Working on website designs can be a daunting task for any web designer despite your years of experience in the field. It requires keeping track of a lot of information in emails and messages. And of course, the never-ending critiques that require a thorough follow-up with approval processes. So, if you’re a designer looking for a faster website proofing tool, you’ve come to the right place.
With website proofing tools, you can make the review process much less complicated. Moreover, you’d finally be rid of the long thread of emails that end up draining your creative abilities.
So in this article, we’ll introduce online website proofing tools that allow you to collaborate from geographically remote places to get website design feedback as conveniently as possible.
The best part? Almost all of these website proofing tools offer a free trial.
So, let’s take a look at them!
Table of Contents
1. GoVisually
As a designer, you already have a lot on your plate. From designing the web layout to making it user friendly and ensuring that the client likes the design, it can become a strenuous task. And that is why you need GoVisually to help your proofing process.
It is your one-step stop to website proofing and getting your designs approved from your clients. You can upload the web designs on the platform, invite your clients to review the designs and comments where they need a change. No need for long calls, thread emails, or meeting every day.
After all, we don’t pride ourselves on being the #1 reviewing platform for no reason.

Key Features:
- Easily accessible across all mobile and desktop devices
- Exchange design feedback in seconds with live reviews
- Centralize feedback from everyone with feedback tracking
- Option to add as many files in a single project as you want
- Upload all kinds of file types
- Your clients can be invited to review your web designs without creating an account.
- Comment exactly where you need the changes
- Deliver reviewed designs within seconds
2. PageProofer
It is a great tool to get website feedback. PageProofer is easier to use, leave a response, and trace issues during website development. It acts like a “virtual sticky note” on the webpage where collaborative teams can annotate and leave a reply.
The code can be implanted in the HTML code and acts well for responsive websites too. However, precedence can be given to annotations left on the website, which can then be assigned to respective team associates.

Key Features:
- Works in any up-to-date browser
- With a single click, adds multiple screenshots.
- Attach the main files simultaneously.
- Comments on each note
- Kanban view to navigate the project progress
3. ProofHub
ProofHub is chiefly known for its significant proof-reading and collaborative capacity. Online critiques, file proofing, to-do lists, chats, visual timelines, time tracking, and real-time reports are a few among many collective characteristics that keep companies on top of every deliverable and deadline.
And being a multipurpose proofing tool, ProofHub is praised by web designers and developers. The best thing is how it keeps shareholders, customers, and teams in the loop, making feedback and approval process quick and easy.

Key Features:
- Immediate collaboration and quick response rate
- Evaluating different file versions simultaneously on a single screen
- Markup tools to lessen revision cycles
- Threaded comments deliver precise feedback.
- The one-click approval process that saves time
- Full of project management features such as Gantt charts, Kanban boards, Workflows, and much more.
4. Helio
Helio is the most convenient tool for web-design teams to gather feedback on projects. Designers can easily share responses using a secure URL with a closed group of working teams. It allows multiple users to give feedback on every step of the design process, from sketches to fully coded pages.
Operators can get comments from guests on their designs or prototypes. You have to send them a custom URL to access the project.
Moreover, you can also add PowerPoint presentations to the application. The best part is that you can extract each slide as a separate post for annotating separately.

Key Features:
- Allows to upload images, PDFs, and PowerPoint presentations or upload directly from Windows, Mac, or Photoshop
- Gather all your related documents in one place to keep it organized
- Choose viewership within workspaces.
- Capture it all on Internet Explorer, Firefox, Safari, or Chrome
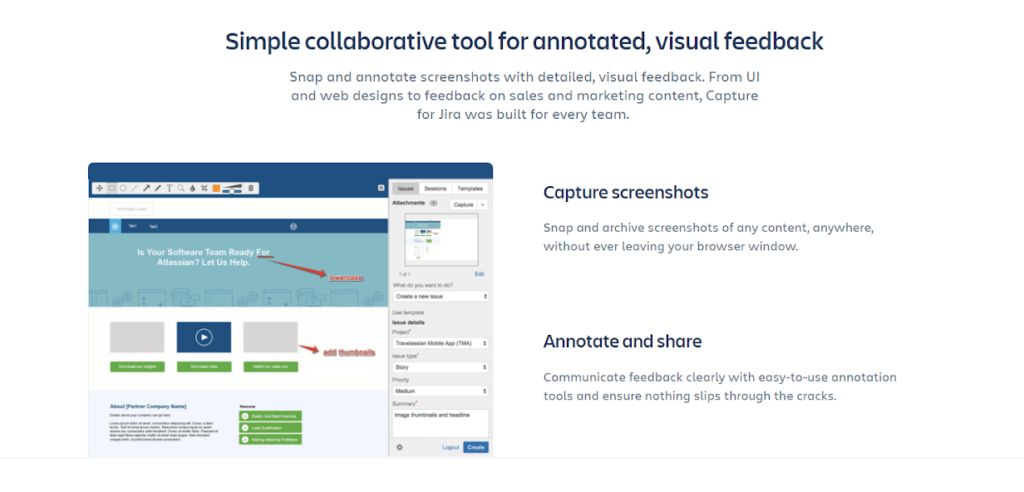
5. Capture for JIRA
It is a visual feedback and a collaborative tool introduced by popular project tracking software, JIRA.
Capture for JIRA is created for every team, even UI, web designs, or sales and marketing content. You can add testing review sessions in JIRA. Problems can be identified based on type.
Moreover, you can screenshot and store any content, anywhere, without even leaving your browser window.

Key Features:
- Many participants can be added to a shared experimental testing session.
- Capture screenshots and easily interpret the response
- Line up feedback to quicken up the process
- Share clear and concise audio/visual feedback with easy-to-use audio tools.
6. Zipboard
Zipboard is an online website annotation tool, pictorial collaborator, and a bug tracking tool. It has made it easier to fix feedback in the design process. Designers use ZipBoard to gather feedback on images, HTML prototypes, PDFs, and live websites.
It’s like an online web-panel for your projects where creators, customers, and sponsors can work together and share their feedback with annotations. ZipBoard makes it easy to track tasks, highlight issues, and exchange responses across design teams, project managers, and clients.

Key Features:
- Simplifies online collaboration and project management
- Add identifiers to sort the problems and set priorities for each annotation.
- Track progress on all of your issues
- Assigns priority, track status, mark it as a bug or improvement
- Offers multiple markup tools to highlight issues
- Allows you to add response and attach files to the feedback comment
Key Takeaway
All of the website proofing tools mentioned above provide a great range of functional solutions for designers and web creators.
They make designing much more fun and comfortable, giving you more time to add perfection to your web creations and adding up to classic user experience.
So, make the most out of these innovative technological tools to oomph up your style game.