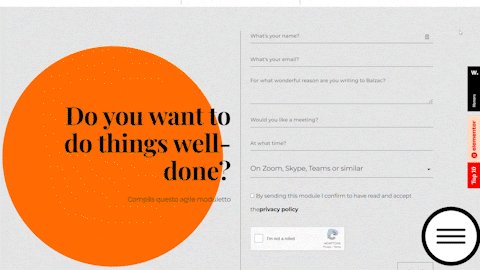
Perfect the art of a memorable contact page
Even with cleverly configured popups bringing you into contact with new leads every day, you’ll need a detailed contact page for everyone else. Contact pages should be simple and easy to find, clearly indicating what website visitors should be contacting you for.
Creative and memorable contact pages do more than provide a few form fields for visitors to fill out. They also show what the brand is really about. Your contact page can give visitors a sense of the work you do before they even reach out. It also gives you a chance to show your personality in a fun or quirky way – similar to your About Page, but without the added weight.
Many visitors will go to your contact page if they have questions not covered elsewhere on your website. Try including a FAQ, or use forms to qualify peoples’ inputs so that you can help guide website visitors more effectively than simply letting them write a simple email to you.

Start creating your online portfolio now
With Elementor, you don’t need to rely on a team of developers telling you what you can and cannot do. You’re free to create, customize, and configure your website to function exactly the way you see fit. Nearly every aspect of your website is customizable, and you don’t need to use CSS to make changes – drag, drop, and click until your website looks and feels right.
Incorporate sophisticated marketing technologies into your website and enhance the user experience without compromise. Start using Elementor’s free Basic plugin and discover what the website builder can do for you.
And don’t remember to get feedback on your online portfolio’s design and content before putting it live. Remember, it has to be your best work forward, and to ensure that, there should be no room for error. You can leverage online proofing with GoVisually to make sure that your designs and content are good to go!
Happy creating!
This article is written in collaboration with Yoni Yampolsky. Yoni is a Marketing Manager for Elementor. With more than 10 million active installs, Elementor empowers just about anyone to create WordPress websites code-free.
Want to send big files?

Need a quick way to share large files and creative assets?
With GoVisually Share, it’s absolutely free! Try today.




