User flow in UX design is crucial for creating a seamless user experience. If you are making a product or service catered to your audience, you need to use user flow UX. User flow in UX design straightens out a user’s path; lets them know how to navigate your product and understand your design.
Imagine living in a house that does not flow seamlessly. Just as you would need a better house design, you also need a user flow UX. With user flow UX, you will create a manageable design process and give the users a positive experience.
If you want to learn how to create user flow in UX design, you have the right place. In this guide, you will find a user flow definition to help you get started, and you will learn how to create a user for your business. We will also give you a user flow example to inspire your design.
Let’s begin!
Cut design & video review time in half
Try GoVisually free today!
Table of Contents
What is the user flow in UX design?
Before you start looking at how to use user flow in UX design, let’s look at the user flow definition to understand this concept fully.
User flow examines the different paths a user will take when interacting with your product in the simplest terms. The process of user interaction has multiple pathways, and design teams use user flow to predict these pathways to create a near-flawless user experience.
A user flow is a visual representation that you will make either digitally or write out. You can create a user flow at any point in the design stage, and you chart your users’ potential pathway. This user flow definition gives you a basic understanding of how this concept works in the design process but let’s break this down further.
User flow in UX design: the pathway
The user flow pathway takes the form of a flow chart. The flowchart starts with the user’s entry into the product. This entry point is either homepage or an onboarding screen that ends with the outcome like purchasing a product or creating an account.
When designers illustrate this process, it allows them to analyze and optimize the user experience, leading to increased client conversion rates. A good user interface increases conversion rates by 200%; therefore, you must implement user flow in UX design.
A symbol in the flow chart represents each UX touchpoint in the user’s pathway. Shapes illustrate these symbols, and each shape represents a specific process.
For example. A rectangle shows the user’s action or task and usually has the text “purchase or log in.” A diamond indicates a user’s decision process, and arrows indicate “yes” or “no.”
Designers will use this flow chart to map out possible solutions for users’ problems. The user flow illustration also indicates pathways for situations where something might go wrong.
For instance, if you try to log in but the site doesn’t let you, the design team will troubleshoot some pathways to illustrate how the user interacts in this situation.
Why do you need a user flow in UX design?
Now that you know what a user flow is, you might be wondering if you need this process. There are several benefits of implementing user flow UX into your design process. Here’s why user flow benefits your design.

You will create an intuitive interface
The biggest benefit of implementing a user flow is to enhance the user experience. Whenever you design a product, your goal should be to increase a user’s probability of purchasing a product.
You also need to improve the ease of movement throughout your platform or product. A user helps you solve these issues by creating an outstanding user experience.
Since there are multiple ways a user will interact with your product or software to finish a task, a user flow will help you map out all the different possibilities. With a user flow, designers will create an efficient design,
Helps increase your sales
If you want to create an effective product that increases your sales, you need to use user flow UX. A poor UX design will negatively impact your sales and business reputation.

This number shows just how important a UX design is to the health of a business.
When you provide users with a satisfying and easy-to-use design, they are more willing to pay for your product or service.
Optimize your design
User feedback is one of the best ways to optimize your design; however, what should design teams do when there is no user feedback. In this situation, you use a user flow UX design. With a user floe UX, a designer will predict a user’s journey and figure out any limitations about their design.
If you have an existing product, a user flow will help you figure out areas for improvement. By mapping out a user flow blueprint, you will solve these problems.
Easily present your products
Effective communication is important in the workplace. A user flow design helps your design team and your managers interact better. With a user flow design, you effectively communicate your design choice and make any necessary changes.
An illustration is important because it helps people visualize your design; therefore, people will have a much better time discussing your plan with a user flow map.
When to use user flow in UX design?
While many designers prefer using a user flow map in the early design process, there are two other stages where you can use a user flow UX design.

Stage 1 – Before starting your design process
This stage is where most people implement a user flow UX strategy. The first of every design process is understanding your users. Designers research their potential customer base and synthesize the information to predict their user journey.
Stage 2 – After completing your design
Once you finish your design work, you need to present it to your manager or colleagues. The best to present and discuss your design is through a user flow chart. This illustration will help your team understand how users will interact with your design and rate the satisfaction of their experience.
Stage 3 – After the product is on the market
Most design teams are constantly updating and tweaking their products, even after they are released for purchase. You can take user users feedback and create a user flow to improve your product to meet your consumers’ needs.
What are the different types of user flow in UX design?
There are multiple UX flows for different web designs and interfaces, but certain types of user flows are much more effective than others depending on your design needs. Here are three types of user flows you can use.

Task flows
Task flow is a one-path flow chart, and it doesn’t include multiple pathways like a traditional user flow. A task flow focuses solely on how consumers navigate your platform while performing a task.
You should use task flow when all users take a similar approach to action. With a task flow, designers assume that all users have a common starting point, and there is no variety in how the task is performed.
Flow chart
A flow chart is a detailed version of task flows, and it contains multiple paths a user might take. In this user flow design, designers can chart various options and directions a user will take to interact with their design and achieve an outcome.
Wireflow
Wireflow is a great user flow design option for mobile apps. A wire flow is a combination of task flow and flow chart as it creates a much more detailed and complicated user flow design. In a wired flow, designers create individual pages to highlight a user’s possible interactions.
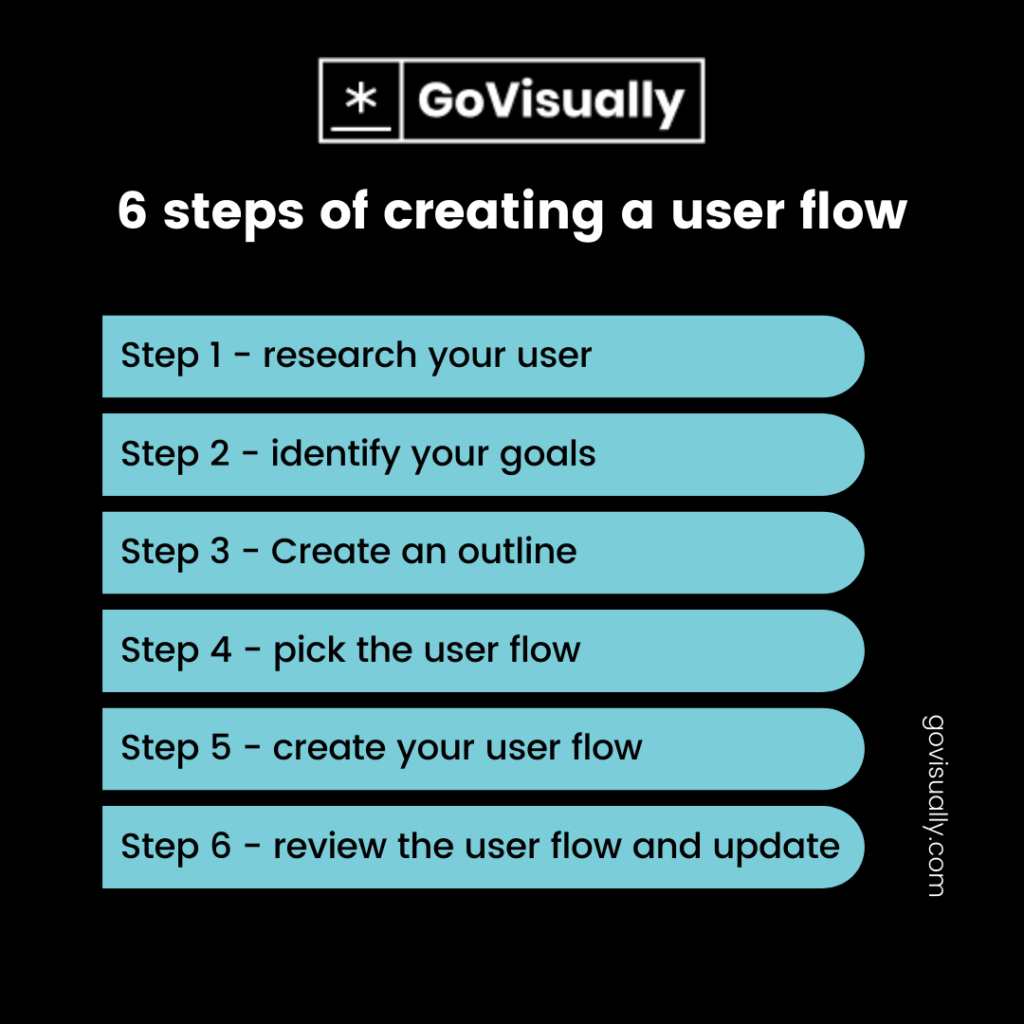
How to create a user flow?
Now that you have all the necessary knowledge on user flow let’s see how you will create the perfect UX flow to fit your design needs.
Step 1 – research your user
To design the best possible user flow, you must research your consumers. The research will help you understand the users’ motivations and needs.
Here are some questions you should ask yourself when you conduct user research.
- What are the consumer’s needs?
- What problems do they want to solve?
- What features do users enjoy and want?
- How much information do you need to provide for users to interact with your product effectively?
The answer to these questions will help you produce thorough research. You should also think about different pathways your users will take when interacting with your product in this step.
Step 2 – identify your goals
You need to identify the purpose of creating a user flow to help you create a detailed and well-thought-of UX design flow. Your end goals will determine the direction of the UX blueprint. If you have multiple plans, you should list them in your illustration, as it will give you the option of creating various pathways.
Step 3 – Create an outline
As with most designs, you must create an outline to visualize your work process. List out all your steps in the form of a mind map to create a strategy. There are three crucial steps you should follow.

The entry point
The entry point is where the user initially interacts with your product. If you create a website, you will have multiple entry points, but you will only have one entry point if you build a mobile app. It is important to optimize your entry points to leave a good first impression on your users.
Steps to the outcome
The section is the core part of your user flow. You must map out all the possible steps a user will take to reach an outcome. Ensure a seamless flow between each step to enhance the user experience.
The final interaction
The final interaction is the last page a user will see before completing their task. For example, in an e-commerce website, the final exchange is a confirmation page after the user places the order.
By keeping these steps in mind, you will create a detailed outline.
Step 4 – pick the user flow
As we discussed earlier, there are three types of user flows. Pick the one that best fits your design needs.
Step 5 – create your user flow
Now that you have all the user flow pieces, you need to put them together. You can create the UX flow yourself or use user flow software to build your visual work.
Step 6 – review the user flow and update
Once you have completed your user flow, you should mimic the user’s journey along the UX follow to see if you have properly mapped out all the steps. If you notice a problem in your review process, you should update your user flow.
Helpful tips for user flow
Here are some helpful tips to follow when you build your user flow.
- Choose a descriptive name for your user flow.
- Only put one goal per-flow to make the navigation easy
- Use clear labels to understand the text clearly
- Choose your colors wisely and think about how color helps you get your point across
- Provide a clear outcome
User flow example
If you want some inspiration for creating your UX flow, here is a user flow example to help you get started.
Take a look at the Apple watch user flow.
This user flow is simple and easy to follow and look at. All the steps are short, with a recognizable illustration that helps you understand the user’s potential pathway. The user flow also clearly shows any alternative routes.
Key takeaway
User flows are important if you want to build a user-centered product. With a user flow, you will create a seamless user experience for your consumers and increase sales. A user flow also makes the design process much easier.
The benefits of user flow in UX design are endless, so create your next design with a user flow.
Want to send big files?

Need a quick way to share large files and creative assets?
With GoVisually Share, it’s absolutely free! Try today.