For a seamless online experience, companies are spending countless hours developing better technologies. WebP files are one of them.
You must already be familiar with PNG and JPG file formats for images, and you must also already know that image optimization is also a crucial factor in Search Engine Optimization (SEO). WebP is a fairly recent file format for images, which will change the quality game for images on websites.
Today you’ll learn more about WebP files, their benefits, and the online proofing platform you can use for them.
So let’s dive right into it!
Table of Contents
What is a WebP file?
WebP is another file format for images. But a single sentence won’t be enough to define what this means. So what are WebP files for real?

Like everything else online, let’s start with Google. We all know that image optimization is an important factor that affects a website’s page speed. A problem that most developers face here is that using a high-resolution image will slow the site, but if they use low resolution, it will lead to a poor user experience.
A real paradox we got here. Since Google is the one setting up tricky guidelines, they should also be the one resolving them, and that’s what they did by introducing the .webp format for images.
With a WebP file format, you won’t have to sacrifice your image quality for smaller file size. WebP files are designed to make your page speed faster by incorporating high-quality images with a smaller file size on your web pages.
What are the benefits of using WebP files?
That was a simple and short introduction. If you were unaware of WebP files, now you know. And you should start using them as well because they have much more to offer.
Of course, PNG and JPG both have their perks, but you should also know the advantages of using a WebP file.

1. It offers versatility
Google did not actively come up with the idea of developing WebP files; it was a spontaneous decision they made while testing WebM files – an open-source video format.
However, the quality WebP images have over other formats is that it was made by combining the distinct qualities of JPG, PNG, and GIF formats. This means no matter how, where, or why you use them, WebP images will be more versatile than any other format.
2. Compatible with most software and applications
Although, after its initial release, many browsers refused to support WebP files, many of them have already adopted this new image format for their latest versions, including Opera, Firefox, and Chrome (obviously). Safari is still yet to acknowledge this format, but by the looks of it, it might happen any time soon.
3. Easy file sharing
We all understand the importance of efficient file sharing as developers, creators, and business owners. Nobody wants to see an error popping up or distorted image quality when sending images for their creative or marketing projects.
With WebP format, an open-source codec, all types of images are accessible within a few seconds, from any browser and in their actual resolution. Since this file format is supposed to be efficient, you can count on it to keep your images safe from distortion and accurate in terms of color and pixel quality.
4. High quality
Talking about accurate colors and high pixel quality, let’s extend a bit more on that. WebP files offer lossy, lossless, and translucent image compression retaining the image’s original quality.
The format uses predictive compression to encode an image; it checks the values of neighboring pixels and predicts them in a complete block. After determining the difference, it only encodes and removes the redundant data from the file, reducing its size and ensuring good resolution.
5. Optimization
WebP lossless images compared to PNG and lossy images compared to JPG is between 25 – 34% smaller in size and maintain an equivalent image SSIM quality index. In simpler terms, if you’re using WebP files, your page will load 3× faster and look better simultaneously.
Cut design & video review time in half
Try GoVisually free today!
WebP files and online proofing
If you do already use WebP files or just made up your mind to use them right now, you might find it troubling to collaborate and send feedback on them during your creative projects.
Online proofing has become essential to every creative collaboration project, whether for marketing, blog posts, news and magazine publishing, or website and product design. And while review and approvals have always been part of the process, online proofing software only makes it easier and more effective.
However, since WebP files are new to many professionals, they usually do not find software that supports WebP files for editing and feedback.
So let’s find out how you can use the WebP file format for online proofing and collaboration with none other than the best online proofing software.
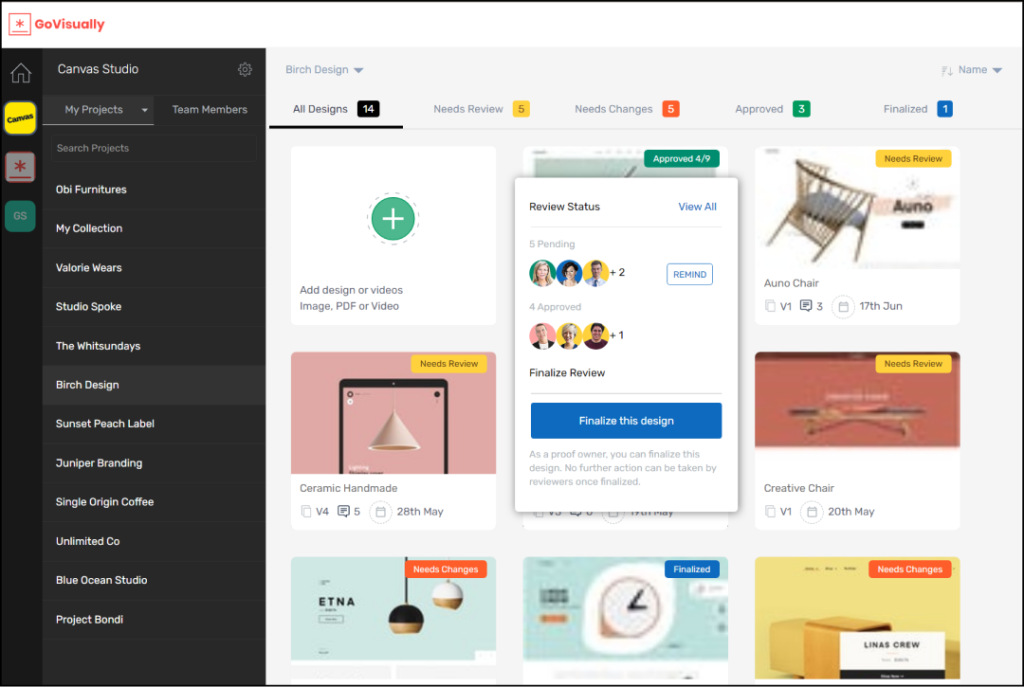
Online proofing for WebP files with GoVisually
GoVisually continues to be the leading online proofing software for everything visual. Among the diverse file formats you can upload (PNG, JPG, Video, PDF, and more), the software also supports WebP files with the same functionality.
You can use the GoVisually app to open WebP files and give real-time feedback on them.
Not only does the platform allow you to bring all stakeholders, designers, and creators on the same platform, but it also functions as a project management tool to keep everyone on the same page.

You can use advanced features, such as visual annotations, markups, adding images, and various integrations with other platforms. This will also ensure your team communicates and implements their ideas effectively.
With an efficient image format and just as efficient proofing software, your creative projects, web designs, and any other form of visual collaboration are bound to be successful.
Key takeaway
This marks the end of our WebP journey to keep you informed and updated. If you end up using the WebP format, we would be glad to know your experience with it.
And remember to book a demo with GoVisually to learn more about WebP file proofing.
Want to send big files?

Need a quick way to share large files and creative assets?
With GoVisually Share, it’s absolutely free! Try today.