There has always been a connection between our use of language and psychology; the same applies to UX writing.
Language has allowed us to create complex societies and discover new things. What we read and hear continues to shape our minds and behaviors unconditionally. Now pair that with visual cues, and you have the greatest trio in human history.
UX writing is a powerful and essential aspect of designing the user experience.

If you’re new to UX writing psychology or the world of UX itself, we got your back with another info-rich guide in our UX design resources series, and it’s all about the psychology of UX writing.
So without further ado, let’s begin!
Table of Contents
What is UX writing?
User Experience Writing (UX Writing) is the practice of creating all of the customer-facing text or copy that appears inside digital products. UX writing helps users understand how to interact with software, including desktop and mobile applications, games, and other multimodal experiences.
The simplest answer to UX writing is interaction designing, but for words. The primary goal behind UX writing is to help users complete tasks in web products, including desktop and smartphone apps.

Yes, we know explaining what UX writing is won’t be enough. So let’s get deeper into how writing for UX is used in real-time.
How to use UX writing?
UX writers generally create a copy used throughout any digital product, whether a software, e-commerce, or media site. This included writing on menus, action buttons, or other design system components.
On a more technical side, UX writers do more than writing. They play advocates for the users and contribute significant detail to delivering the overall user experience with visual and written cues.
A UX writer will have to create specific types of content depending on the needs of the product and the end-user. The most common of these content types include:
- UI text
- UX copy
- Interface copy
- UI content
- Microcopy
- Product or in-product copy
You will come across several use cases of UX writing while interacting with websites and apps all day. Content for onboarding text, instructions, error messages, contextual help, and tooltips is all part of these examples of how to use UX writing.
The psychology of UX writing – how it works
Now that you know what UX writing is, you must wonder how it’s any different from other fields of content writing. We understand the confusion. Most people, even professionals, mistakenly consider UX writing as technical writing.
However, UX writing is not technical writing at all!
The whole idea of writing for user experience revolves around psychology. It’s about rendering to user biases and using the right nudges throughout your interface to deliver the experience your users want.
Well, yes. It’s not as easy as it sounds.
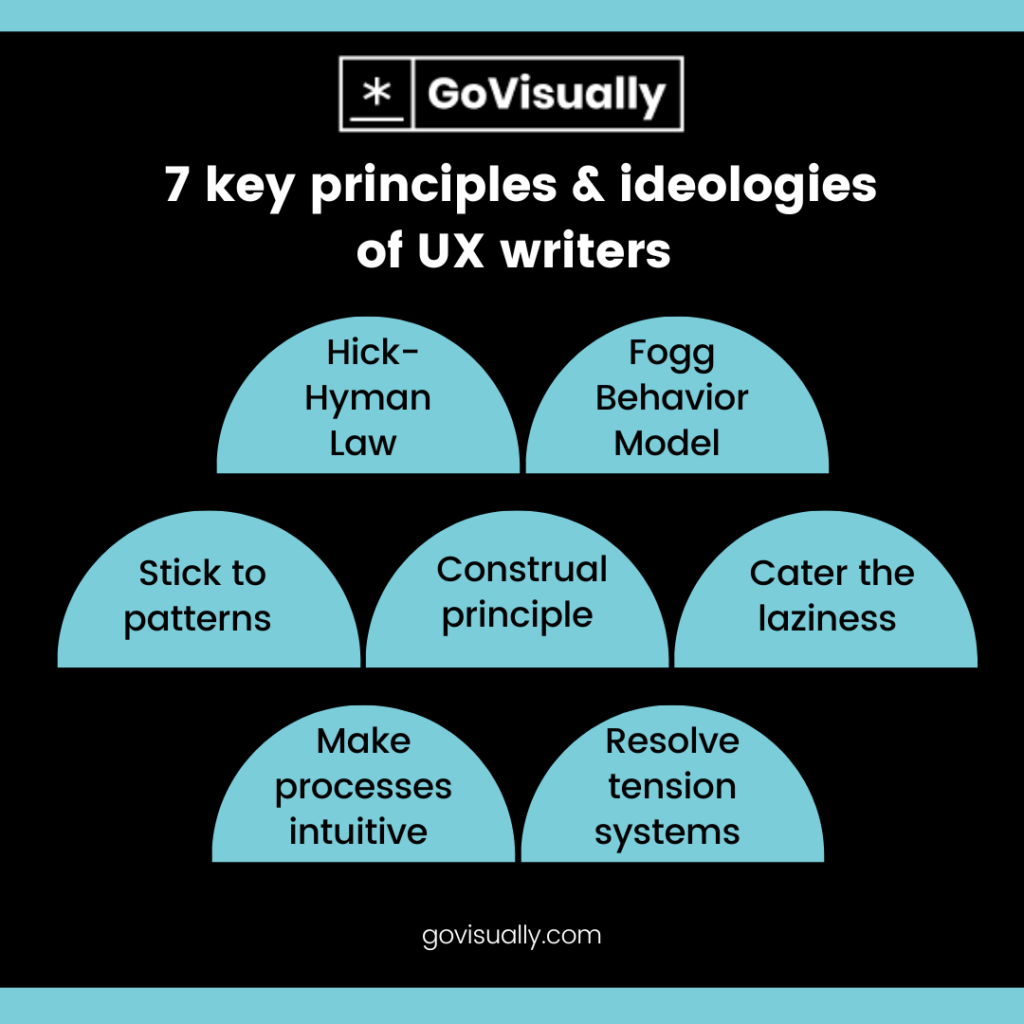
But to make it easier, here are some key principles and ideologies UX writers value, like the holy grail.

1. Make processes intuitive
As designers, we all strive to make our designs intuitive, but sometimes we do it without understanding what this means.
In general terms, intuition is the ability to label a condition true or false by looking at it. In design, intuition is about aligning the human mind’s power to follow a route instinct with your interface. Your user’s mental model should match your product’s conceptual makeup to make the process intuitive.
Take shopping as an example. In real-life experience, a person’s mind is adept at navigating aisles, picking the product of their choice, and proceeding to pay. E-commerce platforms make online shopping intuitive by following the same process their users are familiar with in real life. Hence, the ‘cart’ and ‘checkout’ options.
Understanding how users think and act is the core of creating intuitive UX designs.
2. Stick to patterns
A crucial factor of UX writing psychology is reducing cognitive load. In simpler terms, it means making people think less and act more. The same rule applies to making intuitive UX and extends into why you should stick to conventional designs, aka the same cognitive patterns that are majority knows and follows.
For example, when we visit a website, we know how the pattern goes. Each website follows the same fundamental design components, e.g., the menu bar on top. The human mind finds it easier to follow the same patterns, and users like familiar designs.
When planning UX writing, it is better to use the same terminology and guidelines you find around and see people using in the real world. Instead of using new phrases to describe the same function, use words people come across commonly.
Imagine using ‘appreciate the post’ instead of a simple ‘like’ button. We wouldn’t!
3. Cater the laziness
Not only is our brain opposed to change, but it is also very much against unnecessary workouts. Yes, our brains are lazy because they prefer working smarter, not harder. This is exactly what UX writing should be based on as well.
Giving cues early on in the process isn’t enough; there should be a guideline for your users at every step of their journey. When humans don’t find simple and quick solutions, we often get annoyed and look for alternatives. Trust us; you wouldn’t want people to look for another product after rejecting yours.
Use the most natural and common reading patterns while placing them right in front of your user to keep assisting them and reducing their cognitive load. The easier your design is to navigate, the better people like it. This is why all we care about is being user-friendly too!
4. Construal principle
The construal principle explains how people experiencing the same situation perceive it differently. Like, imagine you were buying a limited edition product when there are only two articles left, and another person buying the same product when it was freshly released with hundreds of articles available.
You probably felt more thrilled in making that purchase than the other person, which explains the construal principle where humans practice loss aversion.
Researchers discovered in a study that people are motivated more to take action when it is presented as a potential loss rather than a profit to gain. UX writers need to understand what users value and how to phrase it to make them perceive it as something they wouldn’t want to miss out on.
5. Resolve tension systems
In social psychology, Kurt Lewin’s theory suggests that people follow a system of goals, barriers, and drives when performing a task. When we encounter barriers during a task, it creates psychological tension and restrains us from completing it.
Take sign-ups as an example. When using a platform, users are motivated to complete their tasks smoothly; however, when faced with a sudden yet unskippable sign-up request, most users abandon the platform altogether because they treat it as a barrier.
This is why the ‘continue as guest’ feature became a lifesaver for most companies. For UX writing psychology, the best way is to reduce barriers instead of offering incentives.
6. Hick-Hyman Law
Two psychologists developed the Hick-Hyman Law in 1952, which later became a fundamental UX writing and design principle. They found out that people feel conflicted and overwhelmed when presented with too many options and take longer to decide.
This, again, is a basic principle to reduce cognitive load. When given too many choices, people face a phenomenon known as choice paralysis. This is why most UX designers and writers keep things minimal and simple.
You can apply this principle to your UX design user flow by minimizing options, breaking down processes into smaller steps, and highlighting crucial items to overcome the cognitive load.
7. Fogg Behavior Model
In the psychology of human behavior, the Fogg Behavior Model suggests that human behavior depends on three factors, motivation, ability, and trigger. If the expected behavior doesn’t occur, one or more of these factors are missing in your design.
Motivation can be physical, emotional, or social, which is why UX writing aims at user analysis to understand what will motivate users to find their product. The second factor, ability, is then used to grasp how motivated users are to perform a task or solution their product offers.
Ability refers to how to complect a task and the simpler solution. Less complicated tasks and solutions are preferred over motivation. This means no matter how motivated your user is, they will tap out if your product has a low ability.
Motivation and ability are useless if you use no triggers. Triggers are call-to-action that encourage users to take action. This is the most important part of UX writing and depends on all other principles to make things work.
4 benefits of UX writing
We’ve covered the what and how of UX writing and won’t leave out the why. It’s unlikely, but if you’re not sure why language and psychology are so important to the field of UX and what the benefits of UX writing truly are, we have the reasons here as well.

- Writing for UX attracts and pushes users into deciding their choice by providing them with useful cues and utilizing their biases toward certain information.
- It helps you present your product optimally at every step to control user perception and enhance their experience with the right information, time, and word in the right manner.
- UX writing is the bridge between reality and the digital verse. It ensures that your product does not function through one-sided interactions with the user and uses words to interact with the user giving your interface a human touch.
- Users get the context they need, engage more with your product, and increase your conversion rates over time. In short, UX writing helps both ends of the deal and benefits your users and business.
Create spot-on UX designs with GoVisually
We know from experience that effective collaboration and streamlined project management are more important for a successful design project than skills and expertise. If you fail to get your point across, what’s the point, right?
GoVisually solves this problem for all UX design teams and makes collaboration, communication, and project management the most creative and productive processes on one platform.
The platform allows you to leave visual feedback and annotations over the project with advanced tools and supports a one-click approval functionality to make your review and approval process easier with clients and stakeholders.
It supports all file types, including images, documents, and videos. With 1000+ integrations with other apps and creative platforms like Adobe Creative Cloud, GoVisually remains an unparalleled solution in the world of online proofing for design teams.
Could you not take our word for it? Experience the GoVisually power unleashes with a free expert demo and see how it makes your UX design workflow revolutionary!
Cut design & video review time in half
Try GoVisually free today!