‘Tis the season of love – which means that you are likely to see hearts, doves, winged cupid, chocolate boxes, teddy bears, and roses wherever you look. These symbols are cute, visually appealing, and will put a smile on anyone’s face: whether or not they celebrate St. Valentine’s Day.
But guess what it means for you? Make changes to your web design!
As far-fetched as it sounds, Valentine’s day is the perfect occasion to make some temporary changes to your web design. This is because these extra touches will help you tap into a specific group of your audience (the lovers!) and ultimately enable you to create a personal connection with them.
This post is going to be all about picking just the right web design and UI/UX visual design principles to add Valentine’s day themed flair to your web page.
Cut design & video review time in half
Try GoVisually free today!
Table of Contents
Visual design inspiration for Valentine’s day
Before we look at specific inspiration ideas for Valentine’s day, let’s discuss the general themes of Valentine’s (about web design). The first thing to understand is that although Valentine’s day designs stereotypically consist of kisses, hearts, cupids, chocolate boxes, and the colors red and pink, you don’t need to follow these ideas.
While it is an excellent decision to go for colors and visual design principles that are traditionally characteristic of this prestigious day, it shouldn’t hinder you from venturing into any other creative ideas that you might have. If you play around with these elements and make them even more innovative, they are likely to do even better impressing your audience.
An excellent place to start is here: love. What do you think of when you think of love? As a designer, whatever elements you think are fit to invoke a sense and celebration of love in your viewer’s heart is the element you need to tweak into your Valentine’s web design.
But that’s it with the general discussion. We know what you are here for some fantastic, innovative design ideas that can help your website (even apps) stand out from others and generate even more traffic this Valentine’s day.
So, time to get into that!
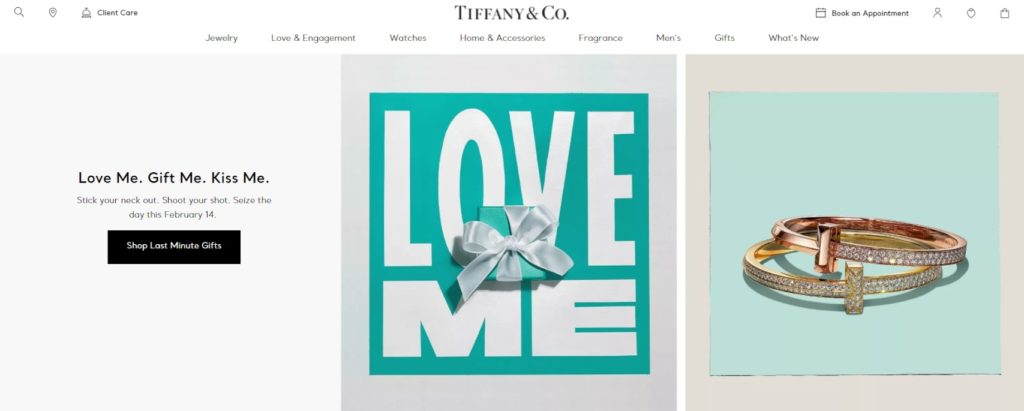
1. Do it with a CTA – Tiffany
Our source of Valentine’s day visual design and typography is Tiffany.

At first glance, this page doesn’t look very Valentine’s themed. It doesn’t use pink or red as the primary colors, has no hearts/cupid flying around, and does not have the word “love” stamped all over it. However, it is still effective and can be inspired for your web designing or any other visual design and typography projects for Valentine’s day.
This is because the call-to-action that the brand has incorporated into their homepage does the job pretty well. It prominently displays the words “love,” “gift,” and “kiss” – through which viewers can instantly grab that the website has been customized for Valentine’s day. And then that CTA button – it gives a short message but also encourages visitors to take any action, which makes it a helpful element.
With these visual design elements and principles inspiration, we can see that it is not always essential to go all out when making V-day-related tweaks to your web design or any other posts – you can work with minimalistic, to-the-point designs as well! Doing as much as changing the copy and adding a relevant CTA button, as Tiffany did, can be excellent in terms of creating Valentine-themed content.
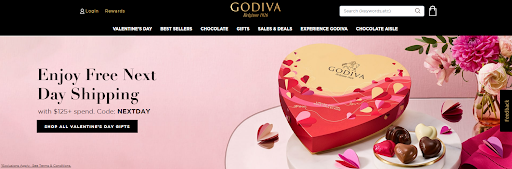
2. A picture speaks a thousand words – Godiva Chocolates
Godiva Chocolates, the world-renowned luxury brand, delectable chocolates also give us major Valentine’s day design inspiration.

They have incorporated a flavor of Valentine’s on their homepage by adding a picture that ticks all the boxes. It has pink, a little bit of red, and even violet as the prominent colors. It shows a box of chocolates, some hearts, and even some beautiful roses! All in all, this picture found on the website’s header is everything that we associate with celebrating love and celebrating Valentine’s day.
Without having to change the actual branding of their website, Godiva Chocolates has achieved terms of achieving a sweet, customized look for their homepage on Valentine’s day. You can draw inspiration from this, and you too can bring a lovey-dovey flair to your webpage by simply adding a photo that relates to the theme of Valentine’s day.
So, get your product out into the open, pair it with some hearts, chocolates, flowers, snap a picture, and voila!
You can add it to any page on your website (or even social media posts) and create a pretty, Valentine’s day themed design out of it.
Considering that Godiva Chocolates are a luxury brand, they have gone for a professional product shoot. However, you don’t have to go for that!
If you have photoshop skills that are advanced enough, you can go for something you make yourself using that software. You and your team can even collaborate (through GoVisually, of course) on the picture and create the perfect one to insert into your website.
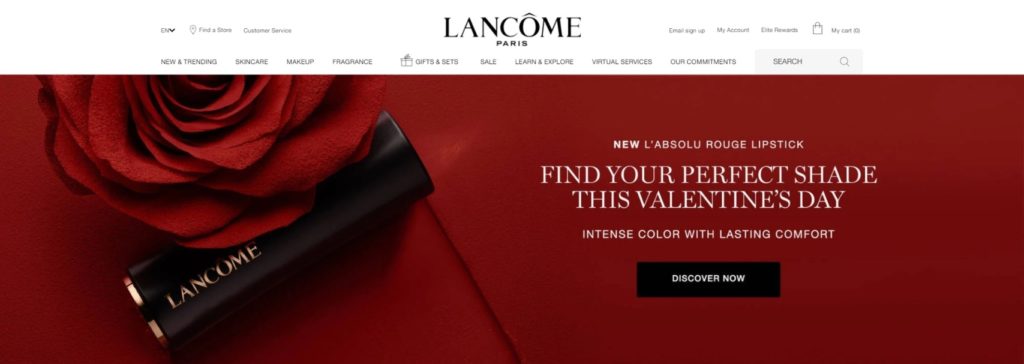
3. A touch of red – Lancome Cosmetics
Is there anything that says love better than a touch of red? Well, not really – at least according to Lancome’s visual design elements and principles.

Instead of going all out with the stereotypical elements of Valentine’s day, Lancome has kept it simple by simply adding a striking touch of red to their website. This is an excellent move for their product since it instantly makes the visitor think of lipstick.
But even generally, red is the safest, most effective element you can play around with on Valentine’s day for your website. It is the color of love, so you are following the theme of Valentine’s day, but it is also so easy to work with – it can be an appealing sight on almost any color palette and opens doors to countless design ideas that you can incorporate into your webpage.
Essentially, introducing a little bit of red to your website can be a quick and minimalistic way of paying tribute to Valentine’s day. So if you are looking for something like that, do take inspiration from Lancome’s home page!
If you are not a fan of red, you can always go for another color like pink, or maybe even a particular shade of purple. The idea is to use a solid color that doesn’t disrupt your usual branding but also makes it seem like you’ve made a change for Valentine’s day. All in all, it is the perfect solution.
4. A collection of love – Urban Outfitters
You can always celebrate love with a special, customized, Valentine’s day- themed collection.
Urban Outfitters has set up this little collection called the “UO Love Shop” to celebrate Valentine’s day, which showcases their V-day-themed products. How cute?

However, for us, it is the way that this little display is incorporated into their web design that is so intriguing. They have used a collage of different pictures to show the collection – this collage includes pictures of couples, pictures of some traditional V-day things like candles and flowers, and so on. Not only that, but they have also used this little collage as a medium of celebrating same-sex couples, which
This is a unique and easy-to-achieve way of bringing Valentine’s inspired turn to your web design this year! Just arrange a bunch of photos that not only highlight your products/services but can also act as a celebration of love on your page – just like Urban Outfitters did.
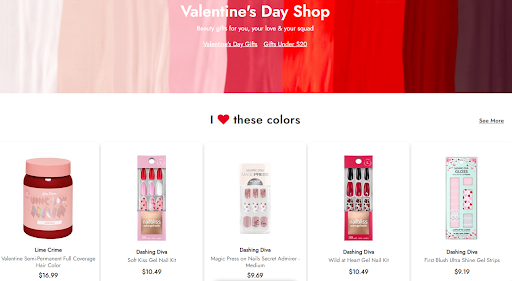
5. Just ♥ it – Sally Beauty
Sometimes, a ♥ says it all, as we learn from the popular hair care and beauty brand Sally Beauty.
Sally Beauty has neatly inserted traditional Valentine’s day colors in its header. It is a nice little touch for Valentine’s day and is likely to make any visitor experience a natural pull towards their V-day offers. However, the element that we would like to focus on is the little heart in their copy.

Something as subtle and simple as adding a heart to your text can do wonders for your Valentine’s day web design. The title of their Valentine’s day collection says, “I ♥ these colors.” so, if you are looking for a minimalistic yet very catchy way to add Valentine’s touch to your website is, use a symbol, preferably a heart, in your design. You can even make it red or pink, which will further elevate its visual appeal.
Valentine’s day web design: lessons to learn
As a whole, what lessons can we learn from the designs we have discussed above? A common thread can be drawn from all the designs we have talked about: minimalism.
Whether or not it is Valentine’s day, minimalism is just a web design trend that people can’t seem to get enough of. Whether you are a clothing brand, a marketing agency, or a skincare company, minimalism can help you attract your audience and generate more engagement. The main appeal with minimalism is that it doesn’t require a lot of effort from the visitor’s side, and hence it is such a popular web design trend.
When it comes to Valentine’s day, you can mostly expect people to go all out and make their website rather gaudy. However, as we have seen, it is best to keep things simple and sweet since these are likely to work the best to make your web design look more appealing.
Summing it up
Valentine’s day is right around the corner, and with it, there comes an influx of people looking to celebrate love. By altering your website in even the slightest of ways, you will be welcoming these people to engage with your brand!
This Valentine’s day, create the best designs and review them to perfection with GoVisually.
Want to send big files?

Need a quick way to share large files and creative assets?
With GoVisually Share, it’s absolutely free! Try today.